Installiert man Visual Studio Code unter chromeOS via Flatpak, so fehlt anschliessend leider die Terminal-Integration. Aufrufe wie “code filename” liefern “Befehl nicht gefunden”. Das folgende Tutorial zeigt wie Visual Studio Code inkl. Commandline-Integration unter chromeOS installiert wird.
Als erstes installieren wir den Gnome Keyring, damit unsere Anmeldung am Microsoft- oder GitHub Konto bei einem Neustart von Visual Studio Code nicht erneut eingegeben werden muss:
|
1 2 |
sudo apt-get update sudo apt-get install -y gnome-keyring |
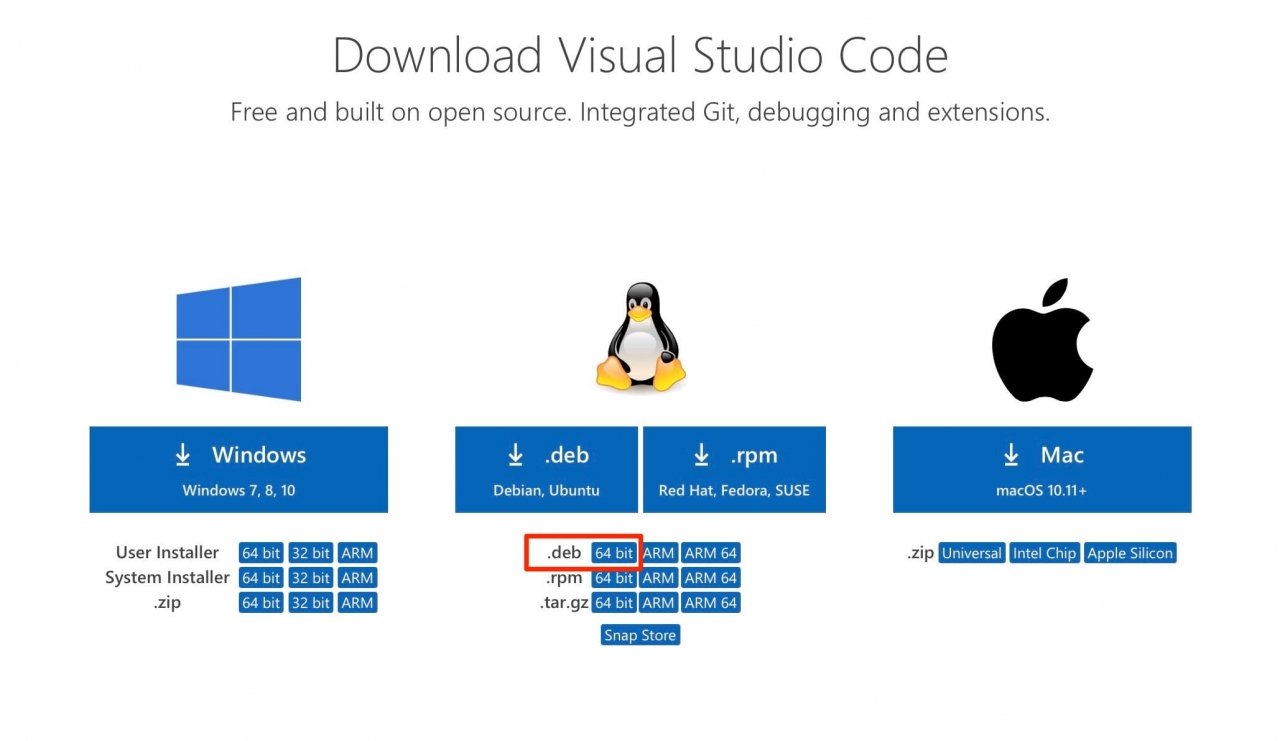
Nun laden wir das Visual Studio Code Installer-Paket für Debian 64Bit:
https://code.visualstudio.com/download
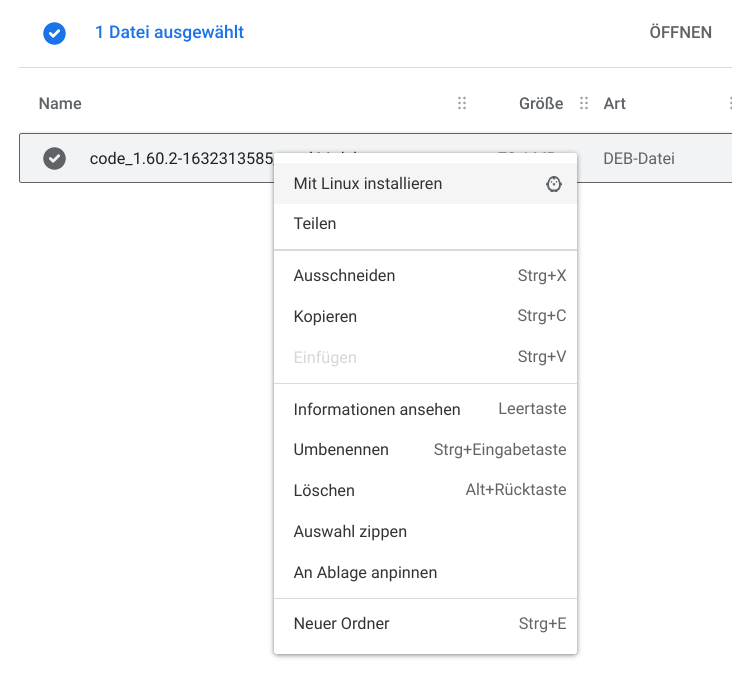
Dank der nahtlosen Linux-Integration unter chromeOS können wir die Installation von Visual Studio Code direkt aus dem Download-Ordner per Rechtsklick und “Mit Linux installieren” vornehmen:

Danach erscheint das Visual Studio Code Icon unter “Linux Apps” und wir sind startklar.
Bei Benutzung des Sync-Features poppt nach Beenden von Visual Studio Code der Gnome Keyring Manager auf und verlangt nochmal das Passwort unseres Microsoft- oder GitHub Accounts. Dieses wird dann für die zukünftige Verwendung von Visual Studio Code sicher gespeichert.
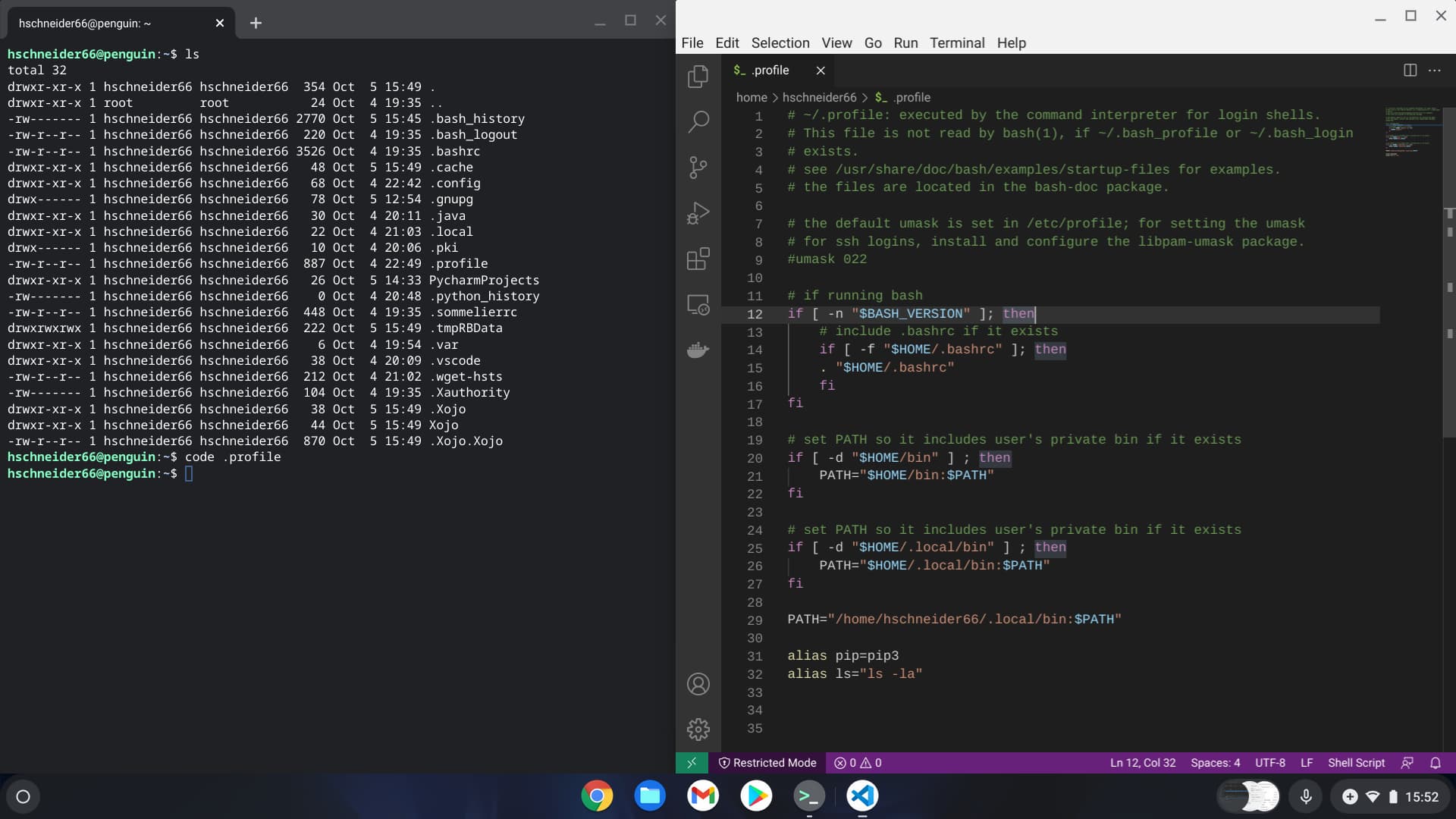
Nach Neustart des Terminals steht dann auch der code-Befehl zur Verfügung:
Linux Install Error: Visual Studio Code lässt sich nicht unter chromeOS installieren?
Solltet ihr auf den folgenden Fehler stoßen, gibt es noch eine alternative Installationsmethode:
|
1 2 3 4 5 6 7 8 |
The following packages have unmet dependencies: code: Depends: libnotify4 but it is not installable Depends: libnss3 (>= 2:3.26) but it is not installable Depends: apt but it is not installable Depends: libxkbfile1 but it is not installable Depends: libsecret-1-0 but it is not installable Depends: libgtk-3-0 (>= 3.10.0) but it is not installable Depends: libxss1 but it is not installable |
Installation von Visual Studio Code unter chromeOS, the hard way:
|
1 2 3 4 5 6 7 |
sudo apt update sudo apt-get install -y gnome-keyring sudo apt install software-properties-common apt-transport-https curl curl -sSL https://packages.microsoft.com/keys/microsoft.asc | sudo apt-key add - sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main" sudo apt update sudo apt install code |
Bei dieser Methode wird zuerst das Microsoft Repositorium in den Paketmanager eingebunden und dann das Visual Studio Code Paket über apt installiert. Spätestens danach sollte die Visual Studio Code Installation unter chromeOS klappen :-)






bei mir funktioniert Installation v VS Code in keiner angegebener Weise. Ich vermute, weil mein Chrome OS 32-bit ist.
Du kannst es wie folgt prüfen:
https://asapguide.com/how-to-check-if-your-chromebook-is-32-bit-or-64-bit/
Leider gibt es VSCode aktuell nur als 64Bit Package on chromeOS.