Für Grav gibt es zwar ein TNT Search Plugin zur Volltextsuche, jedoch tut sich nach der Installation erst mal nichts, wenn man eine multilinguale Website hat. Dieser Beitrag erklärt, wie man TNT Search unter Grav zum Laufen bekommt.
TNT Search unter Grav installieren
Nach Installation des TNT Search Plugins über das Admin Panel, kopieren wir die folgenden Datei aus dem Plugin Bundle in unser Theme:
search.html.twig von /user/plugins/tntsearch/templates/ nach /user/themes/THEME_NAME/templates/
Die Datei /user/themes/THEME_NAME/templates/tntquery-ajax.html.twig legen wir mit dem folgenden Inhalt neu an. Sie enthält eine Layout-Korrektur:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div class="row"> <p class="info"> {% if config.get('plugins.tntsearch.display_hits') %} <span class="hits">{{ "PLUGIN_TNTSEARCH.FOUND_RESULTS"|t(tntsearch_results.number_of_hits)|raw }}</span> {% endif %} {% if config.get('plugins.tntsearch.display_time') %} <span class="time">{{ "PLUGIN_TNTSEARCH.FOUND_IN"|t(tntsearch_results.execution_time)|raw }}</span> {% endif %} </p> <div style="margin-top=40px"> {% for key, val in tntsearch_results.hits %} <h5 class="title"> <a href="{{ base_url ~ val.link }}">{{ val.title|raw }}</a> </h5> {% if config.get('plugins.tntsearch.display_route') %} <h6 class="route">{{ val.link|raw }}</h6> {% endif %} <p>{{ val.content|raw }}</p> {% endfor %} </div> </div> |
Die Datei /user/themes/THEME_NAME/templates/partials/tntsearch.html.twig legen wir ebenfalls neu an. Sie enthält Übersetzungen für das Eingabefeld-Label in DE un FR:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
{% set url = url|default(base_url|rtrim('/') ~ '/' ~ config.get('plugins.tntsearch.query_route', 's')|trim('/')) %} {% set limit = limit|default(config.get('plugins.tntsearch.limit', 20)) %} {% set snippet = snippet|default(config.get('plugins.tntsearch.snippet', 300)) %} {% set min = min|default(config.get('plugins.tntsearch.min', 3)) %} {% set search_type = search_type|default(config.get('plugins.tntsearch.search_type', 'auto')) %} {% set live_update = in_page ? live_update|default(config.get('plugins.tntsearch.live_uri_update', 1)) : 0 %} {% set nojs_action = config.get('plugins.tntsearch.search_route', '/search')|trim('/') %} {% set options = { uri: url, limit: limit, snippet: snippet, min: min, in_page: in_page, live_update: live_update, search_type: search_type } %} {# MOD.hs.start #} {% if grav.language.getActive == 'fr' %} {% set placeholder = placeholder|default('Veuillez saisir les termes de recherche ...') %} {% endif %} {% if grav.language.getActive == 'de' %} {% set placeholder = placeholder|default('Bitte Suchbegriffe eingeben ...') %} {% else %} {% set placeholder = placeholder|default('Please enter your search terms here ...') %} {% endif %} {# MOD.hs.end #} <form role="form" class="tntsearch-form" action="{{ nojs_action }}" method="get"> {% block tntsearch_input %} <div id="tntsearch-wrapper" class="form-group{{ dropdown ? ' tntsearch-dropdown' : '' }}"> <input type="text" name="q" class="form-control form-input tntsearch-field{{ in_page ? ' tntsearch-field-inpage' : '' }}" data-tntsearch="{{ options|json_encode|e('html_attr') }}" placeholder="{{ placeholder }}" value="{{ not dropdown ? query|e : '' }}" autofocus> <span class="tntsearch-clear"{{ not query or dropdown ? ' style="display: none;"' : '' }}>×</span> </div> {% endblock %} <div class="tntsearch-results{{ in_page ? ' tntsearch-results-inpage' : '' }}"> {% if tntsearch_results is defined and tntsearch_results is not empty and in_page %} {% include 'tntquery-ajax.html.twig' %} {% endif %} </div> {% if config.get('plugins.tntsearch.powered_by') %} <p class="tntsearch-powered-by"> {{ "PLUGIN_TNTSEARCH.POWERED_BY"|t("<a href='https://github.com/trilbymedia/grav-plugin-tntsearch' target='_blank'>TNTSearch</a>")|raw }} </p> {% endif %} </form> |
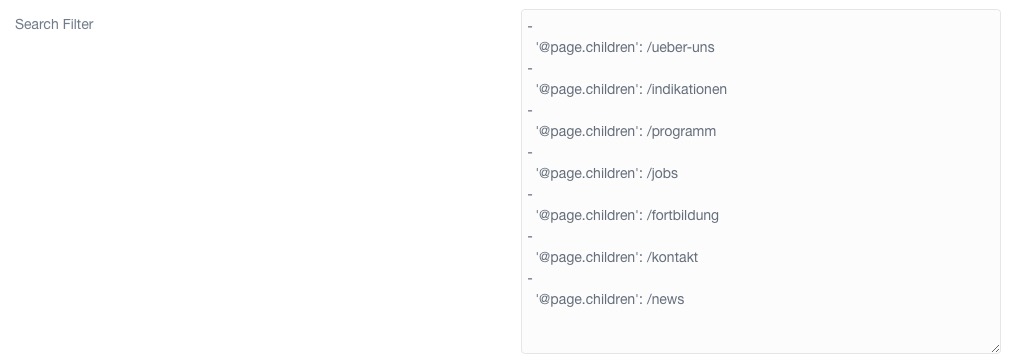
Damit TNTSearch nun unsere Seiten korrekt indiziert müssen wir dem Plugin alle Ordner der obersten Navigationsebene bekannt machen. Eigentlich sollte das mit der Standardeinstellung funktionieren, ein Bug verhindert jedoch daß mehrsprachige Seiten erfasst werden. Die Ordner werden im Abschnitt Search Settings des Plugins wie folgt eingetragen:

Danach klicken wir auf den roten Index Content Button und alle unsere Seiten werden erfasst.



