Dieses Tutorial erklärt, wie man auf einem ChromeBook eine PHP-Entwicklungsumgebung mit PhpStorm, XDebug, Docker und Docker-Compose aufbaut. Bitte beachten: Systemvoraussetzungen für die Flatpak-Installation von PHPStorm sind ein ChromeBook mit Intel/AMD 64 Bit CPU.
PHP-Development unter chromeOS: Vorbereitungen
Wir starten mit der Installation von Docker und Docker-Compose, sowie Visual Studio Code zur Verwaltung von Docker. Die genaue Vorgehensweise findet ihr hier:
PhpStorm unter chromeOS installieren
Danach installieren wir PhpStorm von JetBrains mit dem folgenden Befehl per Terminal. Falls Flatpak schon installiert ist, reicht hierzu die letzte Befehlszeile:
|
1 2 3 4 5 |
sudo apt update sudo apt install flatpak sudo flatpak remote-add --if-not-exists flathub https://flathub.org/repo/flathub.flatpakrepo sudo flatpak install flathub com.jetbrains.PhpStorm |
Anschließend finden wir PhpStorm im Launcher unter ‘Linux Apps’.
chromeOS: PHP-Development mit Docker
Danach legen wir die Verzeichnisstruktur für unsere Docker Images an. In unserem Beispiel nutzen wir die von Jetbrains zur Verfügung gestellten Docker-Images für PHP 7.4 und XDebug 2.9:
|
1 2 3 4 |
mkdir webdev cd webdev mkdir _build _build/mysql _build/php-74-apache-xdebug-29 data html chmod -R 777 * |
Im Verzeichnis ‘webdev’ legen wir die Datei ‘docker-compose.yml‘ mit folgendem Inhalt an:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
version: '3.2' services: webserver: build: ./_build/php-74-apache-xdebug-29 ports: - "6080:80" volumes: - ./html:/var/www/html environment: XDEBUG_CONFIG: "remote_host=127.0.0.1" mysql: build: ./_build/mysql ports: - "33306:3306" volumes: - ./data:/var/lib/mysql |
Bitte beachten: Apache ist per Browser auf Port 6080 zu erreichen, MySQL läuft auf Port 33306.
Im Ordner ‘_build/mysql’ legen wir die folgenden Dateien an:
Dockerfile:
|
1 2 3 4 5 6 |
FROM mysql/mysql-server:latest ENV MYSQL_ALLOW_EMPTY_PASSWORD="yes" ENV MYSQL_DATABASE=jetbrains ENV MYSQL_ROOT_PASSWORD=jetbrains COPY setup.sql /docker-entrypoint-initdb.d/ |
setup.sql:
|
1 2 |
CREATE USER 'jetbrains'@'%' IDENTIFIED BY ''; GRANT ALL PRIVILEGES ON jetbrains.* TO 'jetbrains'@'%'; |
Im Ordner ‘_build/php-74-apache-xdebug-29’ erzeugen wir die Datei ‘Dockerfile’:
|
1 2 3 4 5 |
FROM php:7.4-apache RUN docker-php-ext-install mysqli RUN pecl install xdebug-2.9.8 RUN docker-php-ext-enable xdebug RUN echo "xdebug.remote_enable=1" >> /usr/local/etc/php/php.ini |
Im Ordner ‘html‘ erstellen wir die Datei ‘index.php’:
|
1 2 3 |
<?php phpinfo(); exit(0); |
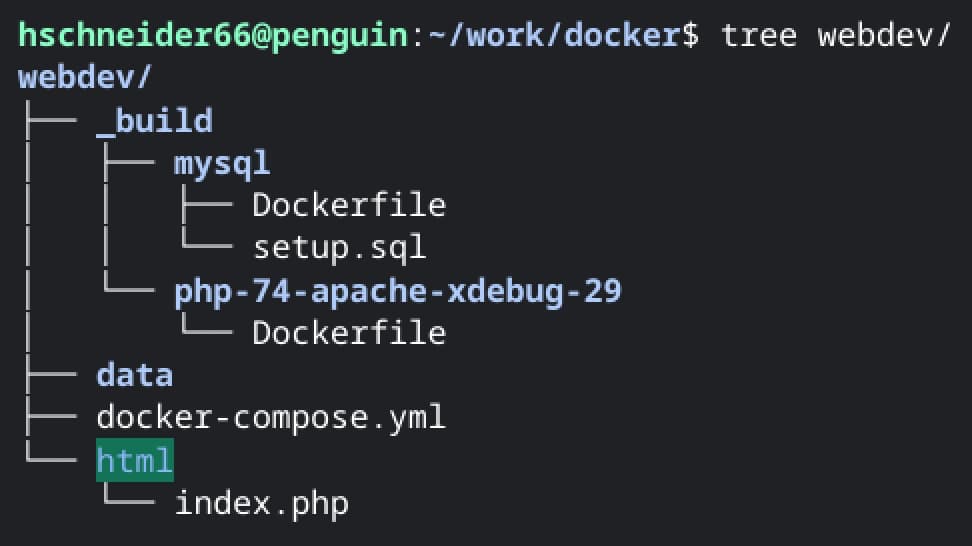
Unsere Verzeichnisstruktur sieht nun wie folgt aus:

Nun starten wir unsere Docker Container mit
|
1 |
sudo docker-compose up |
PHP unter ChromeOS: XDebug konfigurieren
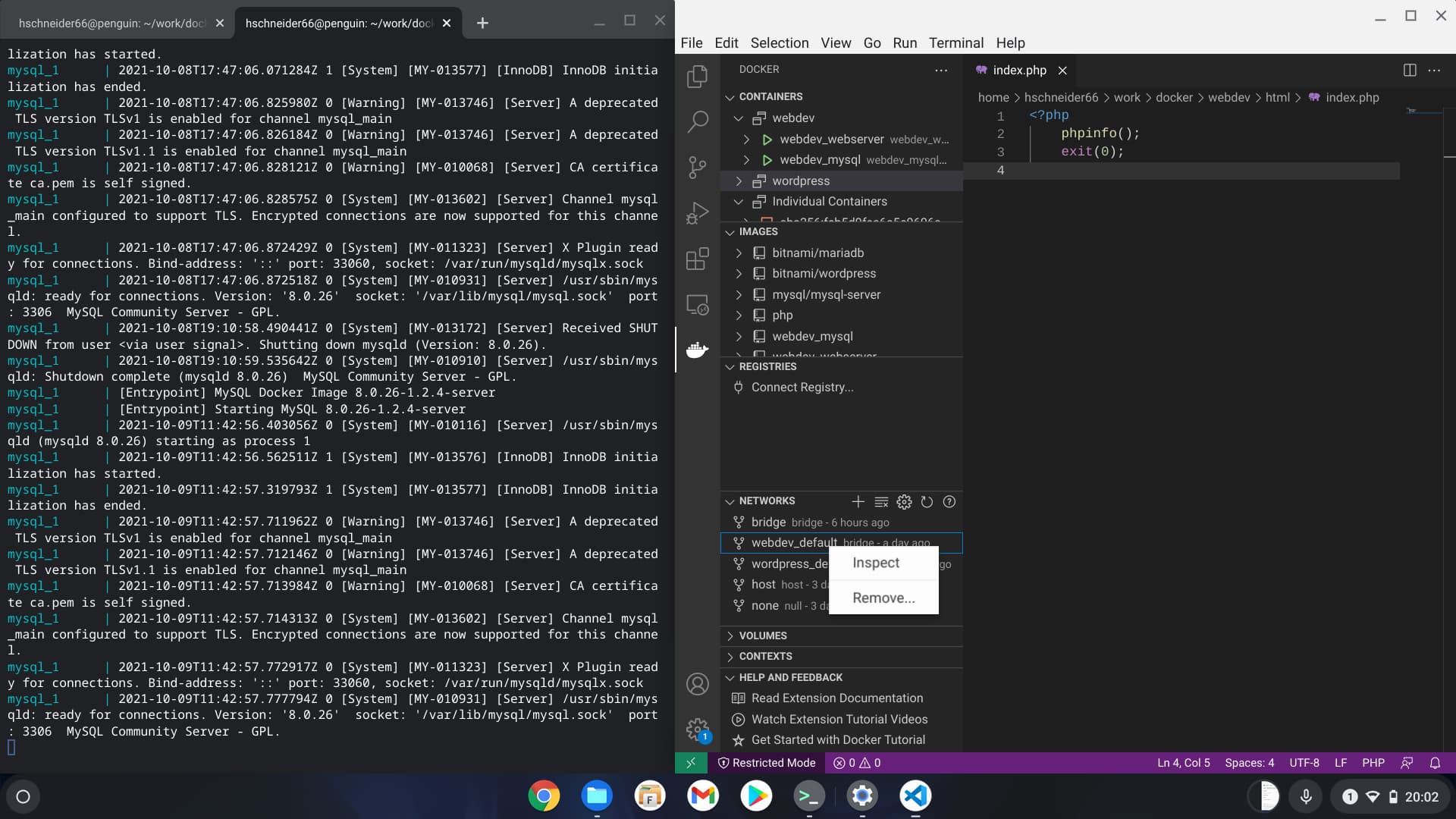
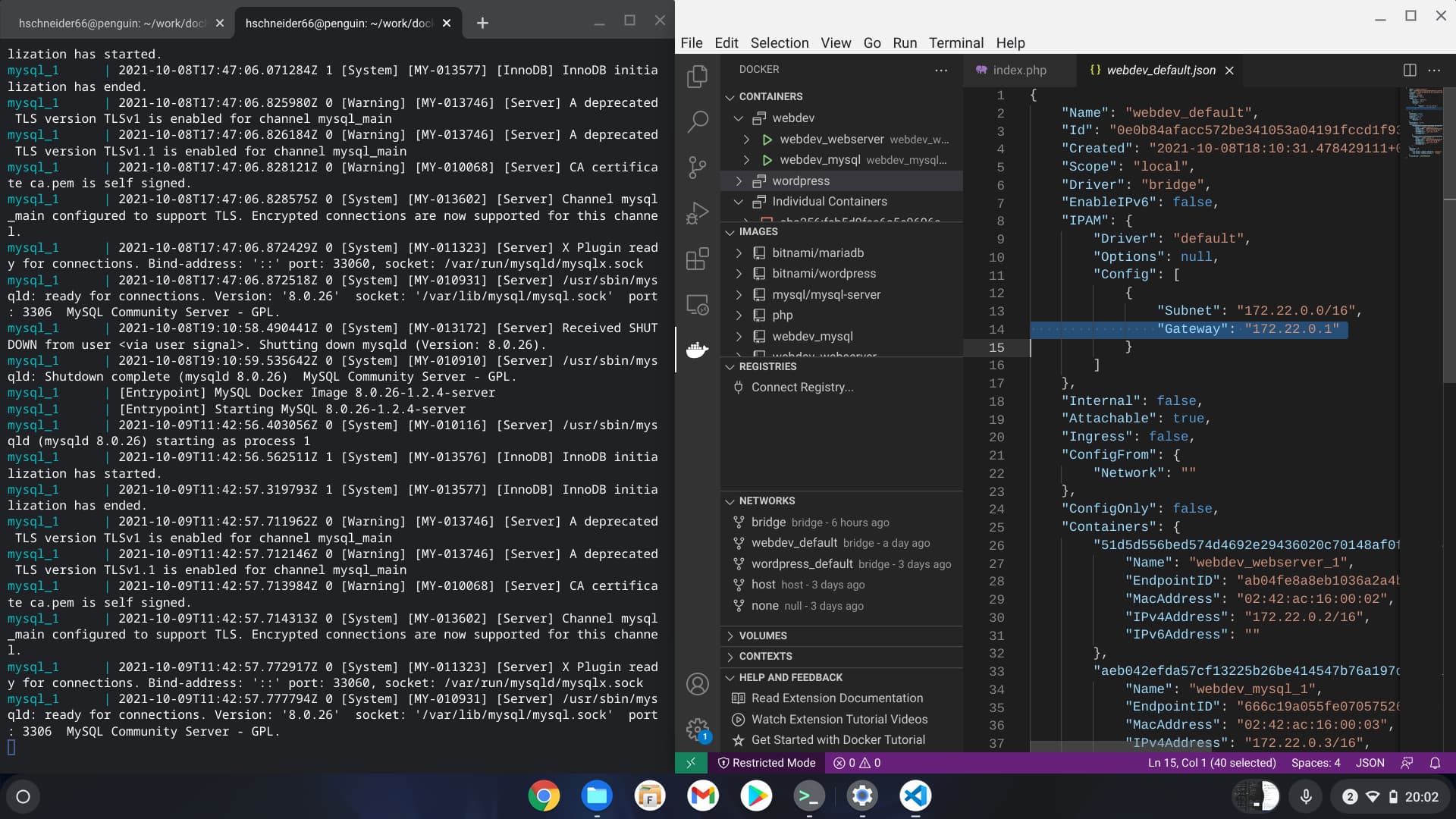
Während unsere Docker Container laufen, starten wir Visual Studio Code und lassen uns per Rechtsklick die Netzwerk-Config von webdev_default anzeigen. In dem Popup Menü wählen wir dazu ‘Inspect’:
Die Anzeige schaut dann ungefähr so aus:
Wir notieren uns die IP-Adresse des Gateways zu unserem Docker-Container-Verbund. Diese benötigen wir für unsere XDebug-Config. In unserem Beispiel ist dies 172.22.01.
Wie beenden Docker mit CTRL-C und passen die Datei ‘docker-compose.yml’ entsprechend an. Dazu ersetzen wir in der Zeile mit XDEBUG_CONFIG die 127.0.01 mit 172.22.01:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
version: '3.2' services: webserver: build: ./_build/php-74-apache-xdebug-29 ports: - "6080:80" volumes: - ./html:/var/www/html environment: XDEBUG_CONFIG: "remote_host=172.22.0.1" mysql: build: ./_build/mysql ports: - "33306:3306" volumes: - ./data:/var/lib/mysql |
Wir speichern und starten unseren Docker-Verbund erneut:
|
1 |
sudo docker-compose up |
PhpStorm mit XDebug unter chromeOS
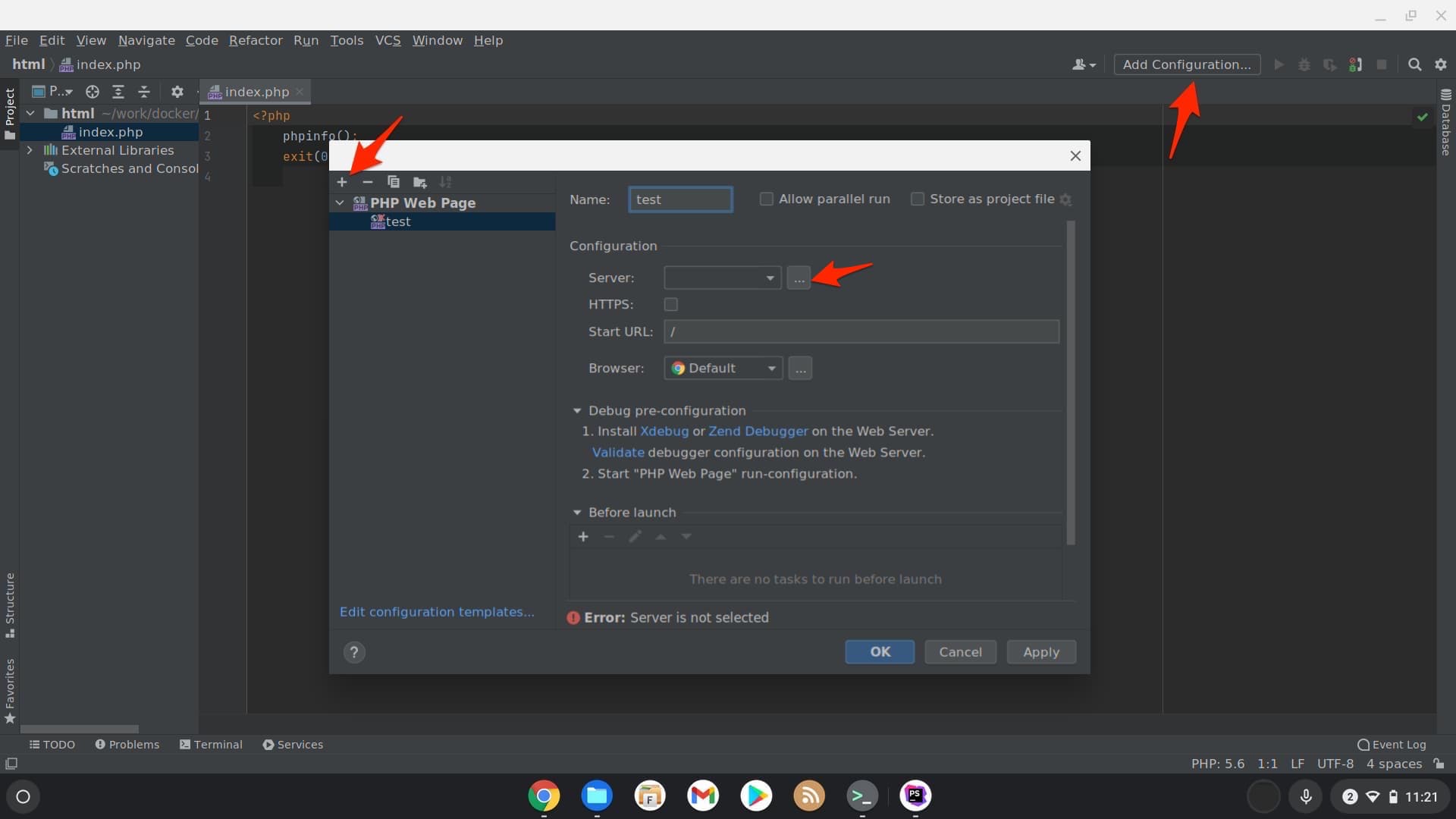
Nun starten wir PhpStorm und klicken oben rechts auf ‘Add Configuration’. Im folgenden Dialog auf das ‘+’ oben links und wählen dann ‘PHP Web Page’ als Vorlage. Die Config nennen wir ‘test’ und klicken auf die 3 Punkte neben ‘Server’:
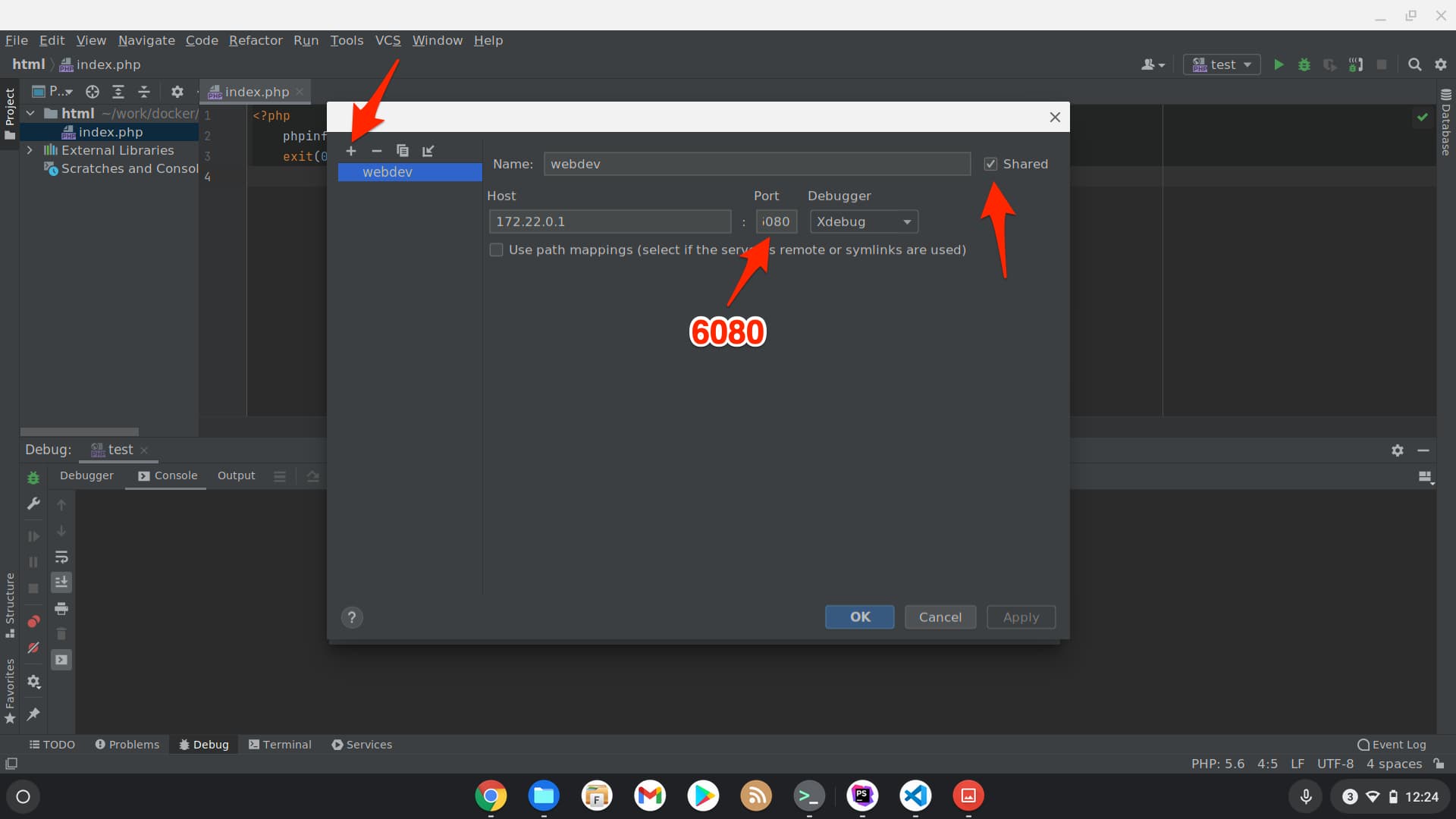
Im folgenden Dialog legen wir eine neue PhpStorm Server Config an und nenne sie ‘webdev’. Host ist unsere ermittelte Docker Gateway IP (hier 172.22.0.1) und der Port ist die für diesen Dienst konfigurierte 6080. Die Config markieren wir als ‘Shared’ damit wir sie in anderen Projekten nutzen können.
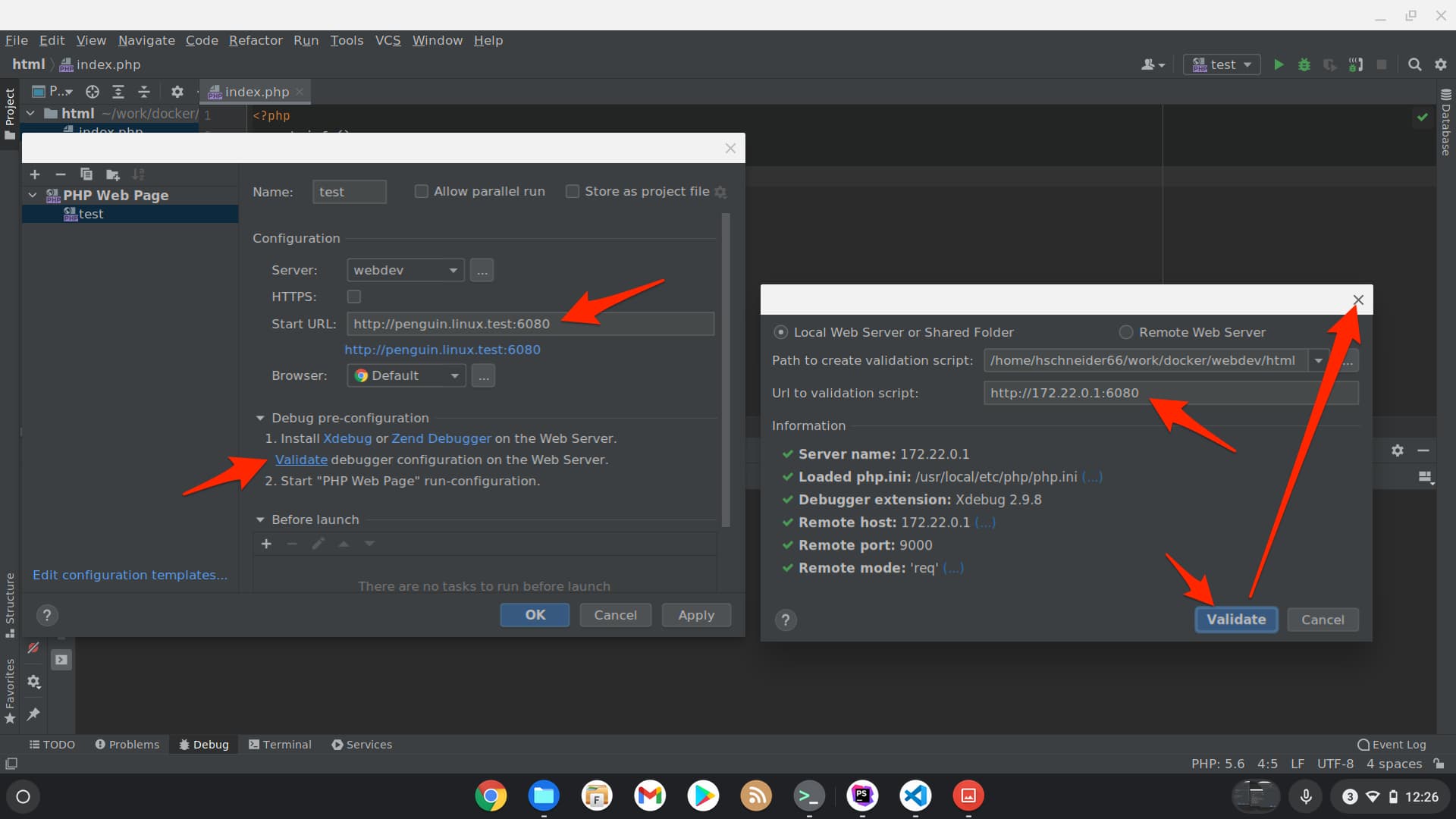
Nach Klick auf ‘Apply’ ergänzen wir den vorherigen Dialog um die Start URL: http://penguin.linux.test:6080. Dann klicken wir auf den blauen Textlink ‘Validate’. Im nachfolgenden Dialog tragen wir unsere Gateway IP samt Port ein (hier http://172.22.0.1:6080) . Nach Klick auf den Button ‘Validate’ sollten alle Punkte grün bestätigt werden. Anschliessen schliessen wir den Dialog mit dem X oben rechts. Den Hauptdialog schliessen wit mit ‘Apply’:
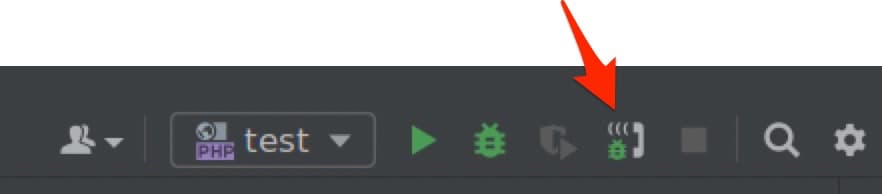
Unser PHP Debugger unter chromeOS ist nun startklar und wird oben rechts im Hauptfenster eingeschaltet:

Beim Start des Debug-Vorgangs zeigt Chrome automatisch die Webseite an.
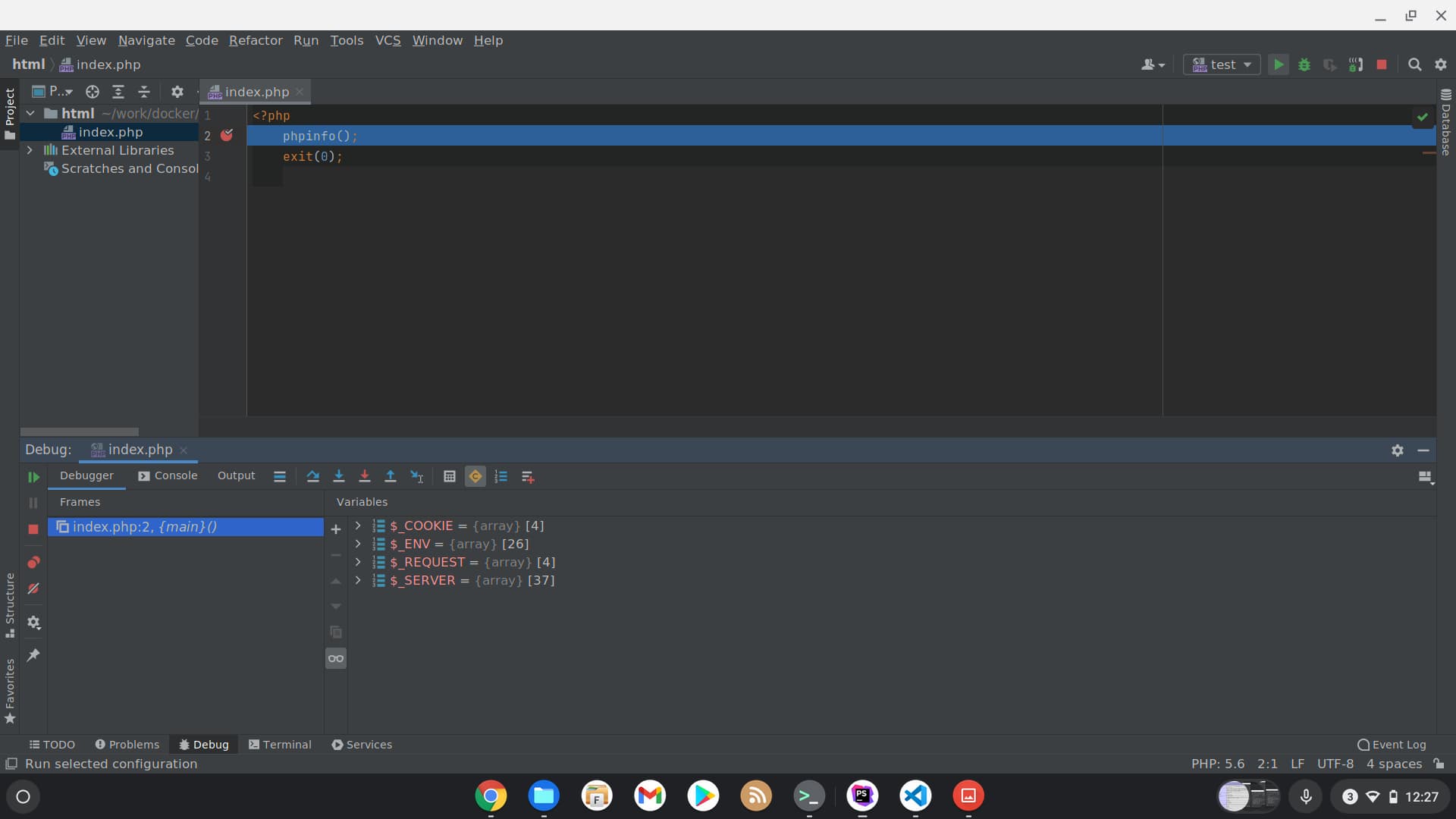
Gesetzte Breakpoints stoppen den Vorgang wie erwartet:
Viel Spaß mit PhpStorm und XDebug unter chromeOS :-)









Nachtrag:
Um Apache / mod_rewrite und PHP ZIP und GD Extensions zu installieren ist das Dockerfile unter ‘_build/php-74-apache-xdebug-29′ wie folgt zu ergänzen: