Dieser Beitrag zeigt, wie man Docker samt Docker-Compose unter ChromeOS installiert und zwar so, daß wir das Ganze anschliessend per Visual Studio Code verwalten können. Systemvoraussetzungen sind hier ein ChromeBook mit aktivierter Linux-Integration, mindestens 4 GB RAM, genügend Platz für die LinuxVM und einem Intel Chip der 8. Generation oder neuer.
Docker + Docker-Compose auf einem ChromeBook installieren
Um Docker unter ChromeOS zu installieren, geben wir nacheinander folgende Befehle im Terminal ein. Zuerst updaten wir unseren Paketmanager und installieren alle nötigen Dependencies:
|
1 2 |
sudo apt-get update sudo apt-get install apt-transport-https ca-certificates curl gnupg2 software-properties-common |
Danach fügen wir den PGP Key von Docker zum Keyring des Paketmanagers hinzu:
|
1 2 |
curl -fsSL https://download.docker.com/linux/debian/gpg | sudo apt-key add - sudo apt-key fingerprint 0EBFCD88 |
Als Nächstes erweitern wir den Paket Manager mit dem Docker Repo:
|
1 |
sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/debian $(lsb_release -cs) stable" |
Nun aktualisieren wir die Liste der verfügbaren Pakete erneut und installieren Docker:
|
1 2 |
sudo apt-get update sudo apt-get install docker-ce docker-ce-cli containerd.io |
Das Wichtigste: Nach der Installation schalten wir Docker in den Non-Root Modus und setzen die Zugriffsrechte:
|
1 2 |
sudo usermod -aG docker $USER sudo chmod 666 /var/run/docker.sock |
Anschliessend installieren wir Docker-Compose:
|
1 |
sudo apt-get install docker-compose |
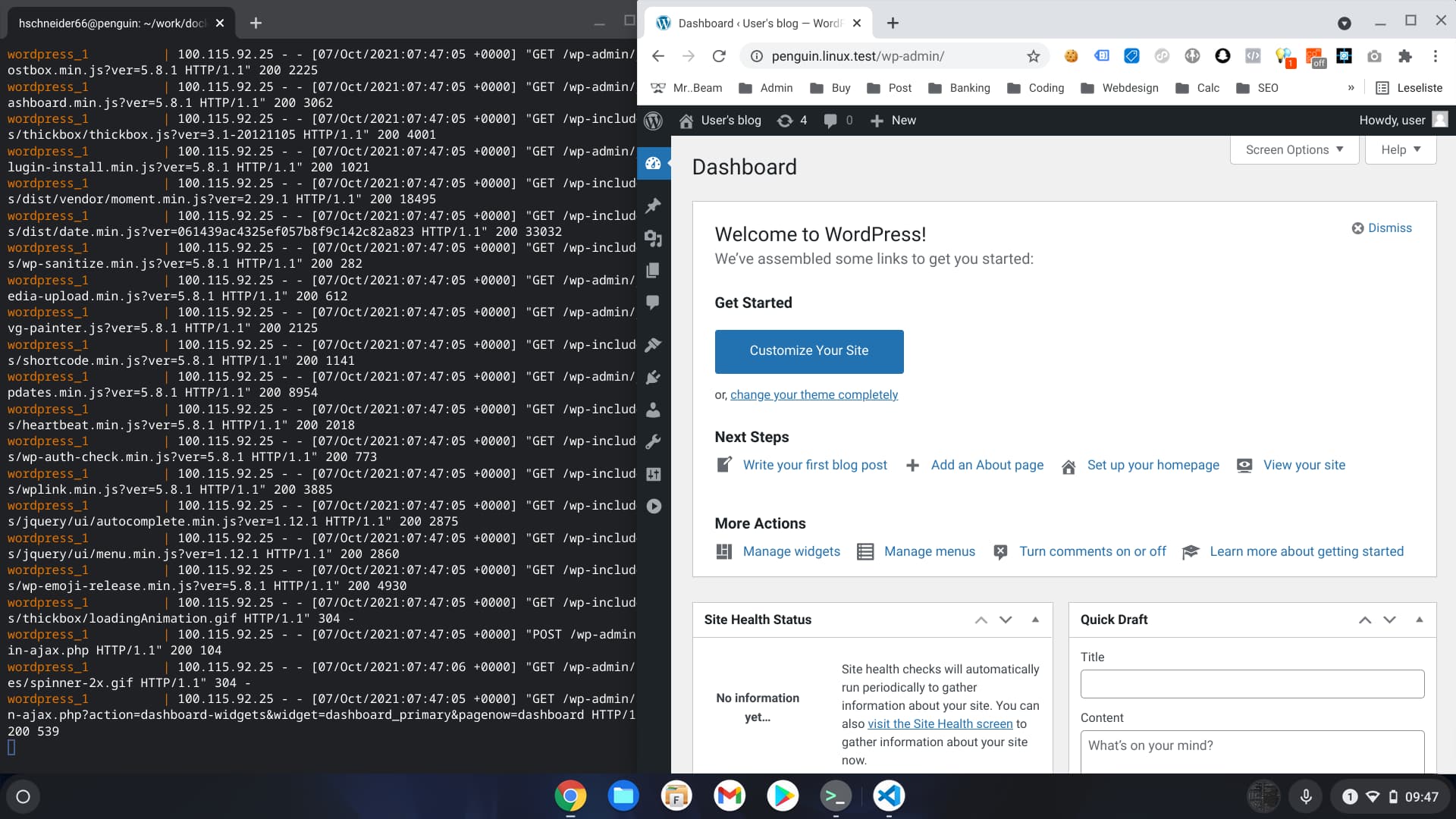
Nun sind wir startklar und können unsere chromeOS Docker-Installation z.B. mit einer der folgenden Lösungen testen:
- WordPress als Docker Container
- Presta Shop als Docker Container
- Flarum als Docker Container
- Grav CMS dockerized
- Apache, PostgreSQL, PHP, pgAdmin als Docker Container Stack
- Apache, MySQL, PHP, phpMyAdmin im Container-Verbund
Generell gilt für Docker unter chromeOS:
- Allen Docker-Kommandos ist immer ‘sudo’ voran zu stellen, z.B. sudo docker-compose up
- Der Zugriff über den chromeOS Browser läuft immer über die URL ‘http://penguin.linux.test’
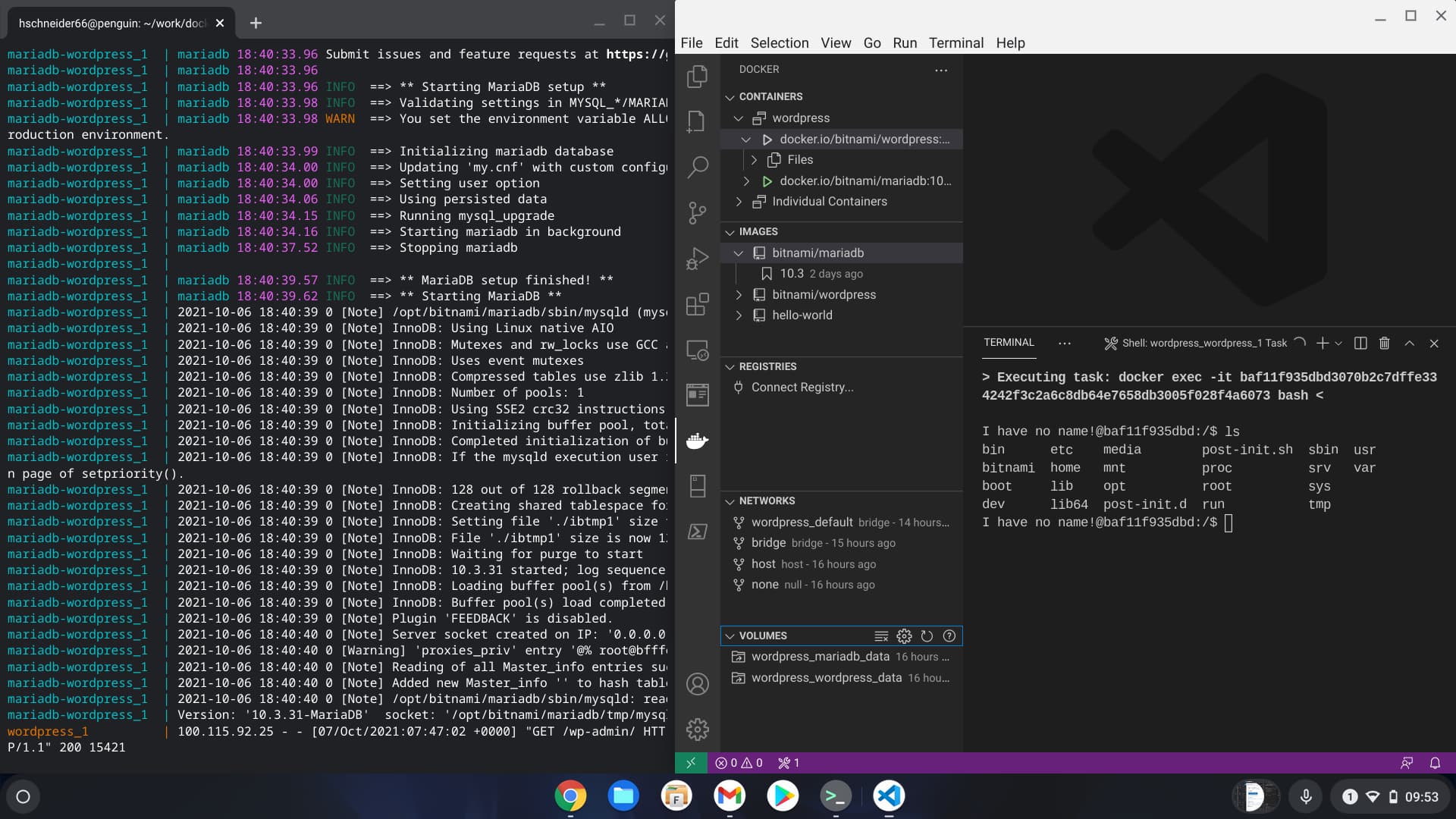
Docker mit Visual Studio Code unter chromeOS verwalten
Sehr komfortabel lassen sich Docker Images und Container über Visual Studio Code und dem Docker Plugin verwalten. So lassen sich Container direkt aus Visual Studio Code starten oder beenden, Networks und Volumes anzeigen und man kann sich per Shell auf die einzelnen Container schalten.
Mehr zur Installation von Visual Studio Code unter chromeOS hier.