Grav CMS
kommt komplett ohne SQL-Datenbank aus und läßt sich kinderleicht installieren. Zusammen mit Docker, kann man daraus ein sehr schlankes Application Framework bauen. Der folgende Beitrag zeigt, wie man mit wenigen Handgriffen einen Docker Stack mit Grav CMS, Apache und PHP 7.4 erstellt.
GRAV CMS im Docker Container
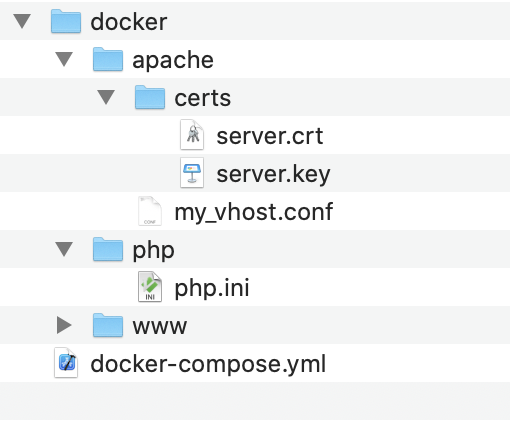
Wie schon in meinem Beitrag “Docker: Apache, MySQL, PHP und PHPMyAdmin im Container-Verbund” beschrieben, legen wir fast den gleichen Web Application Stack an, jedoch ohne die Docker Container für MySQL und PHPMyAadmin. Dazu benötigen wir die folgende Verzeichnisstruktur:

Da später alle Container über Docker Compose gestartet werden, erstellen wir zuerst die docker-compose.yml-Datei im Ordner “dstack”, neben dem Unterordner “docker”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
--- # AMPP.GRAV 1.0.7 # # Run with # docker-compose up -d # # (C)2020 Harald Schneider # version: "3" services: # --- PHP 7.4 # php: container_name: "ampp-php" image: bitnami/php-fpm:7.4 restart: unless-stopped depends_on: - redis volumes: - ./docker/www:/app:delegated - ./docker/php/php.ini:/opt/bitnami/php/etc/conf.d/php.ini:ro # --- Apache 2.4 # apache: container_name: "ampp-apache" image: bitnami/apache:2.4 ports: - '80:8080' - '443:8443' depends_on: - php volumes: - ./docker/www:/app:delegated - ./docker/apache/my_vhost.conf:/vhosts/myapp.conf:ro - ./docker/apache/certs:/certs # --- Redis 6.0 # redis: container_name: "ampp-redis" image: bitnami/redis:6.0 restart: unless-stopped environment: - REDIS_PASSWORD=at15jx13 |
Alle Dienste ihre Standard-Ports. Alle wichtigen Daten werden in persistenten Ordnern ausserhalb der Container gespeichert (Volumes).
Apache
Als Nächstes generieren wir mit dem folgenden Befehl ein selbst signiertes SSL-Zertifikat und speichern dessen Dateien im Ordner ./docker/apache/certs:
|
1 |
openssl req -x509 -newkey rsa:4096 -sha256 -nodes -keyout server.key -out server.crt -subj "/CN=ampp-apache" -days 3650 |
Für die Apache-Konfiguration legen wir folgende Datei an: ./docker/apache/my_vhost.conf:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
LoadModule proxy_fcgi_module modules/mod_proxy_fcgi.so ProxyPassMatch ^/(.*\.php(/.*)?)$ fcgi://php:9000/app/$1 DirectoryIndex disabled DirectoryIndex index.php index.html <VirtualHost *:8080> DocumentRoot "/app" <Directory "/app"> Options -Indexes AllowOverride All Require all granted </Directory> </VirtualHost> # Create self signed certs with # openssl req -x509 -newkey rsa:4096 -sha256 -nodes -keyout server.key -out server.crt -subj "/CN=YOURDOMAIN.LOCAL" -days 3650 # <VirtualHost *:8443> SSLEngine on SSLCipherSuite ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP:+eNULL SSLCertificateFile "/certs/server.crt" SSLCertificateKeyFile "/certs/server.key" <Directory "/app"> Options -Indexes AllowOverride All Require all granted </Directory> </VirtualHost> |
Grav CMS
Für GRAV legen wir den Ordner ./docker/www an. In diesen Ordner wird der komplette GRAV CMS Verzeichnisbaum kopiert. Wichtig: Die .htaccess-Dateien müssen mit kopiert werden.
PHP 7.4
Für die PHP-Konfiguration erzeugen wir die folgende Datei in ./docker/php/php.ini:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
display_errors = On expose_php = off max_execution_time = 360 max_input_time = 360 memory_limit = 256M upload_max_filesize = 1G post_max_size = 1G opcache.enable = 1 opcache.revalidate_freq = 2 opcache.validate_timestamps = 1 opcache.interned_strings_buffer = 32 opcache.memory_consumption = 256 extension=imagick.so zend_extension = "/opt/bitnami/php/lib/php/extensions/xdebug.so" [Xdebug] xdebug.remote_autostart=1 xdebug.remote_enable=1 xdebug.default_enable=0 xdebug.remote_host=host.docker.internal xdebug.remote_port=9000 xdebug.remote_connect_back=0 xdebug.profiler_enable=0 xdebug.remote_log="/tmp/xdebug.log" error_reporting = E_ALL & ~E_NOTICE & ~E_STRICT & ~E_DEPRECATED |
Unter Anderem werden hier die ImageMagick extension aktiviert und XDebug konfiguriert. PHP ist damit ebenfalls komplett.
Über den Befehl
|
1 |
docker-compose up -d |
werden alle Docker-Container auf einmal gestartet und GRAV kann über https://127.0.0.1 aufgerufen werden.