Branche: Nahrungsergänzungen.
Realisiert mit HTML, CSS.
Im folgenden Projekt wurde die Standard-Vorlage eines Lightspeed Shops so angepasst, dass das Layout ansprechender wirkt und wichtige Verkaufsinfos in den Fokus des Besuchers rücken.
Lightspeed Shop: Anpassungen am Layout im Detail
Es wurden im Detail folgende Änderungen vorgenommen:
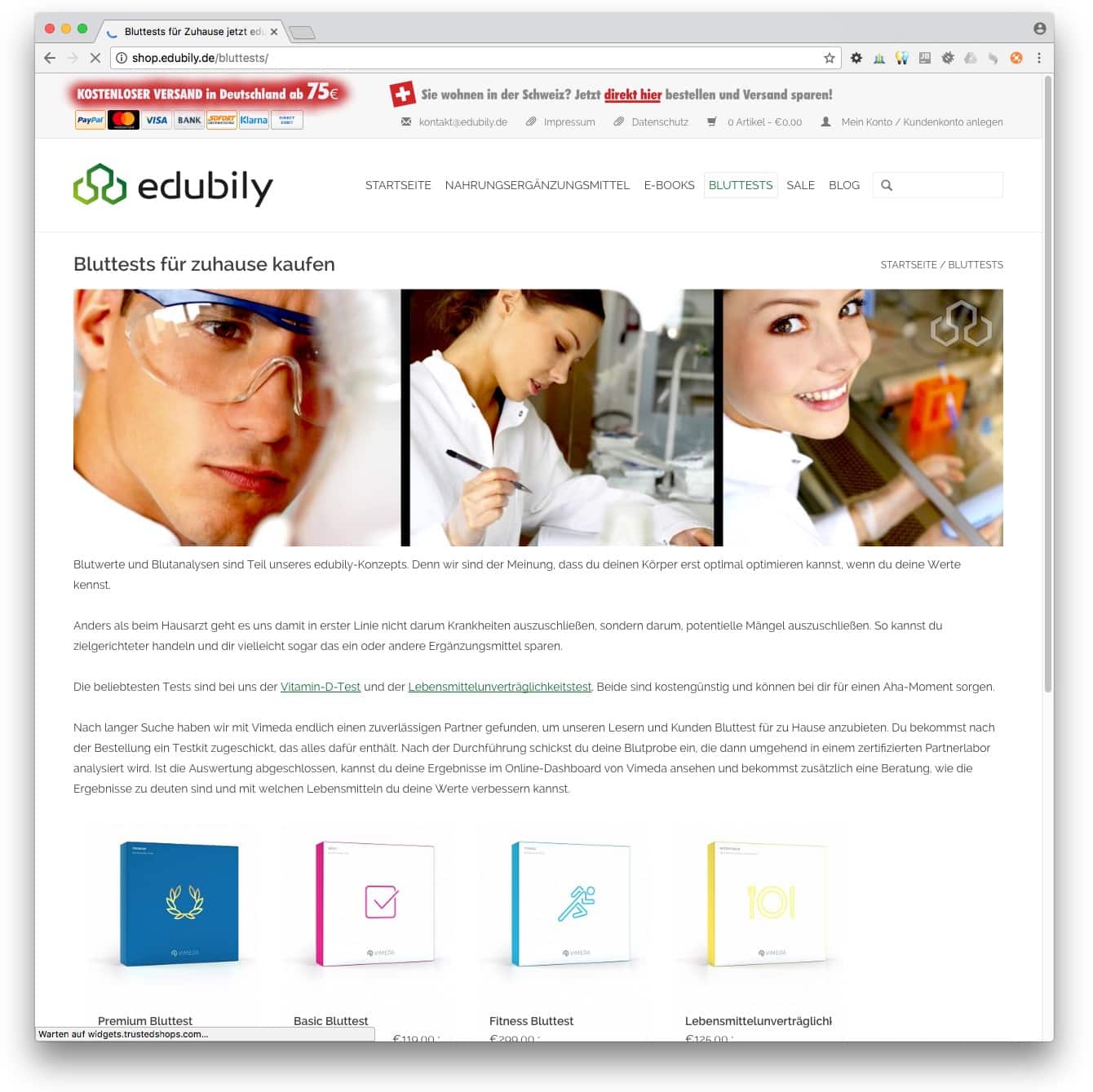
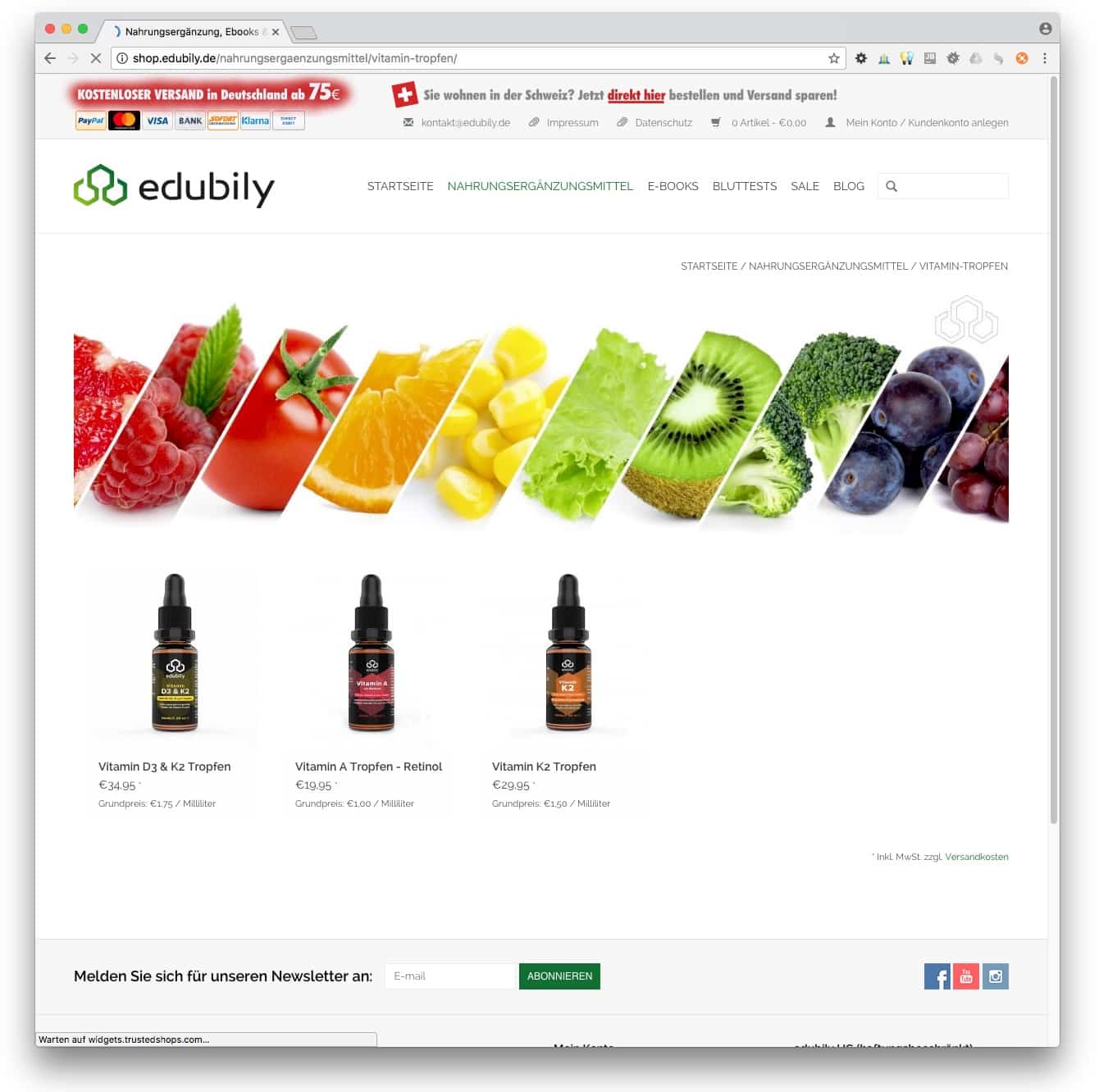
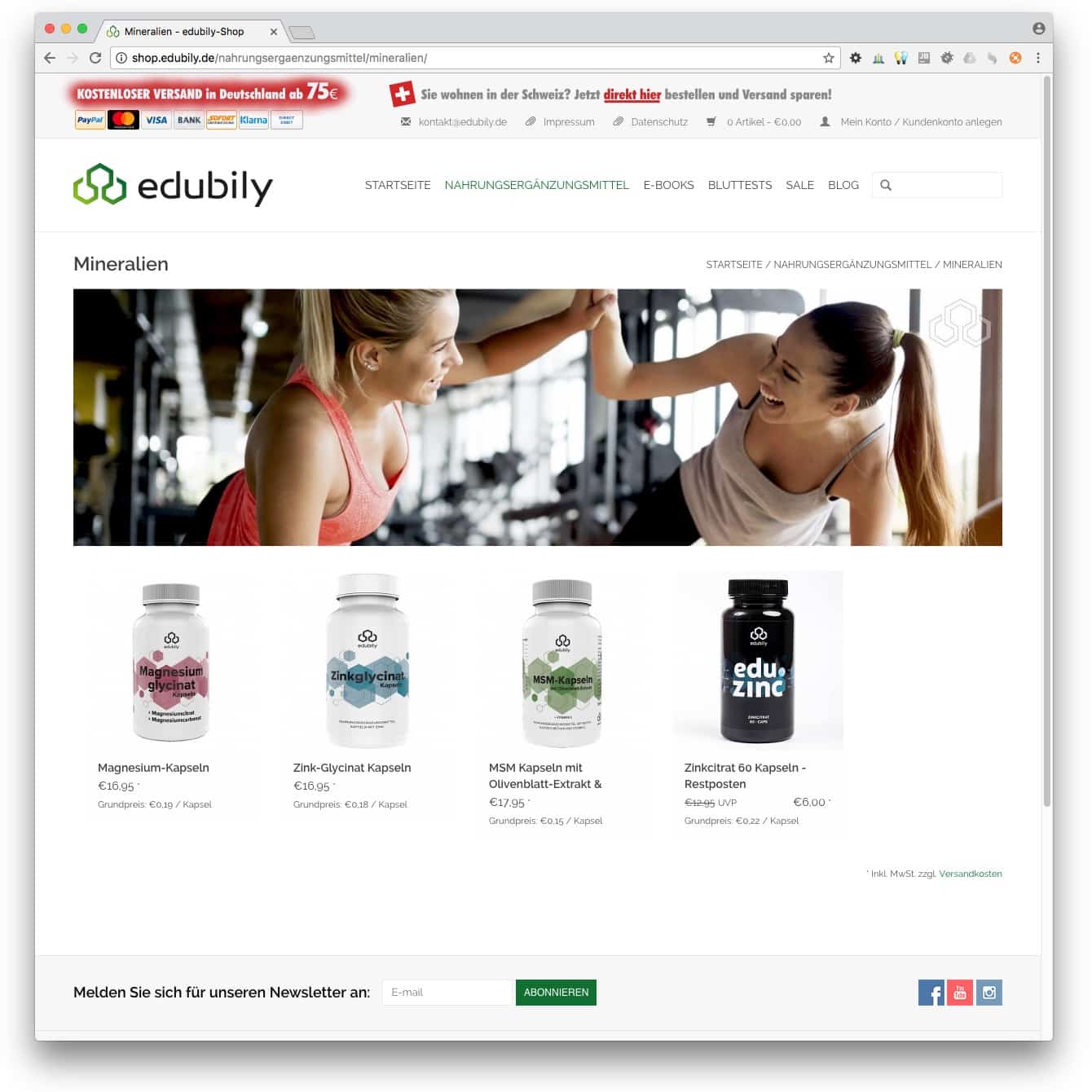
- Auffälligere Darstellung der Portofreigrenze im Header.
- Platzieren externer Link für schweizer Kunden im Header.
- Einblenden der Zahlungsarten im Header.
- Einfügen von Stimmungsbildern in jeder Produktkategorie.
- Produktbilder: Entfernen Rahmen und Ersetzen der Standard Mouse-Over-Effekte durch Zoom-Effekte.
- Produkt-Seiten: Anordnen der Produkt-Infos und Bewertungen untereinander.
- Produkt-Seiten: Einblenden Breadcrumb-Path über der Headline um unschöne Umbrüche zu vermeiden.
- Katalog-Seiten: Auffälligere Darstellung der Labels für neue Produkte und Produkte mit Sonderpreis.
- Ausblenden der Sidebar.