Wer externe Inhalte in Grav abbilden will, ohne gleich ein eigenes Grav Plugin zu schreiben, findet in diesem Beitrag die passenden Werkzeuge. Die folgenden 5 Grav-Plugins sind Must-Haves für Systemintegratoren:
1. Bootstrapper
Mit diesem Plugin stehen dem Entwickler wahlweise das komplette Bootstrap 3 oder Bootstrap 4 Framework in Grav zur Verfügung. Die CSS-Klassen und Komponenten lassen sich in der Regel ohne weitere Anpassungen parallel zum theme-eigenen CSS-Code verwenden.

2. InjectPHP
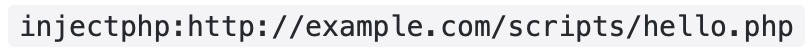
Mit InjectPHP kann beliebiger PHP Code direkt in eine Grav-Seite injiziert werden. Dazu reicht eine simple Anweisung:

Der PHP-Code selbst benötigt am Ende nur eine Ausgabe über stdout und sonst keine weiteren Anforderungen. Gerade die Einfachheit macht dieses Plugin so mächtig: Nahezu alles was man in PHP programmieren kann, lässt sich auf diese Weise in den Inhalten von Grav einblenden.
3. Shortcode Assets
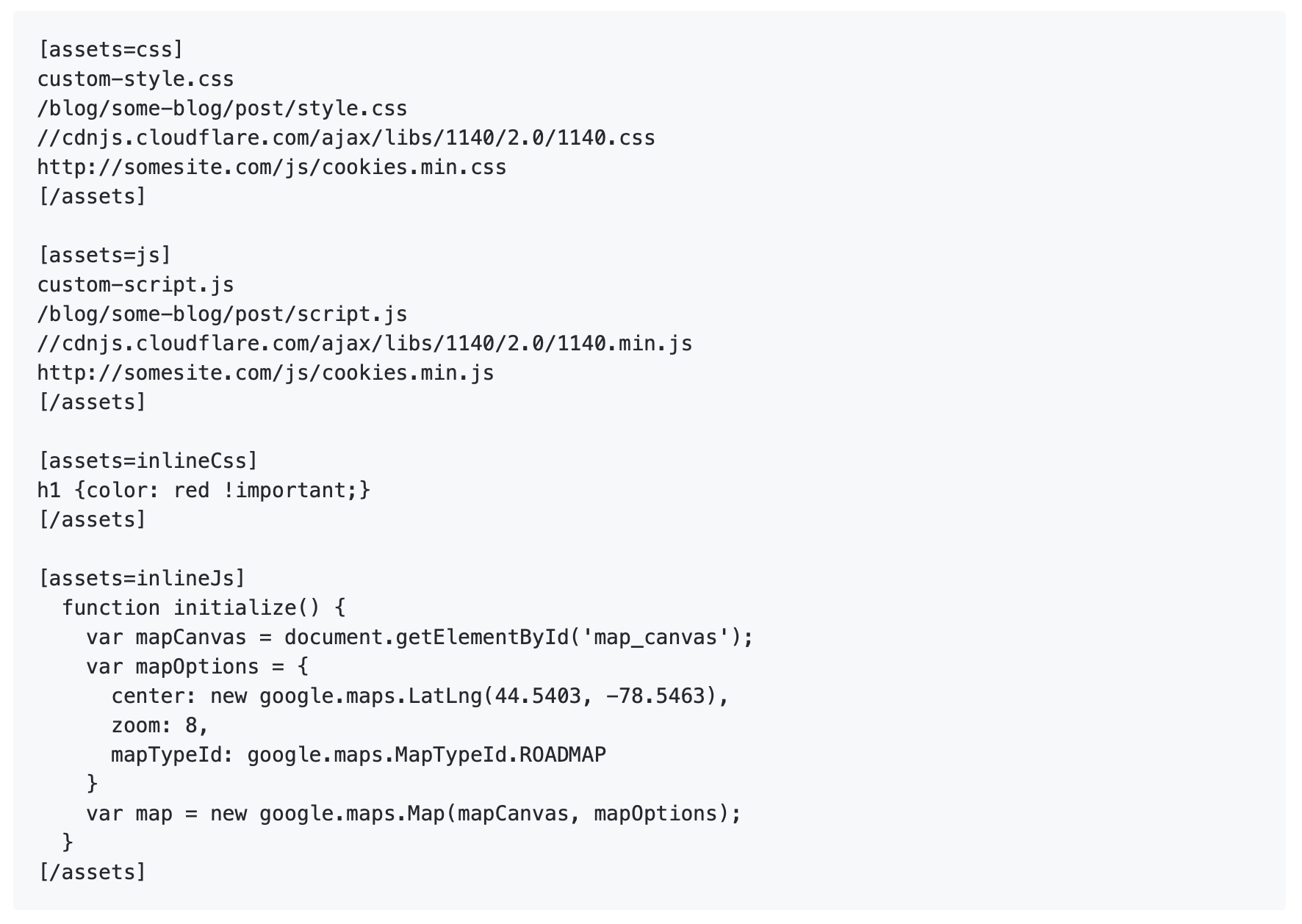
Mit diesem Grav Plugin lassen sich CSS und JavaScript über simple Shortcodes in Inhalte injizieren, ganz ohne aufwändige Änderungen am Theme:

4. Shortcode Core
Das Shortcode Core Plugin von Grav kommt mit einem mächtigen Funktionsumfang in Sachen Shortcodes daher. Hier nur einige Features:
- Sofort verfügbare Shortcodes für Schriftstile, Schriftgrösse, zentrierten Text etc.
- Shortcodes zum Stylen von Tabellen.
- Multilinguale Inhalte, per Shortcodes gesteuert.
- Mehrspaltiger Text per Shortcodes,
- Nahtlose Integration in Twig.
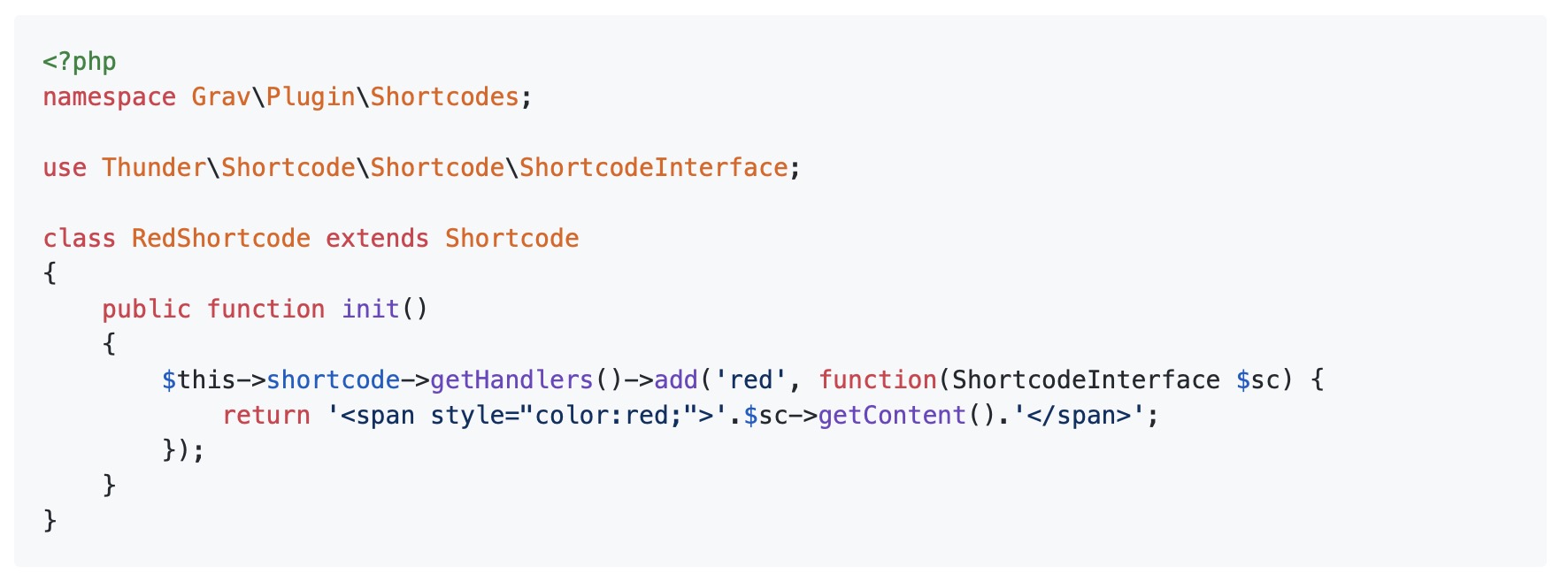
Das Ganze wird durch die Möglichkeit abgerundet, eigene Grav-Shortcodes per PHP zu definieren:

Mehr Info zu Grav Shortcode Core gibt es hier.
5. Login und Private Site
Es handelt sich hierbei um 2 getrennte Plugins, die eigentlich zusammen gehören. Beide Plugins erweitern Grav um ein mächtiges User-Management mit folgenden Features:
- Login-Management: User registrieren, Anmelden, angemeldet bleiben, Passwort vergessen.
- Benachrichtigungen per Mail.
- Benutzergruppen.
- Benutzerprofile.
- Sperren von Seiten und Inhalten für bestimmte User oder Gruppen.
- Redirection-Handling.

Damit hat man als Entwickler die Möglichkeit, den Zugriff auf sensible Daten ohne großen programmtechnischen Aufwand zu steuern.
Fazit
Mit diesen Tools sind der Phantasie keine Grenzen gesetzt: Egal ob CSS, JavaScript oder PHP: Alles lässt sich nahtlos mit minimalem Aufwand in Grav integrieren. Viel Spaß beim coden :-)



