Branche: Nahrungsergänzungen.
Realisiert mit HTML5, CSS.
Die Standard-Layoutvorlage (Template) von PrestaShop passt sich zwar automatisch an Mobilgeräte an, bringt jedoch einige Nachteile mit sich:
- Auf der Startseite von PrestaShop angeordnete Banner unterschiedlicher Grösse, führen zu einem verrutschten Layout auf kleineren Bildschirmen.
- Auf der Startseite von PrestaShop in einer “Gitteransicht” dargestellte Produkte werden auf dem Handy untereinander angezeigt, was zu unangenehm langen Scroll-Aktionen führt.
- Die Seitenleiste von PrestaShop wird nicht komplett ausgeblendet und so auf kleinen Bildschirmen in der Hauptansicht angezeigt.
- Elemente vieler zusätzlich in PrestaShop installierter Plugins machen auf kleineren Handy-Bildschirmen keinen Sinn oder erschweren die Bedienung.
- Der Kopfbereich von PrestaShop, bestehend aus Menü, Logo und Suchfeld ist auf Mobilgeräten zu lang und Anlass für unnötiges Scrollen.
- Im Produkt-Text eingefügte Bilder skalieren nicht richtig und werden auf Mobilgeräten abgeschnitten.

Die PrestaShop-Optimierungen auf Tablet und Handy im Detail
Durch Anpassungen an den CSS-Stylesheets von PrestaShop wurden alle o.g. Nachteile beseitigt und die Ladezeit von PrestaShop auf Mobilgeräten zusätzlich erhöht:
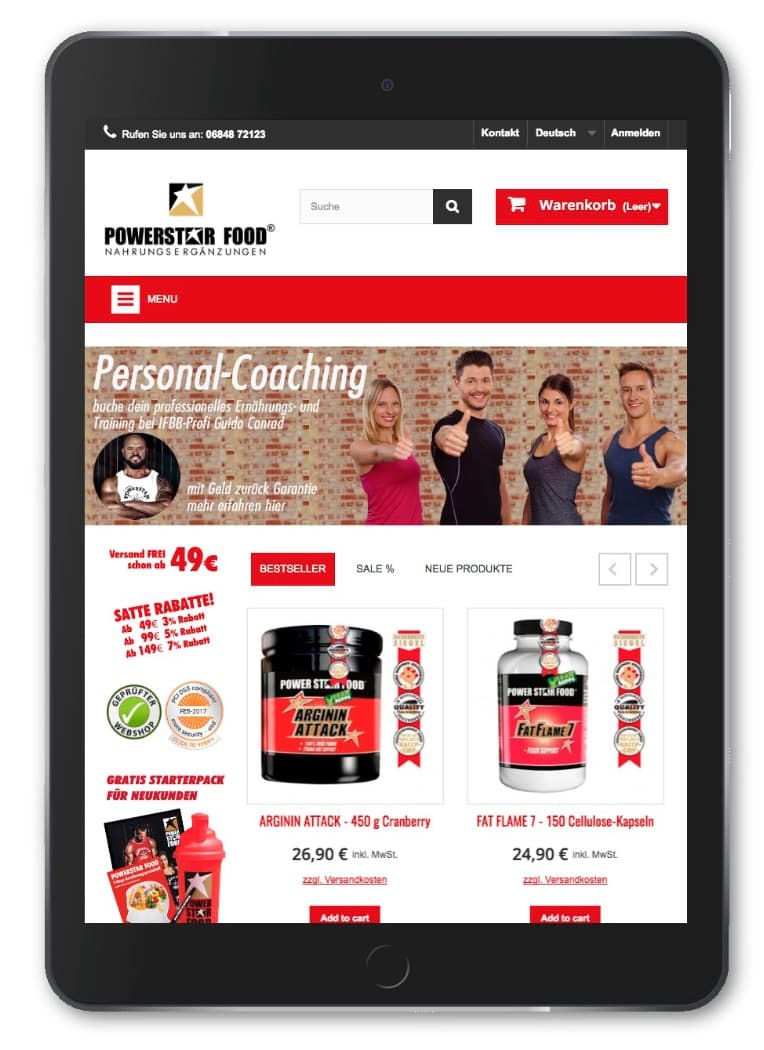
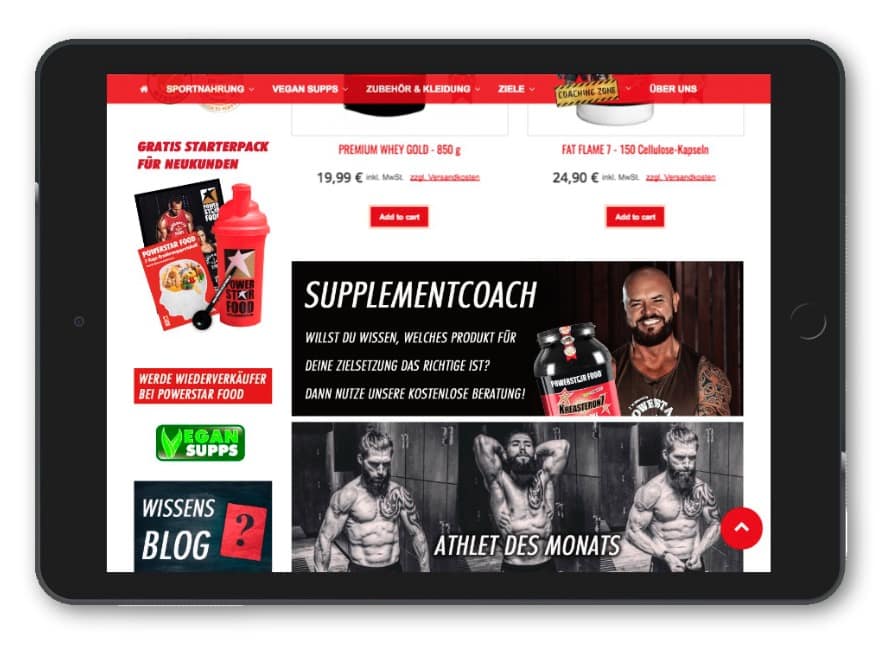
- Das Format und die Auflösung der Banner auf der Startseite der Desktop-Version von PrestaShop wurde so gewählt, dass sich die Bilder auf Tablets automatisch an die Grösse des Bildschirms anpassen. ein verrutschtes Layout gehört somit der Vergangenheit an.
- Aus der Gitteransicht der Produkte auf der Startseite von PrestaShop wird auf Handy und Tablet ein kompakter, per Touch bedienbarer Slider.
- Die Seitenleiste von PrestaShop wurde auf die gleiche Weise angepasst: Automatische Skalierung der Inhalte auf dem Tablet und Ausblenden der PrestaShop-Sidebar auf Handys.
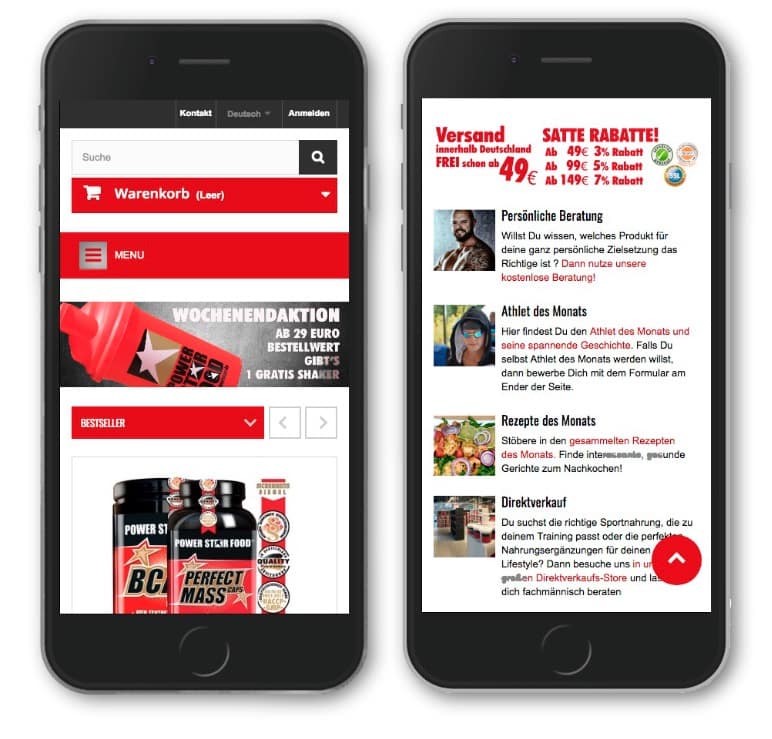
- Die Inhalte der Startseite von PrestaShop wurden auf dem Handy durch kleinere Grafiken und kurzen Texten ersetzt, was ein deutliches Plus an Lesbarkeit und Geschwindigkeit bringt.
- Der Kopfbereich von PrestaShop wurde auf dem Handy kompakter aufgebaut: Ohne Logo, Menü und Suchfeld sind näher zusammengerückt.
- Alle unnötigen Elemente von zusätzlichen PrestaShop Plugins wurden ausgeblendet.
- In den Produkttexten von PrestaShop enthaltene Bilder wurden wurden global über entsprechende CSS-Codes skalierbar gemacht. Ein erneutes Einfügen war somit nicht nötig.
- Desktop, Tablet und Mobil-Versionen erhalten ein Elevator-Bedienelement, das am Seitenende schnelles Scrollen an den Anfang der Seite erlaubt. So wird die Bedienung von PrestaShop auf dem Handy wesentlich komfortabler.
- Alle Optimierungen wurde so umgesetzt, dass sich das Layout von PretsaShop an iOS- und Android-Geräte sämtlicher Bildschimgrössen automatisch anpasst.
Zur Live Page geht es hier.