Flutter’s Desktop-Plattform wird zwar stetig verbessert, jedoch bietet auch Flutter’s WASM-Support mit NeutralinoJS eine schlanke Alternative Dieses Opensource-Projekt zeigt wie es funktioniert.

NeutralinoJS + WASM = Flutter Desktop Lösung
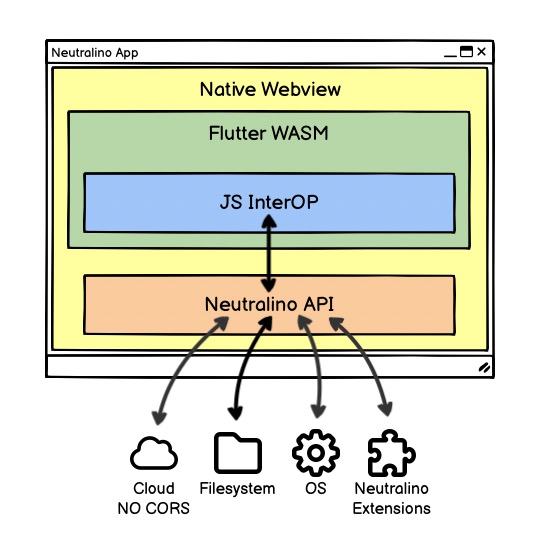
NeutralinoJS ist ein schlankes App-Framework das HTML-Inhalte in einer nativen Webview anzeigt, ähnlich wie Tauri oder Electron. Da Flutter WASM Code zu HTML gerendert wird, kann dieser ebenfalls sehr einfach in NeutralinoJS integriert werden. Das Endprodukt ist eine App mit folgenden Features:
- Der Flutter WASM Code wird komplett in der NeutralinoJS Webview ausgeführt.
- Dank Flutter’s JavaScript InterOP kann aus der WASM Sandbox heraus uneingeschränkt auf alle System-Resourcen zugegriffen werden.
- Es können alle Neutralino Extensions, wie Python, GoLang, Bun etc. mit Flutter verwendet werden.
- Über die Neutralino CURL Extension kann die Blazor WASM z.B. HTTPS-Verbindungen mit selbst-signierten Zertifikaten nutzen.
- Kompaktes Deployment: Neutralino produziert nur 2 Dateien: 1 executable File und 1 File mit allen Resourcen.

Neutralino API: Trotz Flutter WASM Sandbox alle System-Resourcen nutzen
Nur 2 Zeilen, die zur Flutter index.html hinzugefügt werden, machen die C++ Neutralino-API für JavaScript zugänglich. Von Flutter aus können dann JavaScript-Funktionen mithilfe von Flutter’s JS InterOP aufgerufen werden.
Die NeutralinoJS API ist somit das Bindeglied zwischen der abgesicherten WASM Sandbox, dem Neutralino C++ Subsystem und den Resourcen des Betriebsystems.
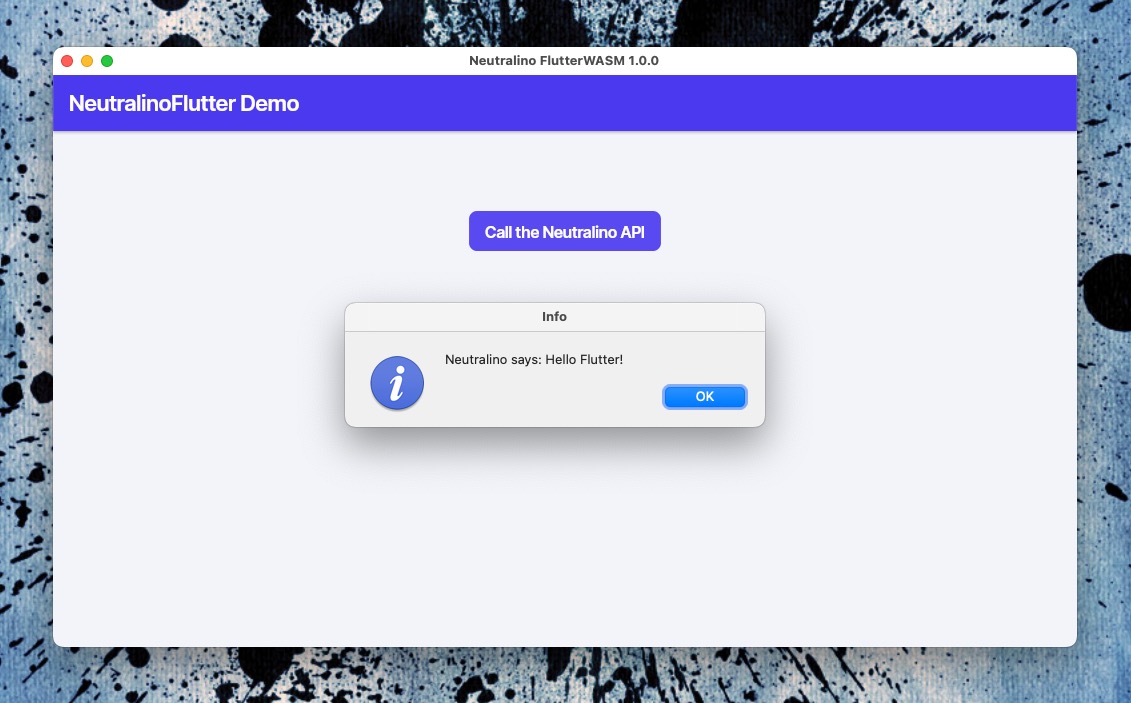
Dieser Code ruft z.B. aus Flutter heraus über die API einen nativen OS-Dialog auf:
|
1 2 3 4 5 6 7 8 9 10 |
import 'dart:js_interop'; @JS('Neutralino.os.showMessageBox') external void NeutralinoOsShowMessageBox(String title, String msg); ... onPressed: () async { // Calling the external JS function: NeutralinoOsShowMessageBox('Info', 'Neutralino says: Hello Flutter!'); }, ... |
Mit dieser Technik ist es möglich, aus einem Flutter-Projekt sehr schnell eine schlanke Desktop App zu generieren.
Demo & Sourcecode zu Neutralino & Flutter WASM (GitHub)



