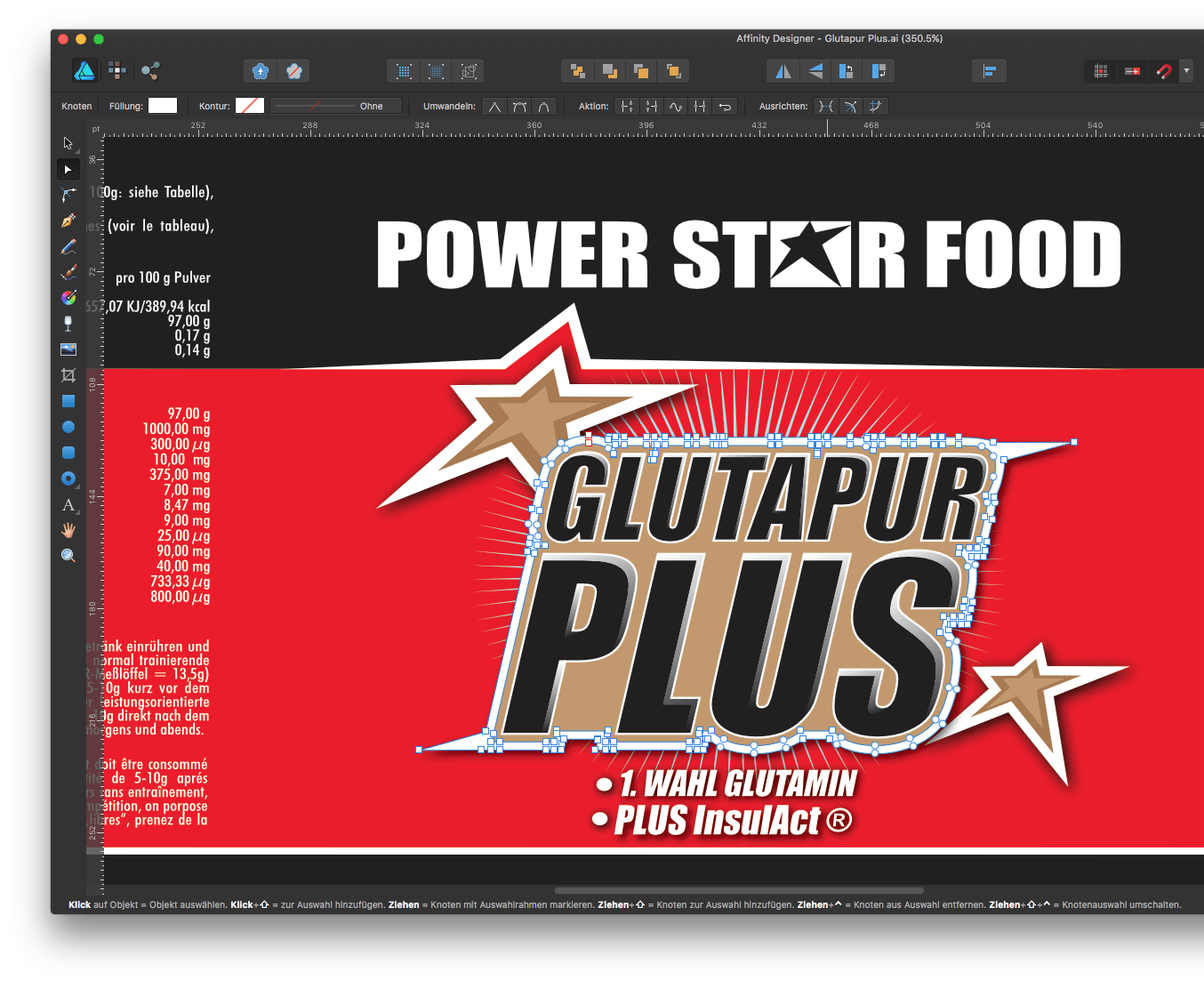
Dank einem ausgeklügeltem, sehr präzise arbeitenden Import-Filter, ist die Datenübernahme aus Adobe Illustrator für Affinity Designer kein Problem. Illustrator-Dateien werden einfach über den Datei-Öffnen Dialog in Affinity Designer geladen und können direkt bearbeitet werden. Selbst komplexe Layouts bereiten keinerlei Schwierigkeiten.
Von Illustrator zu Affinity Designer: Der Umweg über SVG
Der Umweg über das SVG-Format lohnt sich dann, wenn z.B. komplexe Logos nach dem Import in zu vielen Ebenen gesplittet sind oder Teile davon gerastert erscheinen. Hierzu kopiert man das gewünschte Element in Illustrator auf einen eigene Seite und exportiert diese im Format “SVG 1.1.”. Die Seite importiert man dann in Affinity Designer, markiert das gewünschte Element und kopiert dieses über die Zwischenablage in das eigentliche Dokument.
Der Weg zurück: Wie kann man Daten aus Affinity Designer in Illustrator bearbeiten?
Die Datenübernahme von Affinity Designer nach Illustrator erscheint auf den ersten Blick mangels AI-Export-Filter unmöglich. Die Lösung ist jedoch einfach: Die Daten werden im PDF/X-3 Format exportiert und können in Illustrator genau so schmerzfrei geöffnet und direkt bearbeitet werden – vorausgesetzt man verwendet folgende Settings in Affinity Designer:
Im PDF-Export-Dialog wählt man als Vorgabe PDF/X-3. Mit einem Klick auf “Mehr” gelangt man in zusätzliche Optionen, die wie folgt einzustellen sind. Danach können die Settings als eigenes Profil (wie hier “ILLUSTRATOR”) gespeichert werden:
Öffnet man das PDF anschliessend im Illustrator sind lediglich gruppierte Elemente aufzulösen um einzelne Layout-Elemente zu bearbeiten.
Mehr über Affinity Designer findet Ihr hier




Hallo,
wenn eine Logodatei in Adobe Illustrator CC 2017 erstellt wird, muss es in welchem Format abgespeichert sein, damit es ohne Verluste
in Affinity Designer über die reguläre Öffnen Funktion geöffnet und dort detailliert weiterbearbeitet werden kann?
Eine vorliegende Logodatei im PDF Format lt. Eigenschaften mit Attribut ALOM und die Schrift ist an der Kante nicht glatt, sondern
pixelig, wenn diese über Platzieren importiert wird. Das normale Öffnen funktioniert nicht. Warum klappt das nicht, wie oben im
Beitrag beschrieben und wie kann in AD die Kanten der Schrift geglättet werden?
Über eine Antwort würde ich mich sehr freuen.
LG
Doro
Hallo Doro,
versuche mal die Datei als PDF/X4 mit “Schrift als Kurven” oder als SVG zu exportieren und dann in Affinity zu öffnen.
— Harald