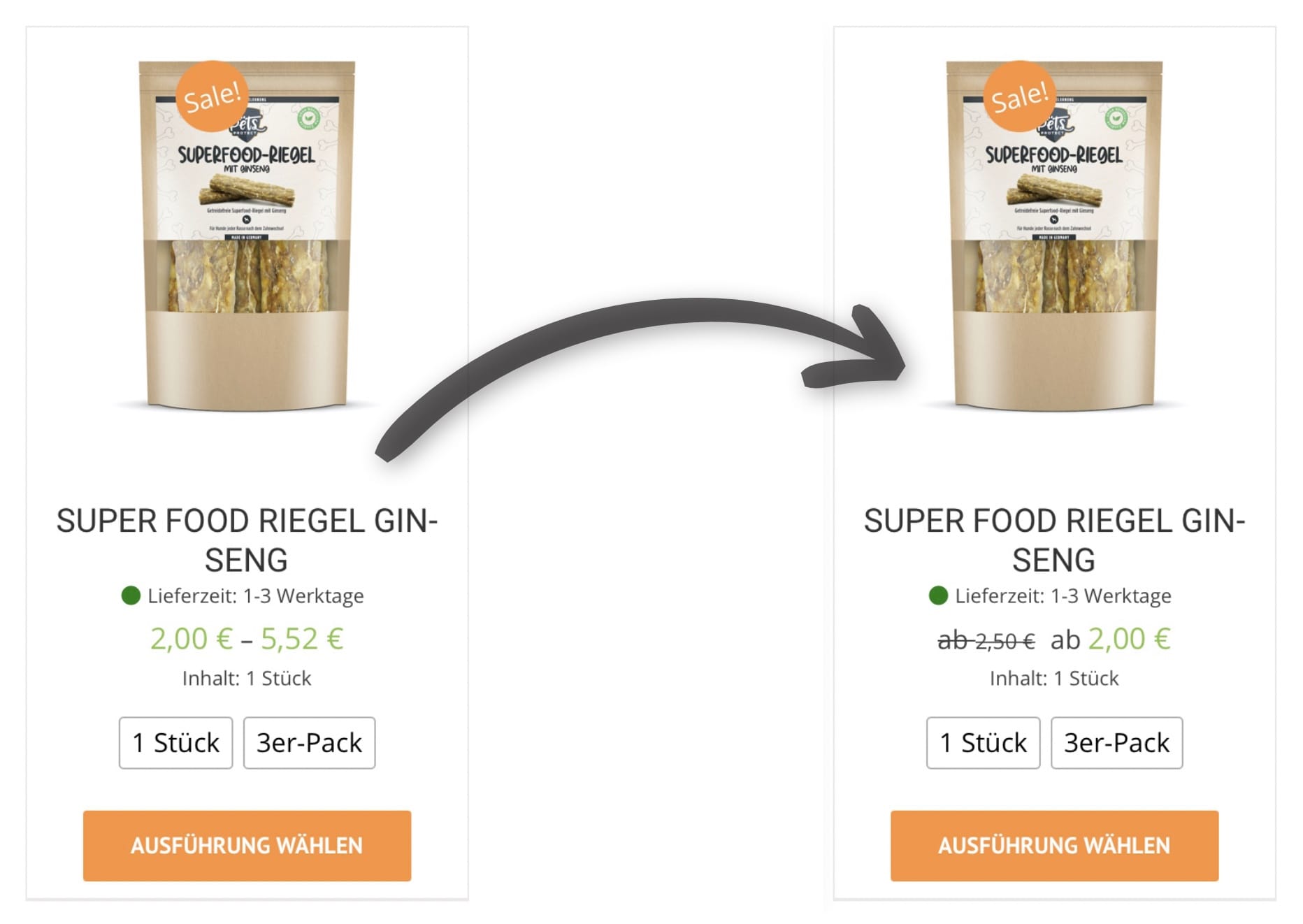
Das folgende CodeSnippet ergänzt die Kategorieansicht von WooCommerce Produktvarianten um die Anzeige “Preis ab x Euro”. Zur Anzeige wird immer der Preis der günstigsten Variante gewählt, Angebotspreise werden berücksichtigt:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
add_filter( 'woocommerce_variable_sale_price_html', 'wc_wc20_variation_price_format', 10, 2 ); add_filter( 'woocommerce_variable_price_html', 'wc_wc20_variation_price_format', 10, 2 ); function wc_wc20_variation_price_format( $price, $product ) { // Main Price $prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) ); $price = $prices[0] !== $prices[1] ? sprintf( __( ' ab %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] ); // Sale Price $prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true )); sort( $prices ); $saleprice = $prices[0] !== $prices[1] ? sprintf( __( ' ab %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] ); if ( $price !== $saleprice ) { $price = '<del>' . $saleprice . '</del> <ins>' . $price . '</ins>'; } return $price; } |





Hi Harald! Der Code bewirkt bei mir, dass man “Preis ab” auf der Produktseite selbst sieht. Auf der Shop-Hauptseite sowie Kategorien steht weiterhin “Ausführung wählen”.
Hast du eine Idee?
Gruß
Henry
Evtl. wird auf diesen Seiten die Änderung von einem anderen Plugin oder dem Theme selbst abgeklemmt. Am besten mal alle WooCommerce Plugins ausschalten. Wenn die Info dann angezeigt wird, nacheinander wieder einschalten. Bleibt die Info weg, liegt es am Theme.
Danke, lag/liegt an German Market.
Danke für das Feedback. Falls Du die Lösung für andere User hier posten möchtest: Nur zu :-)
Lieber Harald, vielen Dank für diese Code-Zeilen. Super!
Gerne :-)
wo fügt man den code snippet eingentlich ein?
Am besten mit diesem Plugin:
https://wordpress.org/plugins/code-snippets/
Hallo Harald
Vielen Dank für deinen Code. Er funktioniert soweit. Nur: Wenn ich ihn anwende, verschwindet der Hinweis “inkl. MWST”. Diese Bezeichnung muss aus rechtlichen Gründen unbedingt erscheinen. Kannst du den Code anpassen? Vielen Dank!
Ersetze die letzte Zeile durch
return $price.'<br><center><span class=”wc-gzd-additional-info”>inkl. MWST</span></center>’;
Vielen Dank für die rasche Antwort. Die oben genannte Zeile hat bei mir auf der Produkt-Ebene die Darstellung zerschossen, aber mit
return $price.’ inkl. MWST’;
hat es funktioniert.
Jetzt noch ein bisschen jammern auf hohem Niveau: Bei der Produktübersicht steht in meinem Theme “inkl. MWST” etwas kleiner als beim Produkt. Könnte der Code noch erweitert werden, dass ich die Pixel individuell einstellen kann?
Nochmals vielen Dank!
Schön daß es geklappt hat. Das hängt immer sehr vom Theme ab. Evtl.
return $price.'<span style=”font-size:12px“>inkl. MWST</span>‘;
Die 12px dann entsprechend anpassen.
Perfekt! Auf der Produktebene ist der Text nun halt auch kleiner, aber das fällt da nicht auf. Vielen Dank für die rasche Hilfe!
Gerne :-)