Branche: Nahrungsergänzungen.
Realisiert mit PrestaShop, PHP, JavaScript, JQuery, Electron.
Eine Menge von Infotexten sollen individuell verschiedenen Produkten zugeordnet werden. In der Praxis soll es so aussehen, dass die Produktdarstellung in PrestaShop um eine Reihe von Buttons erweitert wird, über welche die Infotexte einzeln abrufbar sind. Das System soll einfach und durch den Kunden selbst zu pflegen sein.
Produkt-Infos einfach in PrestaShop verwalten
Für das Projekt wurde eine “PrestaShop untypische” Lösung gewählt: Anstatt mühsam und zeitaufwändig ein extra Modul zu entwickeln, wurde eine Hybrid Desktop App direkt an die PrestaShop-Datenbank angebunden. Eine Hybrid App läuft plattformunabhängig direkt auf dem Desktop unter Windows, macOS oder Linux. Intern benutzt die App jedoch Web-Technologien wie JavaScipt, JQuery etc. Das Ergebis ist eine hochperformante Lösung mit der sich sehr schnell Daten bearbeiten lassen – schneller als dies im Backend von PrestaShop möglich ist.
PrestaShop: Der Product Icon Manager im Detail
Die Lösung besteht aus mehreren Komponenten, die nahtlos in einander greifen:
- Eine Desktop App zur schnellen Dateineingabe.
- Eine PHP Middleware über welche die PrestaShop Datenbank angebunden wird.
- Ein JQuery Plugin, zur Anzeige entsprechender Kurztexte beim berühren der Buttons (Icons) mit dem Mauszeiger.
- Ein Smarty Plugin für PrestaShop zur Anzeige der Icons auf der PrestaShop-Produktseite
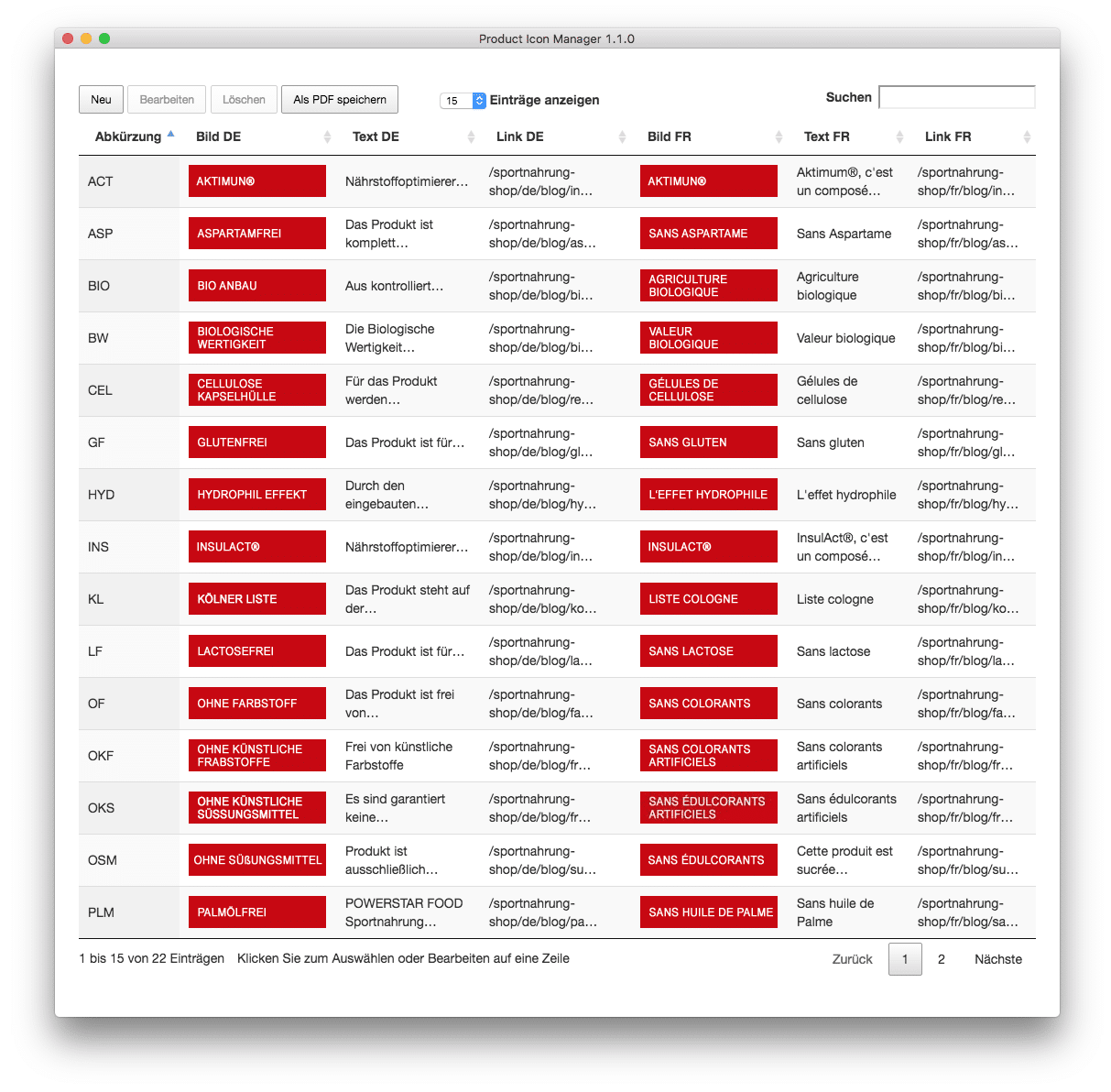
Die Dateneingabe geschieht über ein Datengitter, das alle relevanten Felder anzeigt. Die Texte werden in 2 Sprachen erfasst.
Pro Icon gib es jeweils
- Eine eindeutige Abkürzung,
- eine Grafik,
- einen Kurztext,
- eine URL, die auf eine extra Seite mit weiteren Infos zeigt.
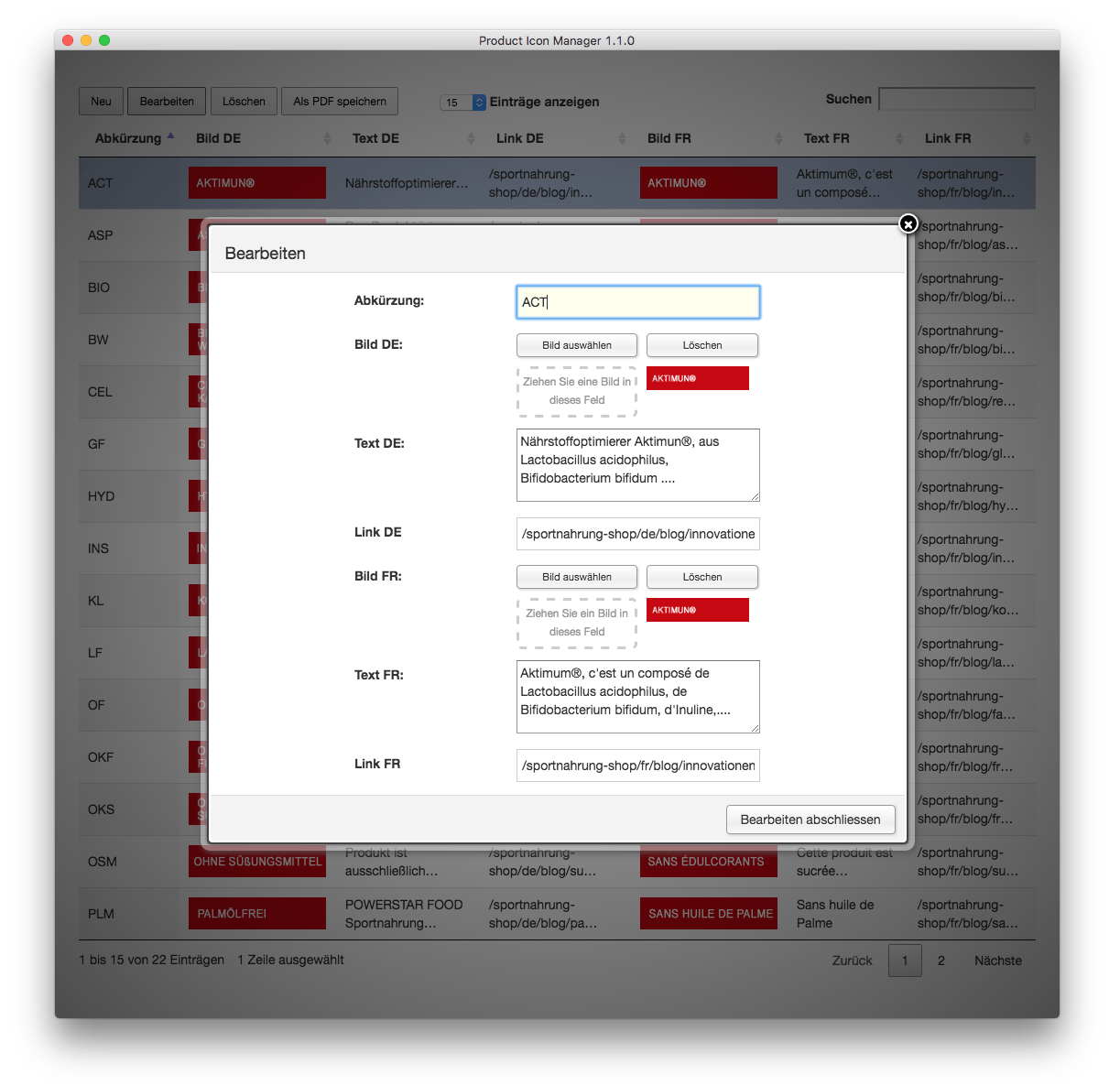
Die Daten können im Editor sehr schnell erfasst werden. Grafiken werden per Drag & Drop direkt auf den PrestaShop-Server hochgeladen. Per Zwischenablage in den Editor kopierte URLs werden automatisch in lokale Links umformattiert.
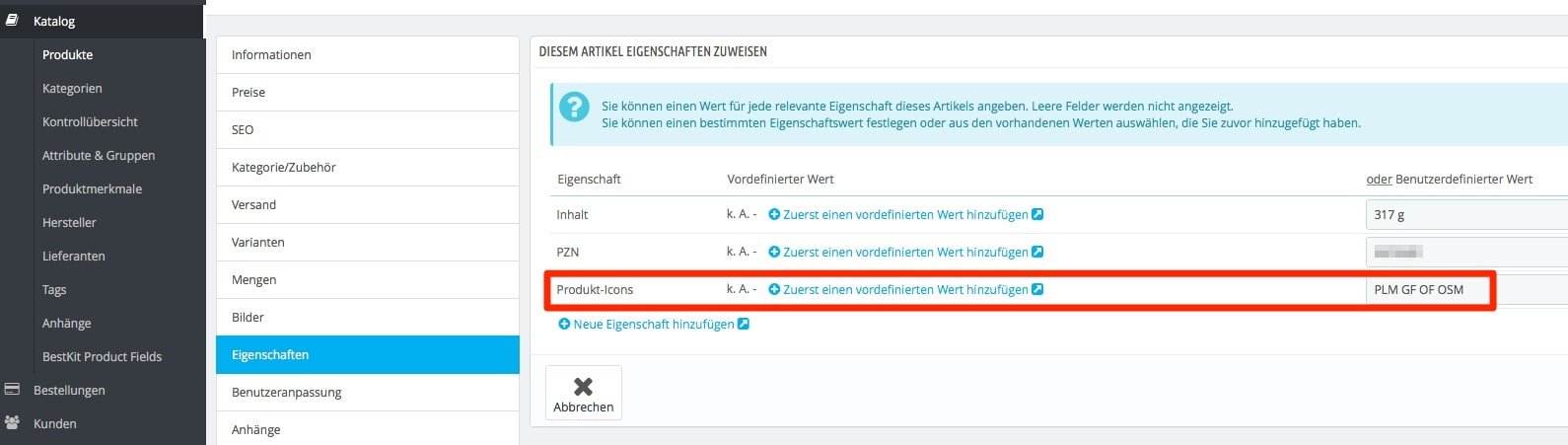
Im PrestaShop Backend geschieht die Zuordnung zu den einzelnen Produkten über ein entsprechendes Custom-Field.
Hier werden lediglich die Kürzel durch Leerzeichen getrennt eingetragen:
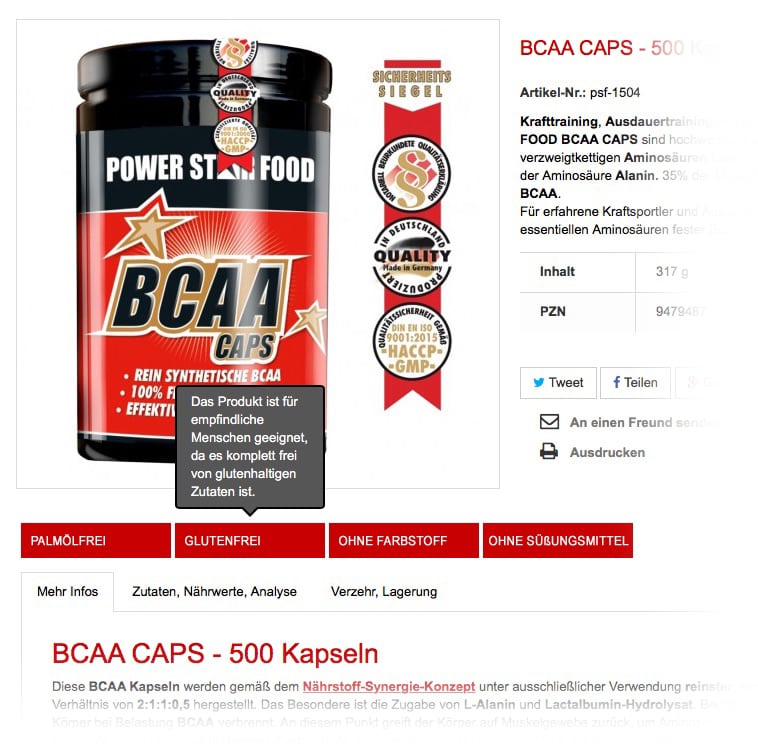
Das Resultat sieht im PrestaShop Frontend dann wie folgt aus.:
Wird der Mauszeiger auf einem Icon Platziert, poppt animiert der Kurztext auf. Ein Klick auf das Icon ruft die per URL hinterlegte Infoseite in einem separaten Browser-Tab auf.