Die Trusted Shops Sterne-Ratings werden in WooCommerce über das WooCommerce Germanized Plugin eingebunden. Leider fehlt hier jedoch die Möglichkeit, die Sterne-Bewertungen von Trusted Shops auch in der Kategorieansicht von WooCommerce einzublenden. Die Lösung hierfür ist das folgende Snippet.
WooCommerce Kategorien mit Trusted Shops Sterne-Bewertungen
Das Trusted Shops Stars Ratings in Categories Script kann z.B. über das Code Snippets Plugin eingebunden werden. tsID durch die eigene Trusted Shops ID ersetzen nicht vergessen :-)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
// Trusted Shops add_action('woocommerce_after_shop_loop_item_title','add_js_functions','woocommerce_after_shop_loop_item_sku_in_cart', 20, 1); function add_js_functions( $template ){ global $product; $sku = $product->get_sku(); echo '<div id="ELEMENT_ID'.$sku.'" align="center"></div><br>'; ?> <script type="text/javascript" src="//widgets.trustedshops.com/reviews/tsSticker/tsProductStickerSummary.js"></script> <script type="text/javascript"> var summaryBadge = new productStickerSummary(); summaryBadge.showSummary( { tsId: 'YOUR_TRSTED_SHOPS_ID_HERE', sku: '<?php echo $sku; ?>', element: '#ELEMENT_ID<?php echo $sku; ?>', starColor : '#FFDC0F', starSize : '14px', fontSize : '12px', showRating : 'true' , scrollToReviews : 'false' , enablePlaceholder : 'true', } ); </script> <?php }; |
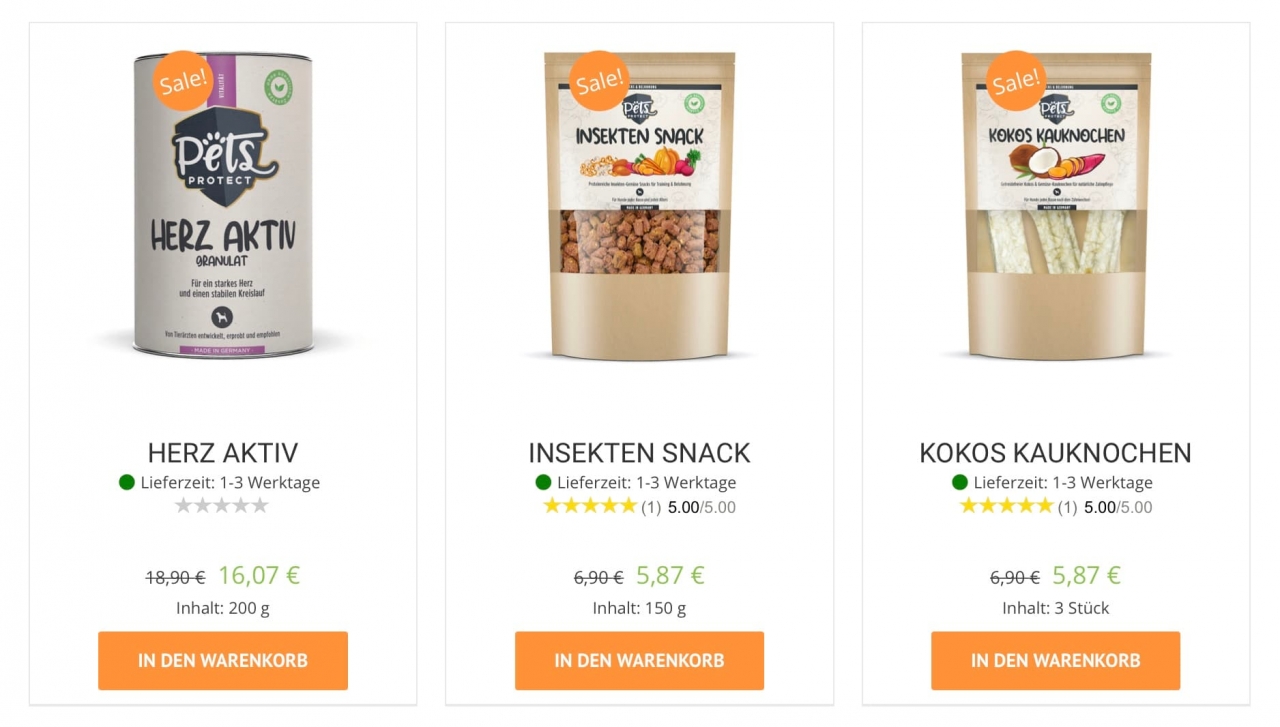
Das Ergebnis schaut dann so aus: