Der folgende Beitrag zeigt, wie man Inhalte über einen responsive iFrame nahtlos unter Grav einbettet. Der iFrame passt sich nicht nur der Fenstergrösse des Endgeräts an, sondern auch dynamisch dem Inhalt der eingebetteten Seite. Der Trick funktioniert auch in anderen Systemen – nicht nur Im Grav CMS.
Dynamische iFrames
Damit das Ganze funktioniert, benötigen wir etwas JavaScript Code in der einbetteten Seite und der Seite mit dem iFrame selbst. Denn nur wenn beide untereinander kommunizieren, können Höhe und Breite des iFrames dynamisch an den Inhalt der Seite im iFrame angepasst werden. Genau dies leistet iFrame Resizer von David Bradshaw. Aus dem Paket verwenden wir die Dateien aus dem /js-Ordner, nicht aus dem /src-Ordner.
Der folgende Code wird auf der Seite, die später in unserem responsive iFrame laufen soll, platziert. Der Pfad muss entsprechend angepasst werden.
|
1 |
<script src="/custom/lib/iframe-resizer/iframeResizer.contentWindow.js"></script> |
Dieser Code wird auf der Seite platziert, die unseren iFrame anzeigt:
|
1 2 3 4 5 6 7 |
<script src="/custom/lib/iframe-resizer/iframeResizer.js"></script> <script> $(document).ready(function() { $('#iframe-responsive').iFrameResize( [{log:false, sizeWidth: true, heightCalculationMethod: 'max'}] ).fadeIn(300); }); </script> <iframe id="iframe-responsive" src="/custom/worktime/pages/workers/index.php" frameborder="no" style="width:100%;min-height:90vh;display:none"></iframe> |
Die erste Zeile lädt die iFrameResizer Library. Danach folgt der Aufruf per JQuery mit folgenden Parametern:
- log: false
Liefert bei “true” entsprechende Infos in der Browser Console. Sollte nur eingeschaltet werden, wenn der iFrame nicht wie erwartet funktioniert. - heightCalculationMethod: ‘max’
Kalkuliert die aktuelle Höhe des iFrames aus dem Maximum der 4 gängigsten Algorithmen (Details siehe original Doku). - sizeWidth: true
Sorgt dafür, daß der iFrame auch in der Breite skaliert.
.fadeIn(300) blendet den Anfangs unsichtbaren iFrame sanft ein.
Danach folgt der HTML-Code des iFrames. Hier sind die folgenden Style-Parameter wichtig:
- width: 100%
Der iFrame füllt den umgebenden Container in seiner vollen Breite. - min-height: 90vh
Hiermit wird die Mindest-Höhe auf 90% des Browserfensters festgelegt. Dieser Wert ist wichtig, falls z.B. ein Modal-Dialog höher ist, als der aktuelle Inhalt der Seite. Setzt man den Parameter nicht, so wird der Dialog abgeschnitten. - display: none
Verhindert die Anzeige, während der iFrame aufgebaut wird.
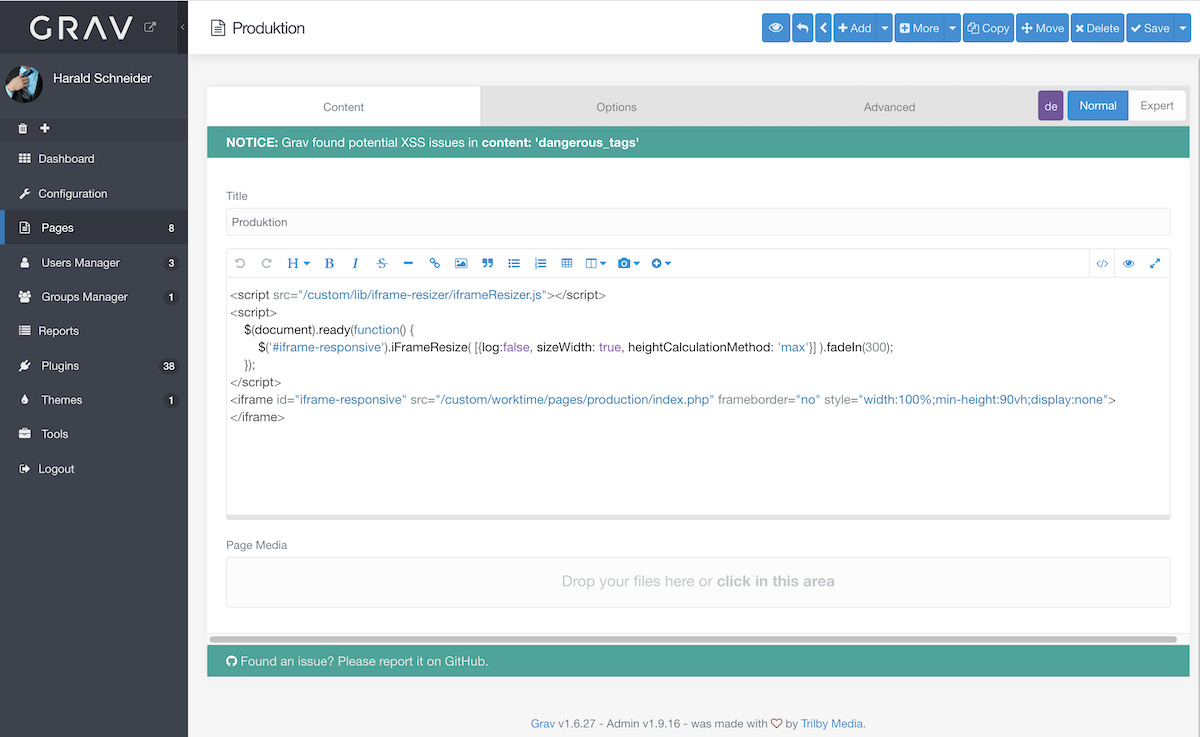
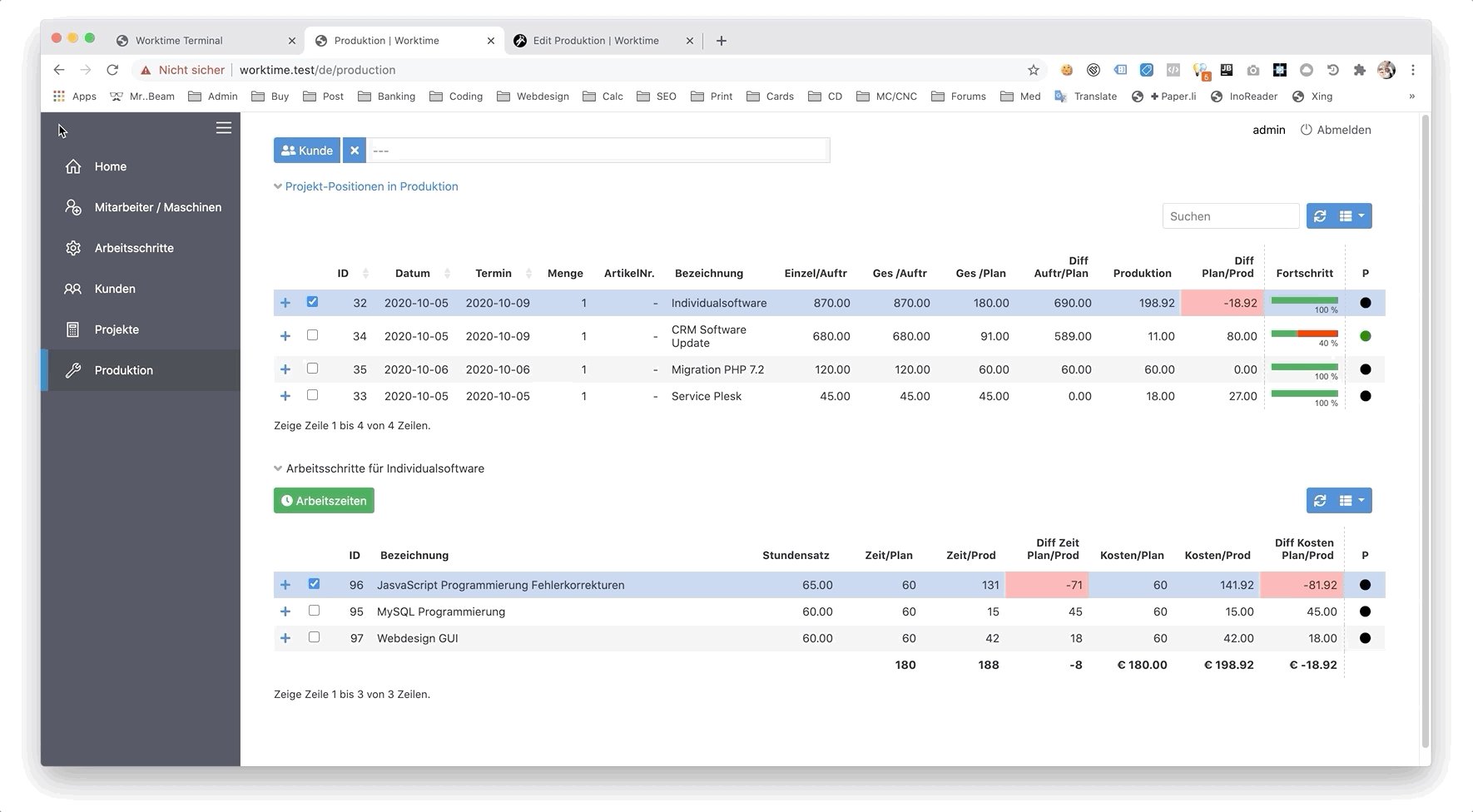
Das Grav CMS akzeptiert den Code unverändert und rendert den reponsive iFrame perfekt:

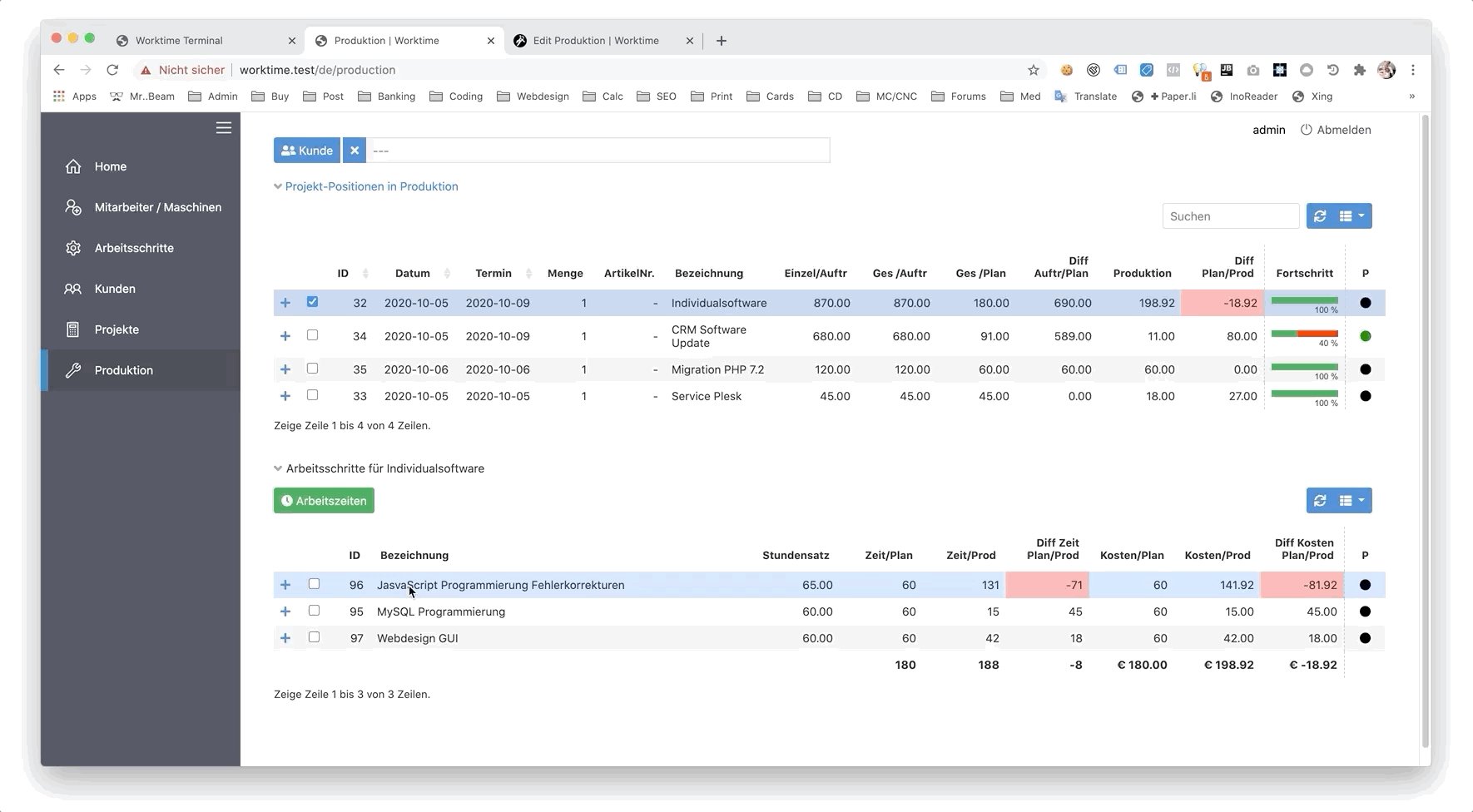
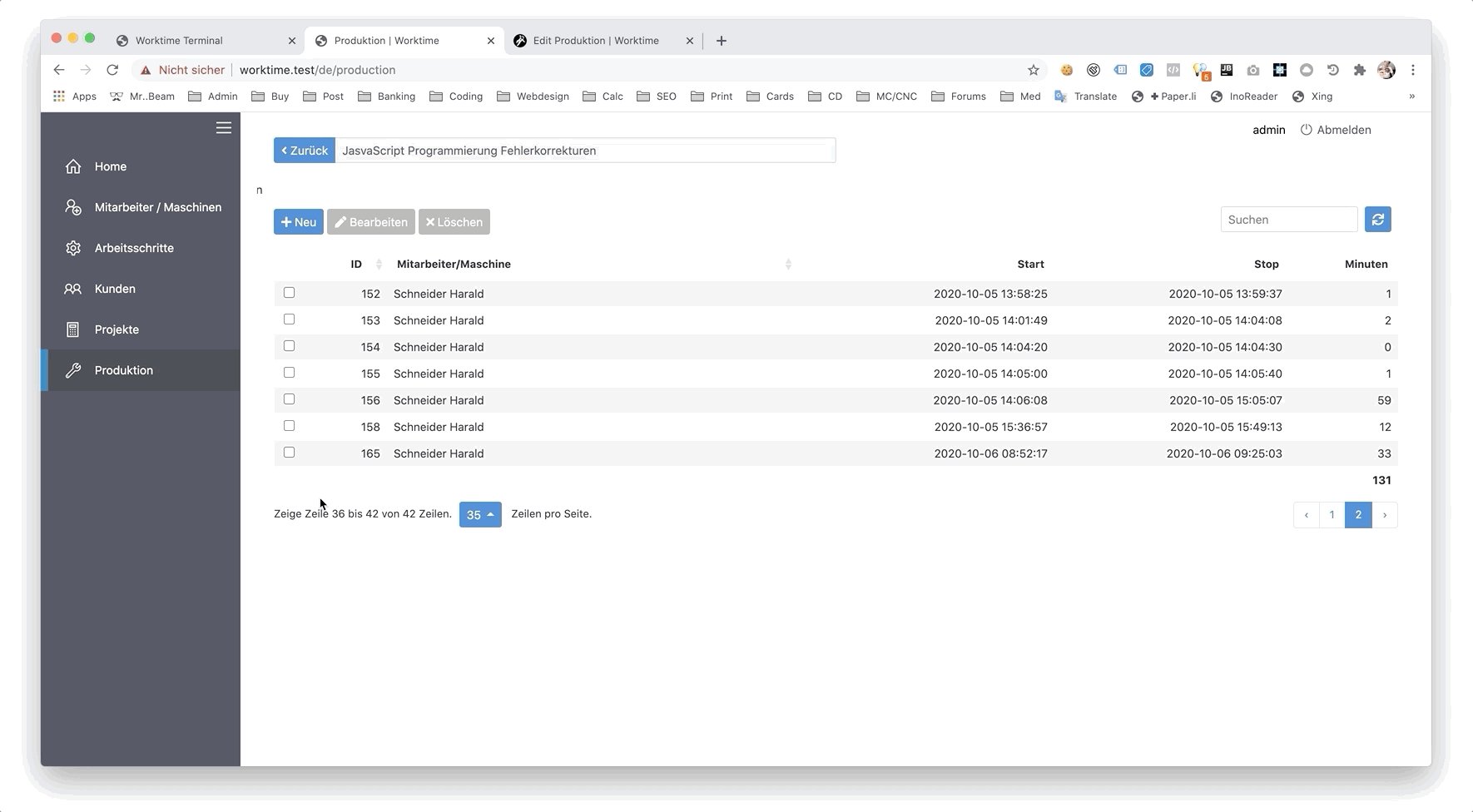
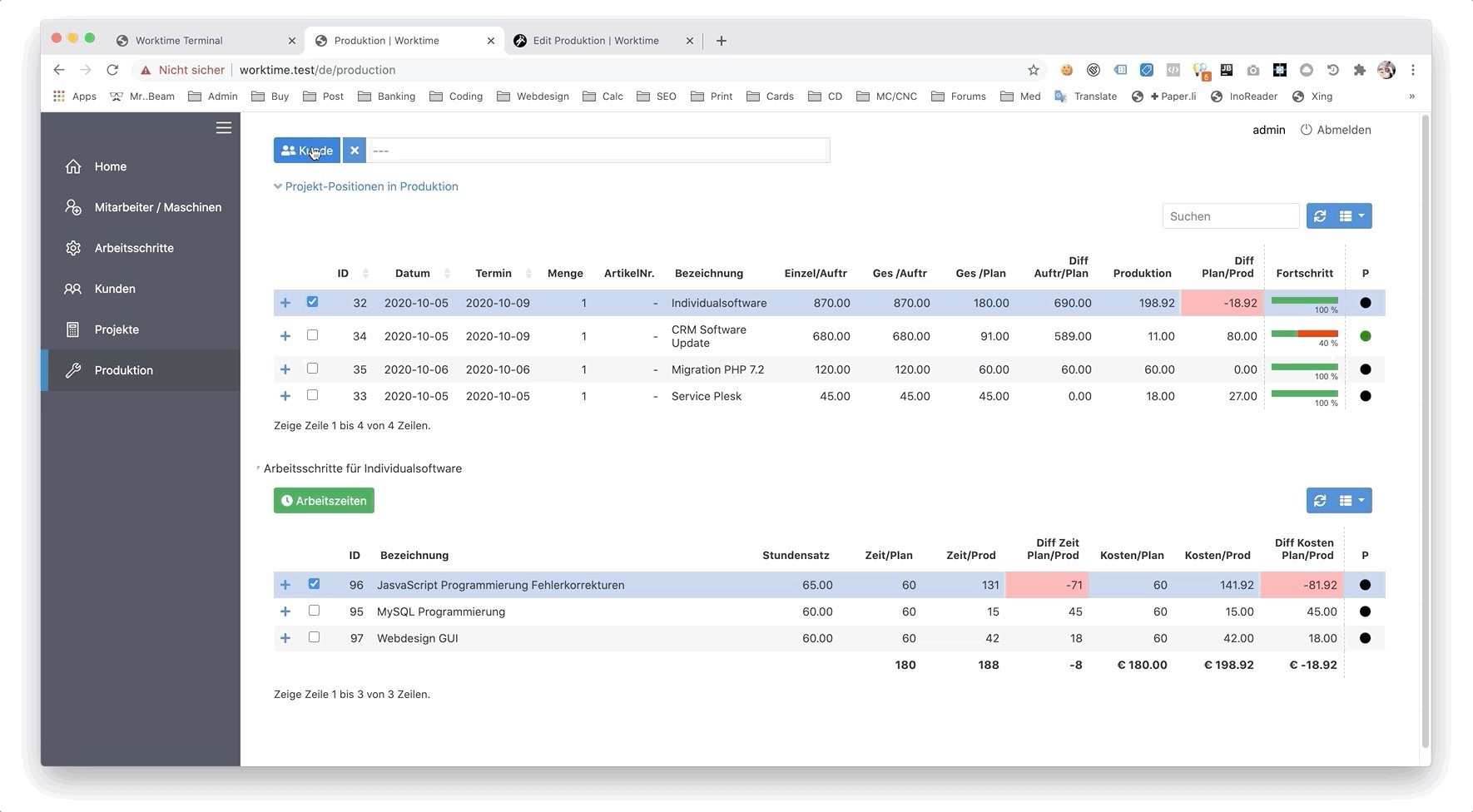
Hier der responsive iFrame in Aktion: Höhe und Breite passen sich dynamisch an.

Problem: Expandierende Elemente klappen im iFrame automatisch wieder zu
Sollte man auf dieses Problem stoßen, liegt es daran, daß die Höhe das iFrames vom Parent-Script kalkuliert wird. Und zwar genau dann, wenn das Child Dokument (d.h. die Seite im iFrame) fertig geladen wurde. Dieser Wert wird erst wieder neu kalkuliert, wenn z.B. der Browser-Fenster in der Grösse verändert wird.
Klappt man nun ein Element auf, so verändert sich die Höhe des eingebetteten Dokuments und der Parent wird darüber nicht informiert.
Die Lösung:
Man platziert auf der eingebetteten Seite ein Script, das die Höhe neu kalkuliert und an das Parent Script übermittelt:
|
1 2 3 4 5 6 7 8 |
<script> window.iFrameResizer = { heightCalculationMethod: function () { return Math.max($(document).height(), $(window).height()); } } </script> <script src="/custom/lib/iframe-resizer/iframeResizer.contentWindow.js"></script> |




Danke für den Beitrag. Möchte ein Google Spreadsheet in meiner grav-site einbetten, da ich jedoch keine Möglichkeit sehe, das iframeResizer.contentWindow.js script einzubetten stehe ich an. Gibt es eine einfache Möglichkeit, dies zu ermöglichen?
PS: Bin ein blutiger grav Neuling und am Lernen.
Hi, das Einfügen in Grav ist kein Problem, Du schreibst es einfach in das Markdown der Seite, so wie in den o.g. Screenshots.
Alternativ, kannst Du auch dieses Plugin für Grav probieren:
https://github.com/NicoHood/grav-plugin-iframe
Danke für die schnelle Antwort. Ich habe letztlich einfach den embedded HTML Link ins Markdown geschrieben. Sah vom Format her komisch aus, aber funktioniert einwandfrei.
Das Plugin schau ich mir bei Gelegenheit an, verstehe jedoch nicht (mehr) wozu das gut sein soll, es funktioniert mit den Bordmitteln.
Grav gefällt mir ;-)
Ja, Grav schluckt klaglos alles :-)