Zur Anzeige der Ersparnis in Prozent auf WooCommerce Produktseiten gibt es einige Lösungen im Netz. Die meisten davon müssen jedoch auf die individuelle “Plugin Situation” angepasst werden. Die hier vorgestellte Lösung unter Avada setzt nur WooCommerce Germanized voraus und berechnet den Prozentsatz per JQuery beim Anzeigen der WooCommerce Produktseite:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
add_action( 'wp_head', function () { ?> <script> jQuery(document).ready(function() { if(window.location.href.indexOf("/produkt/") > -1) { // You save n percent // if(jQuery('.summary.entry-summary del span bdi').length) { let priceRegular = parseFloat(jQuery('.summary.entry-summary del span bdi').text().replace(' €','').replace(',','.')); let priceSale = parseFloat(jQuery('.summary.entry-summary ins span bdi').text().replace(' €','').replace(',','.')); let percent = (priceRegular - priceSale) / (priceRegular / 100); let youSave = '<div style="font-size:18px;font-weight:bold;color:#dd3333;margin-bottom:5px;margin-top:-10px">Du sparst ' + parseFloat(percent).toFixed(2).toString().replace('.',',') + '%</div>'; jQuery(youSave).insertBefore('.avada-availability'); } } }); </script> <?php } ); |
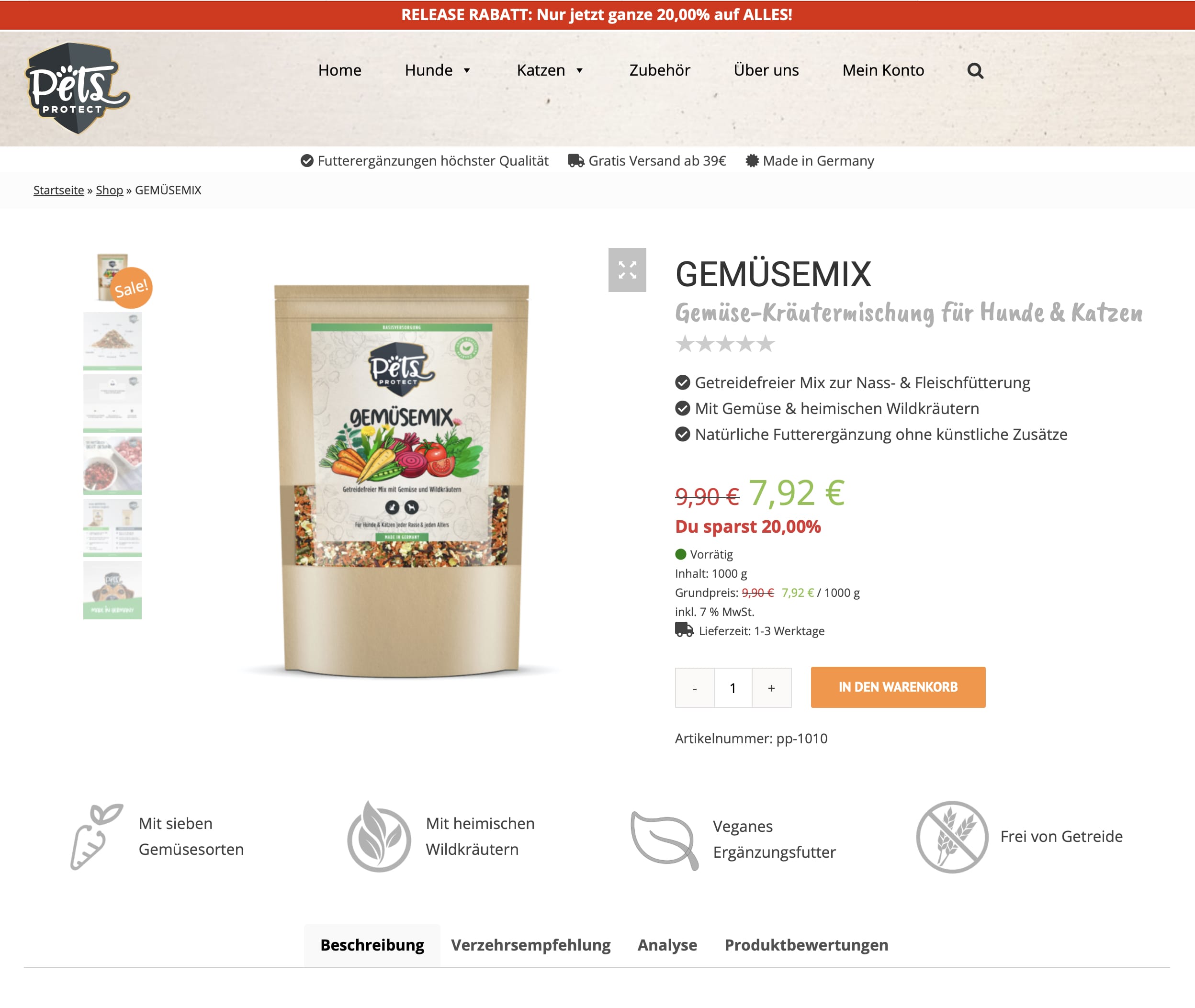
Die WooCommerce-Produktseite sieht dann so aus: