Bei dem folgenden Projekt wurden Funktionalität und Layout eines WooCommerce Shops massiv angepasst. Als Theme wurde Avada verwendet. Für die Anpassungen von WooCommerce kam ein Mix aus CSS, PHP und JQuery zum Einsatz.
WooCommerce: Die Anpassungen im Detail:
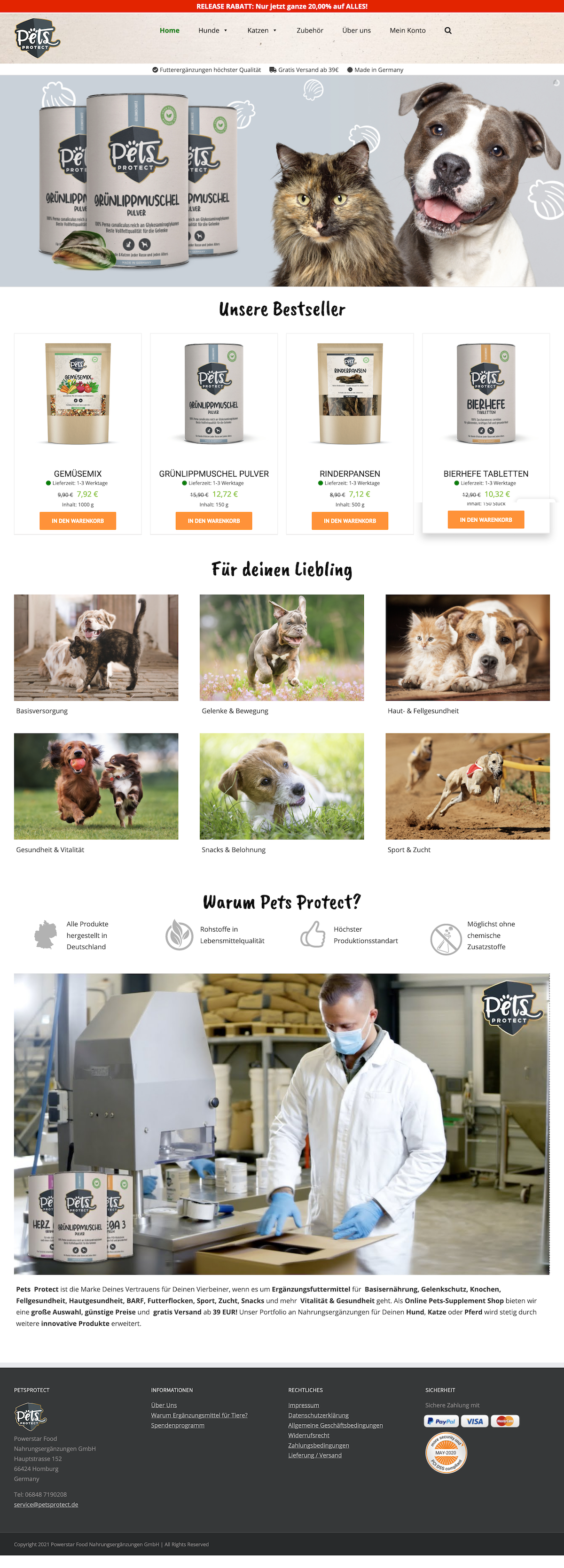
Der angepasste WooCommerce Shop hat folgende Features:
- Responsive Design für mobile Endgeräte.
- 2-spaltige Kategorieansichten auf dem Handy.
- Viele Custom Layout-Bausteine wie Carousels mit Bild neben Text, Carousels mit Icons in 3 Spalten.
- Elemente mit randlosem Layout über die gesamte Bildschirmbreite.
- Kategorieansichten mit Hover-Effekt, wenn der Mauszeiger über ein Produktbild streicht.
- Auszeichnung “Preis ab x EUR” in Kategorielistings bei Varianten.
- Warenkorb-Buttons in Kategorieansichten.
- AJAX-Warenkorb in Seitenleiste.
- Optimierter Checkout-Prozess.
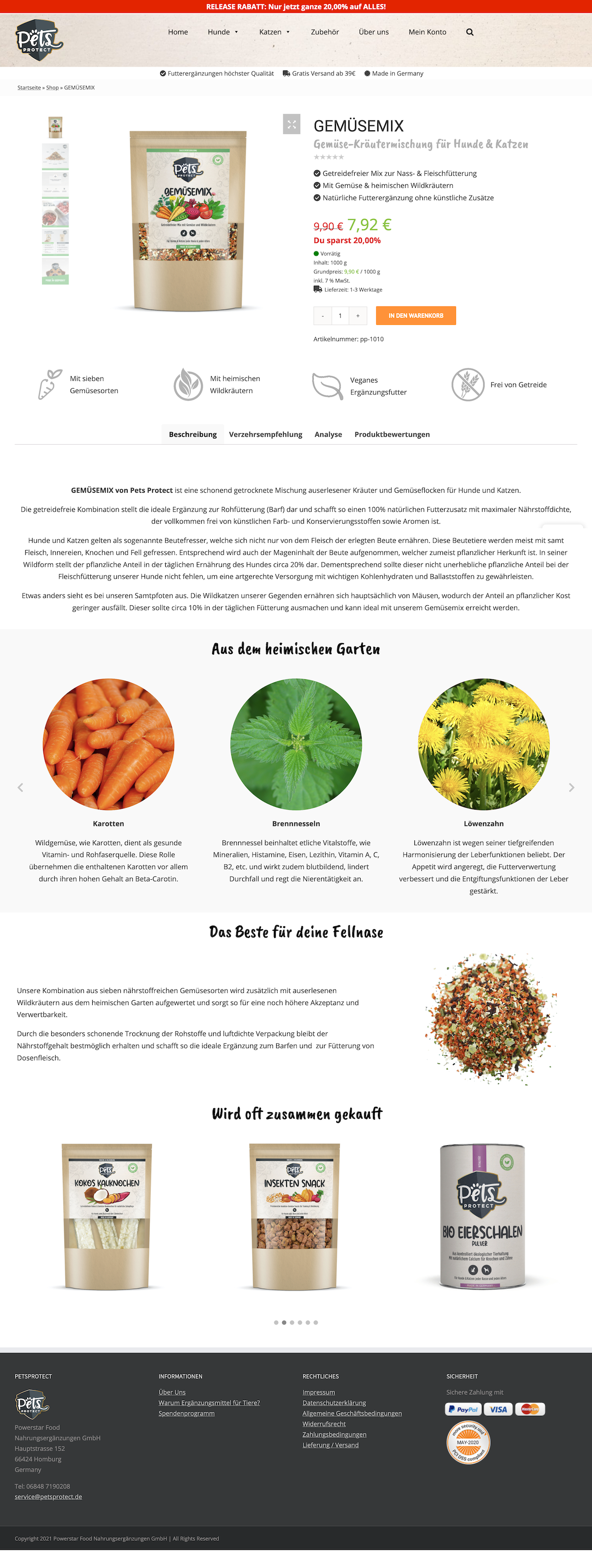
Die WooCommerce-Produktseiten beinhalten weitere Optimierungen wie:
- Thumbnails links vom Produktbild.
- Ersparnis in Prozent bei Aktionspreisen.
- Icons vor Lagerangaben und Lieferzeiten.
- Qualitäts-Icons zwischen Produktdarstellung und Tabs.
- Zentrierte Tabs.
- Als CSV-Daten einpflegbare Analysetabellen.
- Carousels mit Bild / Text und randlosem Layout.
Zur Live-Ansicht geht’s hier: Pets Protect Tiernahrung