In der Anleitung zu Grav gibt es ein Beispiel für mehrspaltigen Text mit Hilfe eines Twig Templates. Das Resultat ist jedoch nicht responsive und der Text fliesst nicht automatisch von Spalte zu Spalte, wenn man das Browserfenster verkleinert. Dieses Grav Tutorial zeigt, wie man mit dem Grav Shortcode Core Plugin ein schönes, mehrspaltiges Layout bastelt: Mit viel weniger Aufwand, mehr Features, automatischem Textfluss und ganz ohne Programmieren.
Grav: Mehrspaltiges Layout mit Shortcodes
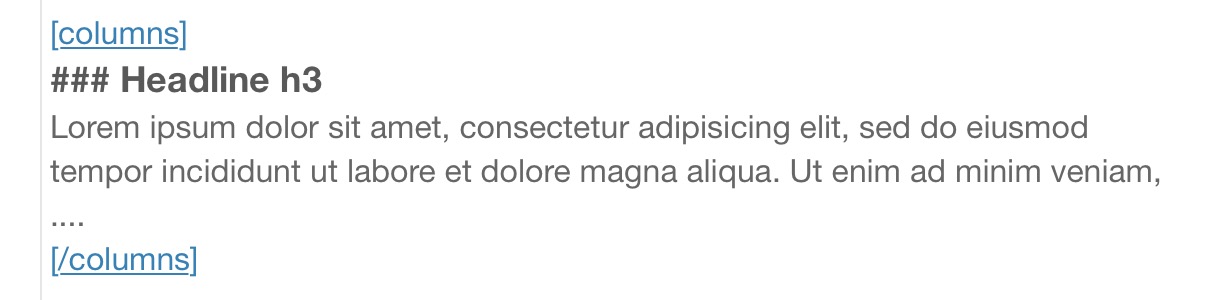
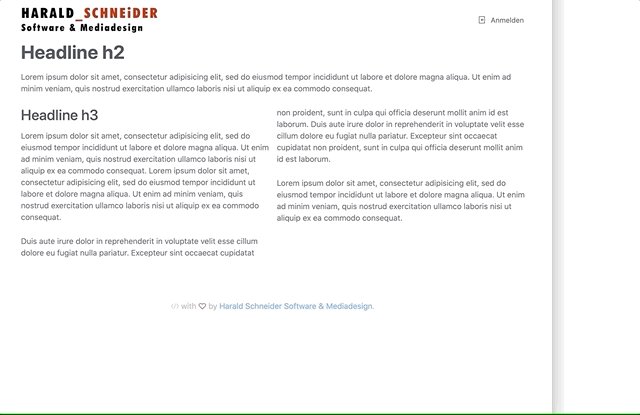
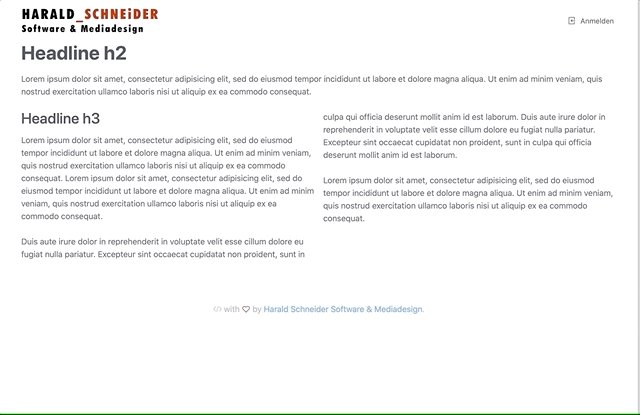
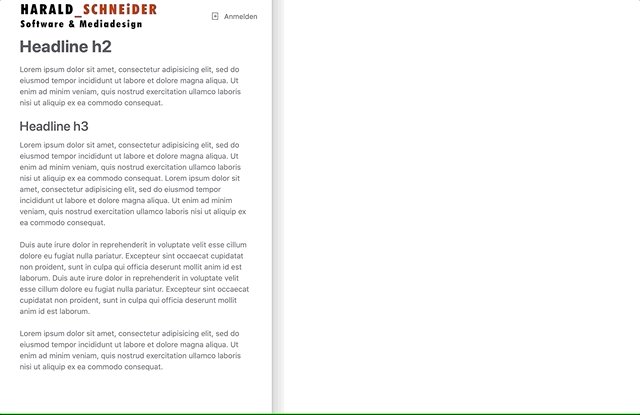
Das Grav Shortcode Core Plugin ist ein sehr mächtiges Tool – es beherrscht mehrspaltiges Layout out-of-the-Box. Dazu bettet man den gesamten Inhalt einfach in die folgenden Shortcodes ein. Dabei muss man sich keine Gedanken darüber machen, welcher Abschnitt nun in welche Spalte soll, denn Grav managed die Textverteilung voll automatisch in Echtzeit:

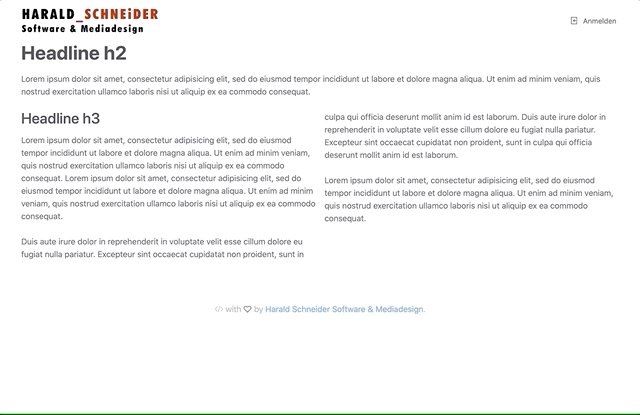
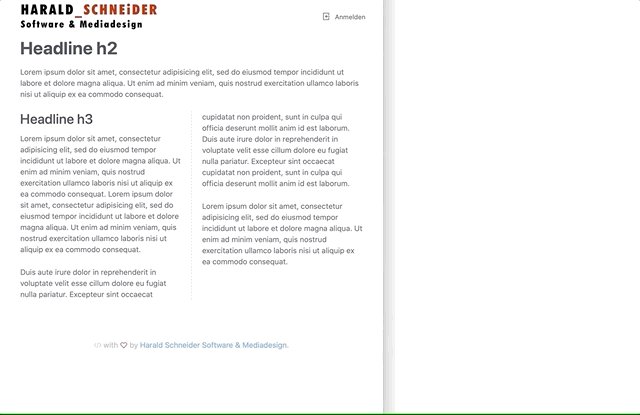
Das Ergebnis ist zu 100% reponsive, wobei sich die Spalten auf Mobilgeräten mit schmalem Bildschirm untereinander anordnen:

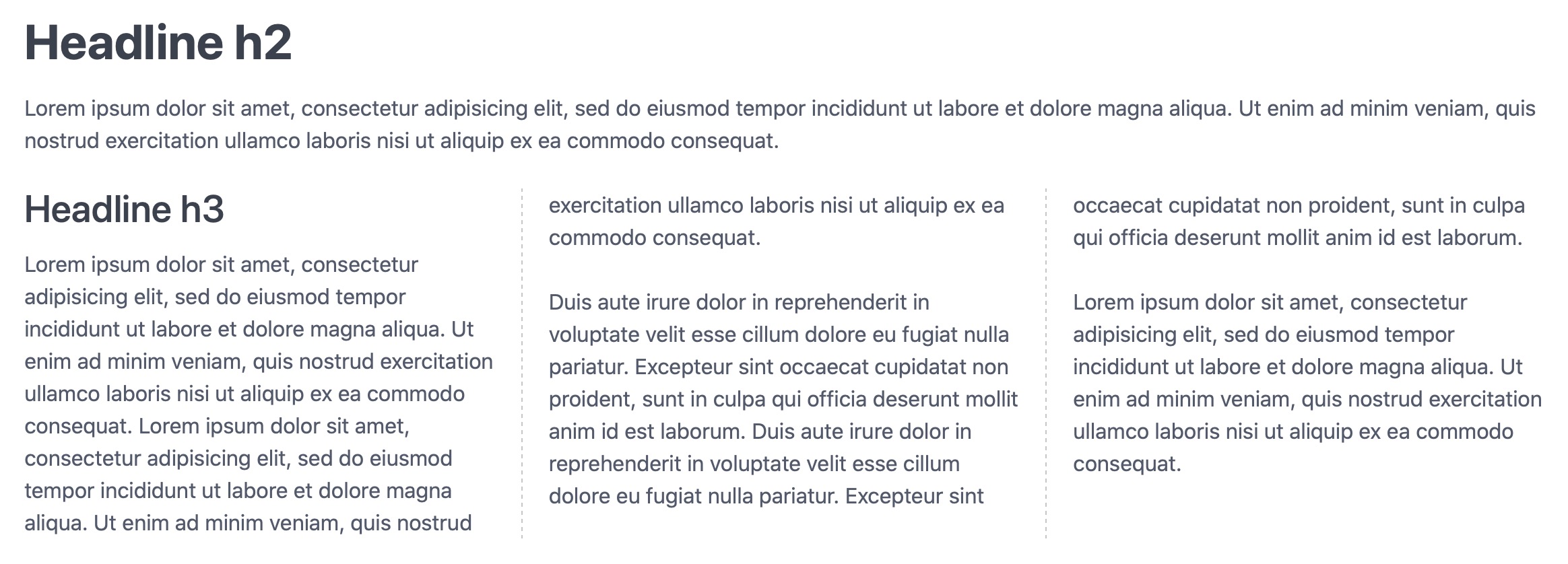
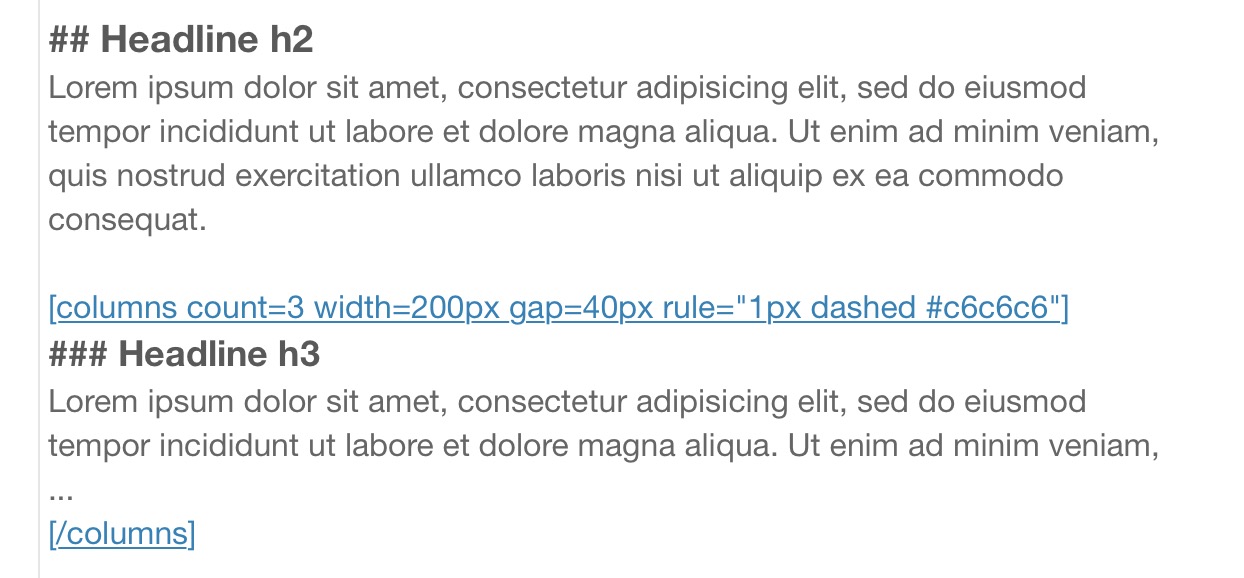
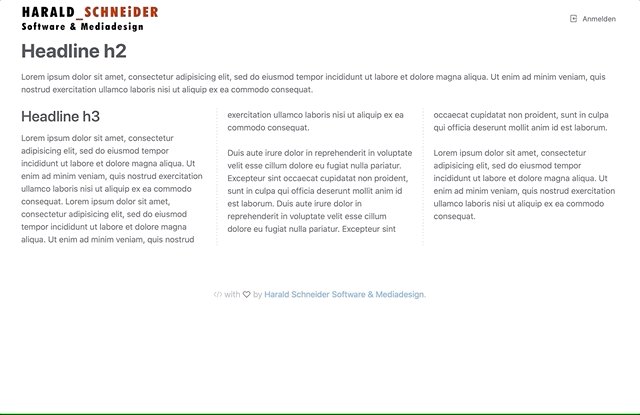
Grav kann es aber noch schöner, z.B. Text in 3 Spalten à 200px Breite, mit 40px Abstand und gestrichelten Trennlinien. Dazu gibt man die Entsprechenden Parameter mit an:

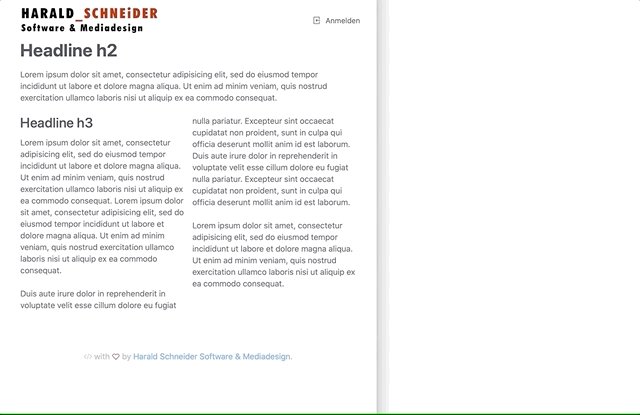
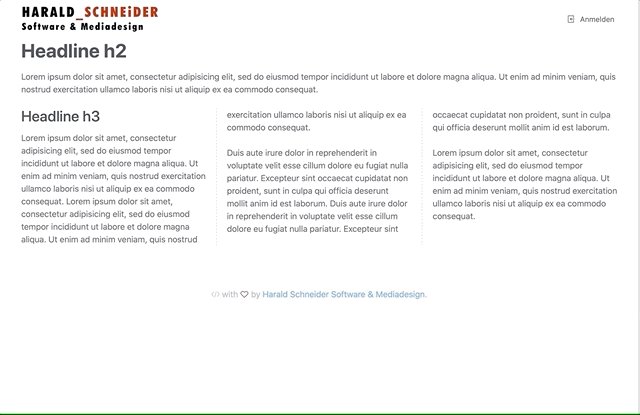
Das Ergebnis schaut in Grav dann so aus:

Perfekt gestyled, mit nur ein paar Shortcuts :-)