Im folgenden Projekt geht es um einen abgesicherten Online Support Bereich. Die gleiche Technologie kann für ein Intranet oder Extranet verwendet werden. Um das Rad nicht neu zu erfinden, wurde für das gesamte User- und Zugriffs-Management das Grav CMS verwendet. Alles Weitere wurde nahtlos in Grav integriert.
Menüpunkte nur mit Anmeldung in Grav einblenden
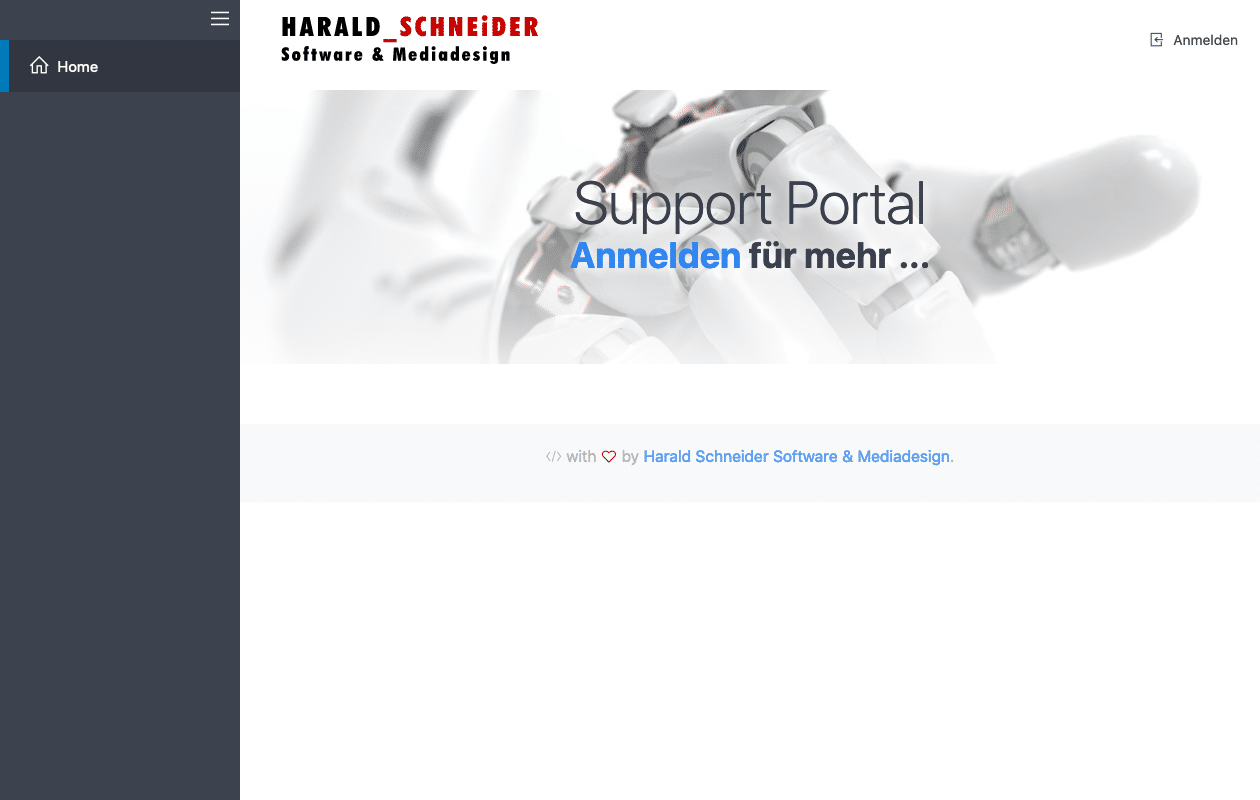
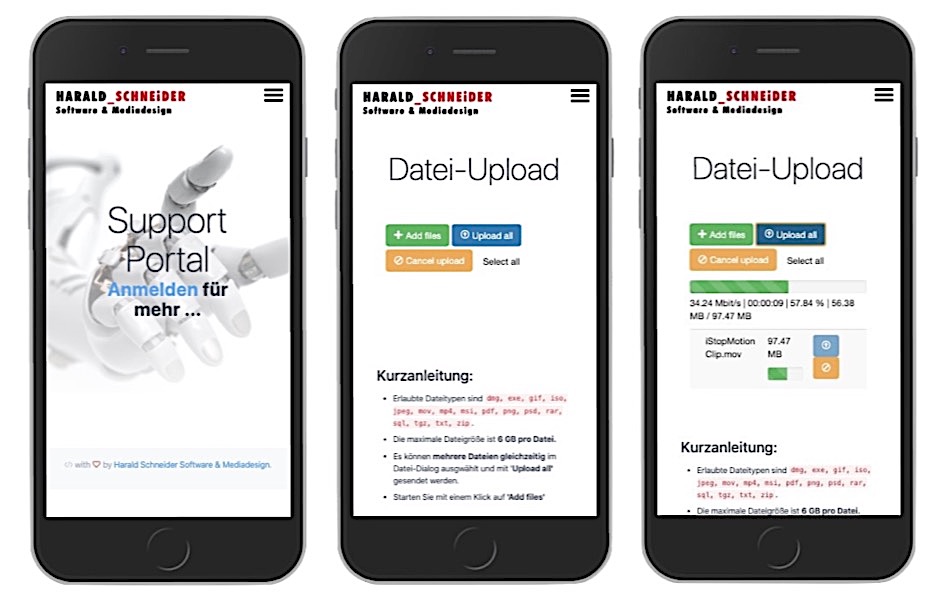
Die App startet mit nur einem Menüpunkt sichtbar und bittet um Anmeldung:
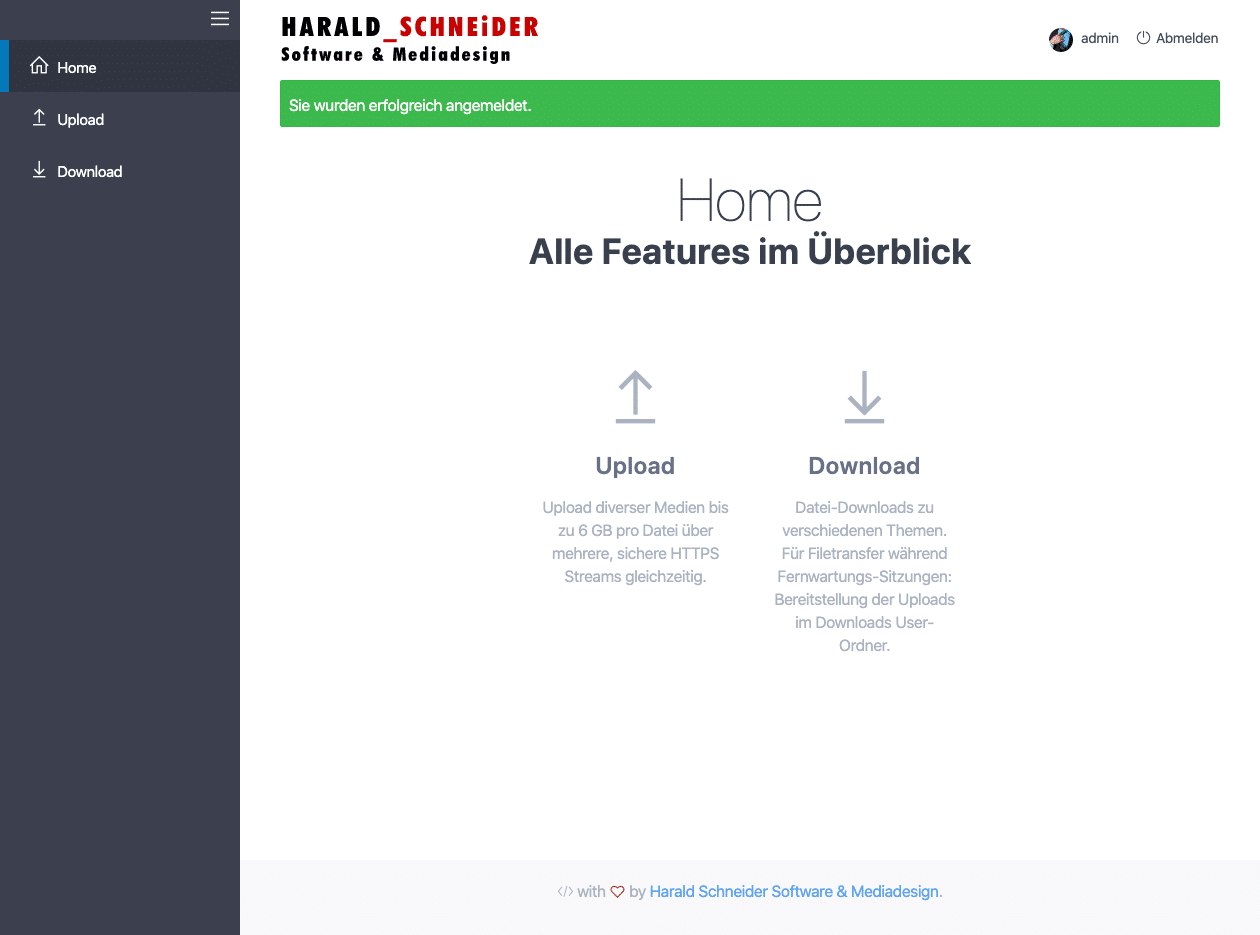
Danach sind alle Menüpunkte sichtbar:
Sicherer Filetransfer großer Datenmengen per Browser
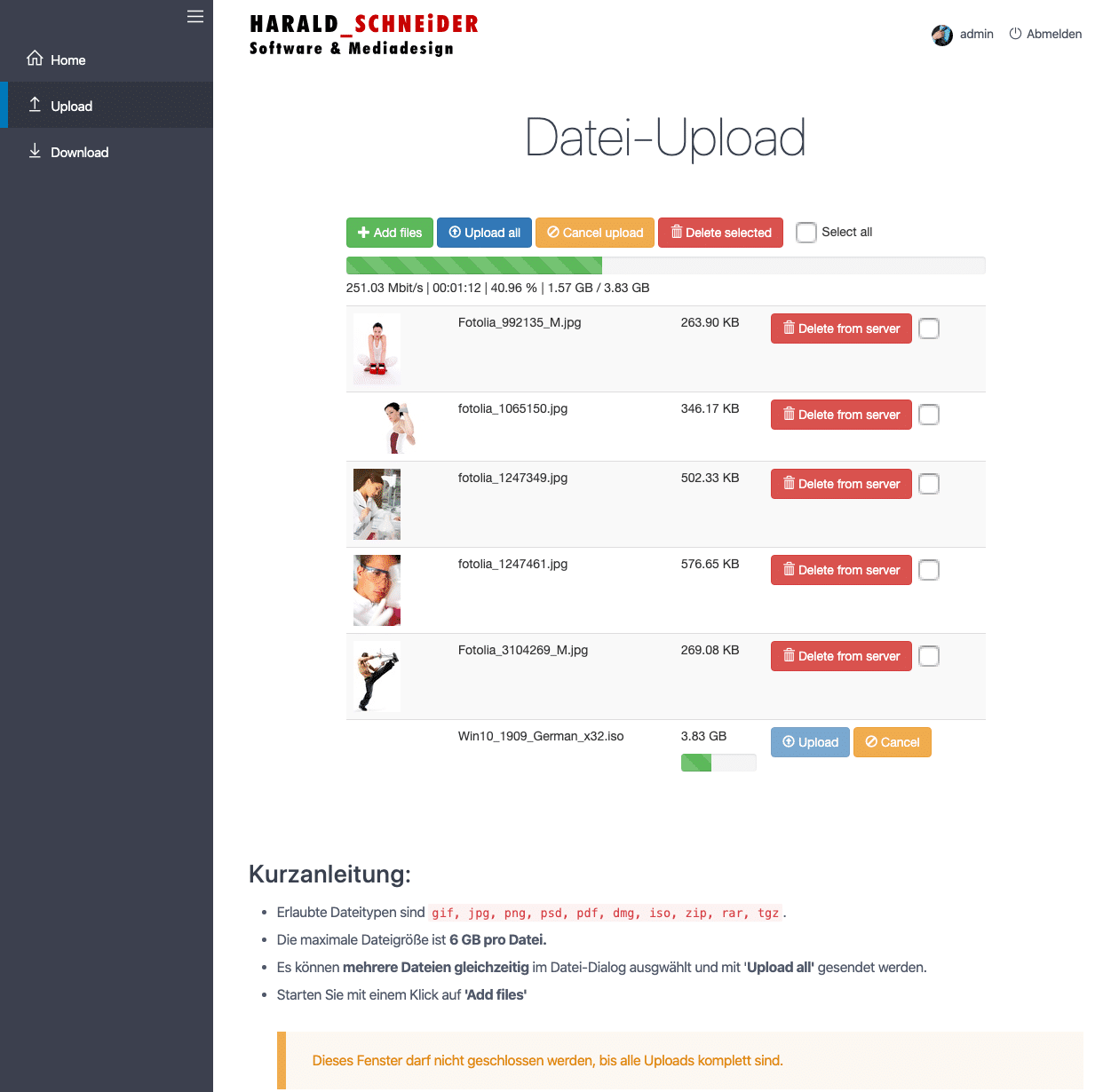
Im Upload-Bereich können mehrere Dateien gleichzeitig über gesicherte HTTPS Streams an den Server gesendet werden. Das Limit beträgt 6 GB pro Datei. Technisch handelt es sich um eine JavaScript App, die als iFrame nahtlos in Grav eingeblendet wird. Der iFrame ist responsive, d.h. er skaliert je nach Bildschirmauflösung. Trotz iFrame greift die externe App auf die Sitzungsdaten des aktuellen Grav-Users zurück und lässt sich ohne dessen Anmeldung nicht starten.
Uploads landen im Home-Ordner des Grav-Users und können im Download-Bereich noch mal abgeholt werden. Ideal für Fernwartungs-Sitzungen, Datentransfer von Kunden oder zum Senden großer Datenmengen von Tablet oder Smartphone.
Grav CMS: Datei-Uploads per Tablet oder Smartphone
Da Grav responsive ist und der Upload-Mechanismus HTTPS-Verbindungen benutzt, können auch Daten von Mobilgeräten gesendet werden. So lassen sich mal schnell große Datenmengen wie z.B. Videos übermitteln.

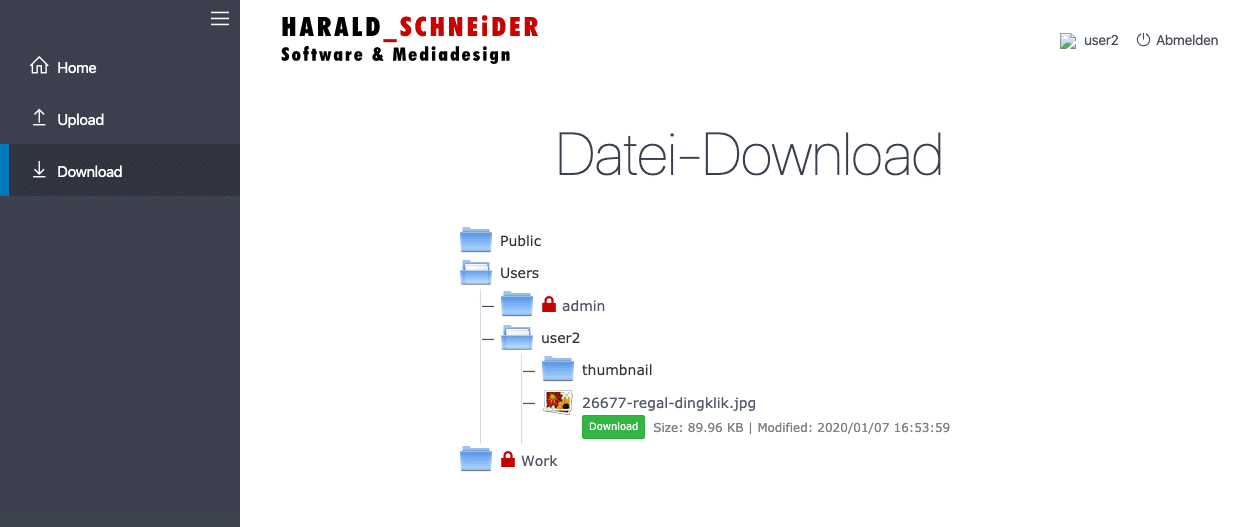
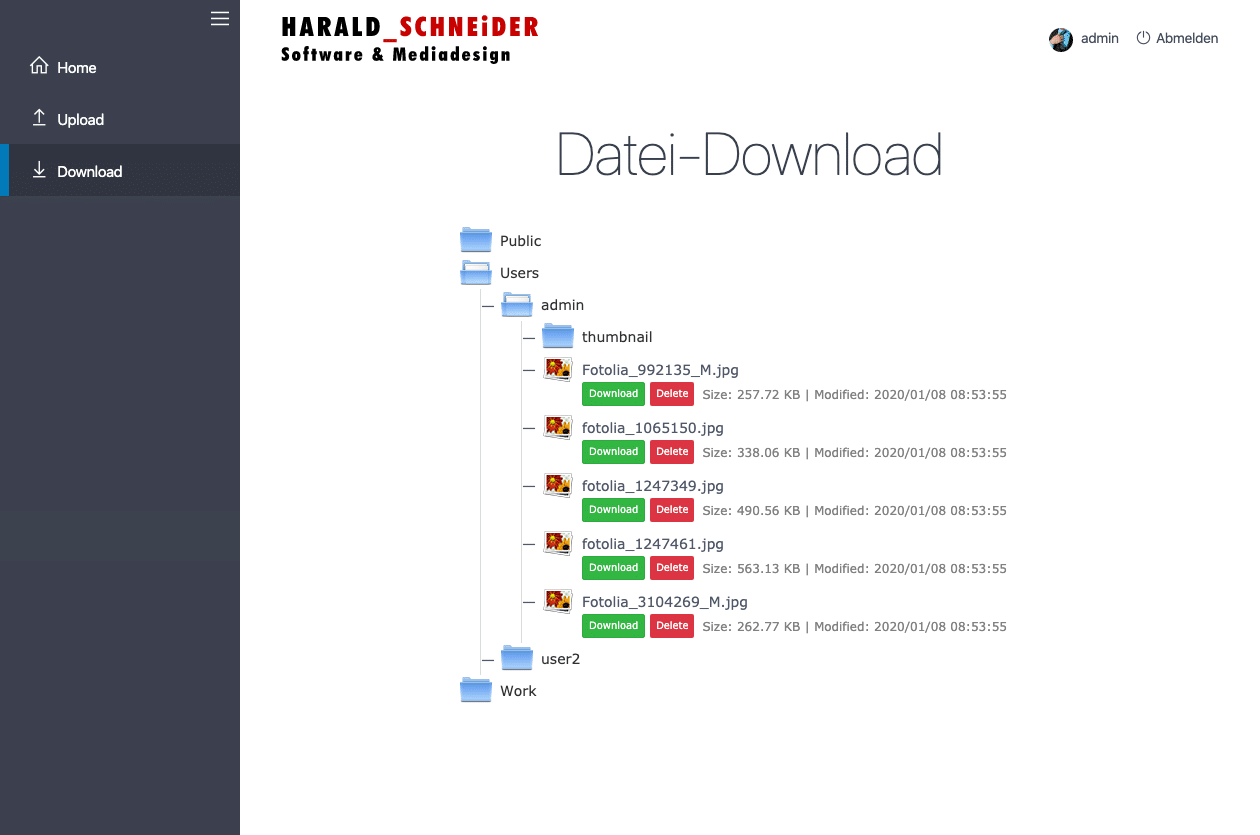
Sichere Downloads, mit versteckter URL
Im Download-Bereich haben User Zugriff auf ihre eigenen Dateien und andere Ordner. Zugriffsrechte können pro Ordner erteilt werden. Downloads werden per JQuery gestartet, d.h. der Benutzer sieht zu keinem Zeitpunkt die URL der Datei im Browser. Technisch handelt es sich ebenfalls um eine JavasScript App, die jedoch direkt in die Grav-Content-Seite injiziert wird.
Der Administrator darf alles sehen und darüber hinaus Dateien löschen.