Das folgende PrestaShop-Projekt basiert auf einem modernen, responsive Template, das durch massive Stylesheet- und programmtechnische Anpassungen optimiert wurde. Viele Anforderungen wurden dabei auf unkonventionelle Weise mittels Smarty und JQuery gelöst. Das Ergebnis ist ein moderner, aufgeräumter OnlineShop, in dem das Einkaufen Spaß macht. Der folgende Beitrag zeigt einige der verwendeten Technologien im Detail.
- 1 PrestaShop mit Smarty Plugins kostensparend erweitern#
- 2 PrestaShop: HTML-Tabellen anstatt Grafiken#
- 3 PrestaShop: Organisieren von Fragen und Antworten über ein FAQ Akkordeon#
- 4 ReadMore für PrestaShop: Lange Texte am Mobilgeräten verkürzen#
- 5 Info-Icons auf PrestaShop Produktseiten#
- 6 Massive Stylesheet-Anpassungen in PrestaShop#
- 7 PrestaShop für Smartphones und Tablets optimieren: 2-spaltige Kategorieansicht#
PrestaShop mit Smarty Plugins kostensparend erweitern#
Smarty
ist der Name des Template-Engines von PrestaShop. Richtig eingesetzt, ist Smarty ein mächtiges Werkzeug um PrestaShop schnell und elegant zu erweitern. Im Gegensatz zur Plugin-Programmierung gibt es keinen Overhead der MVC-Implementierung, was erheblich Zeit und Kosten spart. Folgende Teile des Shops wurden über Smarty-Funktionen und Smarty-Modifier umgesetzt:
- Automatisches Erzeugen von HTML-Tabellen aus CSV-Daten
- Erzeugen eines Akkordeons für FAQs
- Erzeugen von beliebig vielen Tabs über Shortcodes
- Mehr-Lesen Funktion zum Kürzen langer Texte auf Smartphones
- Anzeige von Info Icons auf den Produktseiten
- Verwenden eigener Gutschein-Codes mit dem Affiliate Plugin
- Anpassen der Lieferzeiten bei nicht sofort lieferbarer Ware
- Anzeige eines eigenen Newsletter-Formulars pro Kundengruppe
- Anzeige eines Downloadbereichs für die Kundengruppe Reseller
- Funktion um festzustellen, ob ein Aktionszeitraum läuft
- Funktion zur Abfrage der Kundengruppe des aktuellen Benutzers
PrestaShop: HTML-Tabellen anstatt Grafiken#
In der Nahrungsergänzungs-Branche ist es wichtig, bei jedem Produkt Angaben wie Brennwerte und Aminosäurenprofile abzubilden. Hier werden Tabellen oft in PrestaShop als Grafiken eingebettet. Die Nachteile dieser Lösung liegen auf der Hand:
- Die Inhalte können nicht von Suchmaschinen erkannt werden
- Die Ladezeit der Seiten wird vergrössert
- Auf Mobilgeräten ist der Text oft unscharf, zu klein und nur schwer lesbar
Legt man die Tabelle manuell als HTML-Code an, sind diese nur schwer pflegbar, zumal sich der Kunde nun im eine weitere Datenquelle kümmern muss.
Das Problem wurde wie folgt elegant gelöst:
- Der Kunde erfasst weiterhin wie gewohnt seine Tabellen in Excel.
- Die Daten werden anschliessend als CSV-Datei exportiert.
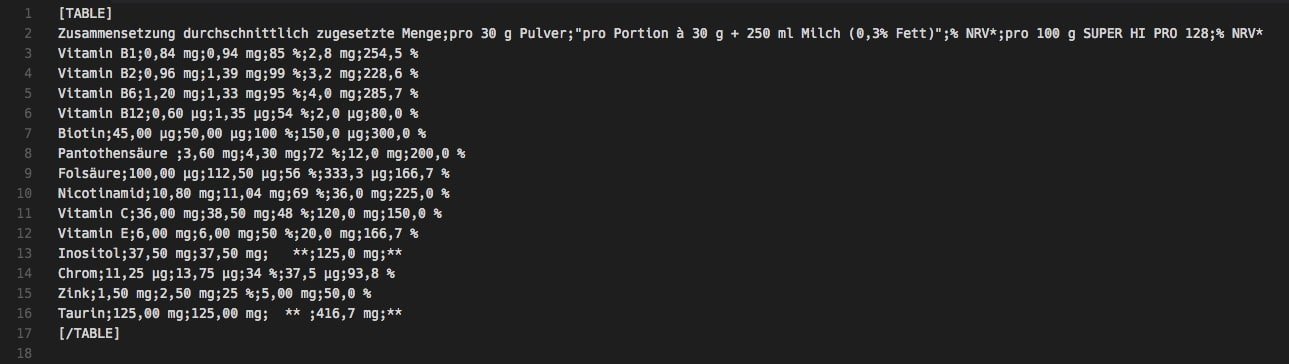
- Die CSV-Daten werden unverändert in die Produktbeschreibung zwischen 2 Shortcodes eingefügt.
- Ein Smarty Modifier erstellt daraus vollautomatisch eine hübsch formatierte HTML-Tabelle.
So wird aus der direkt in die Produktbeschreibung von PrestaShop genau so eingefügten CSV-Code ….
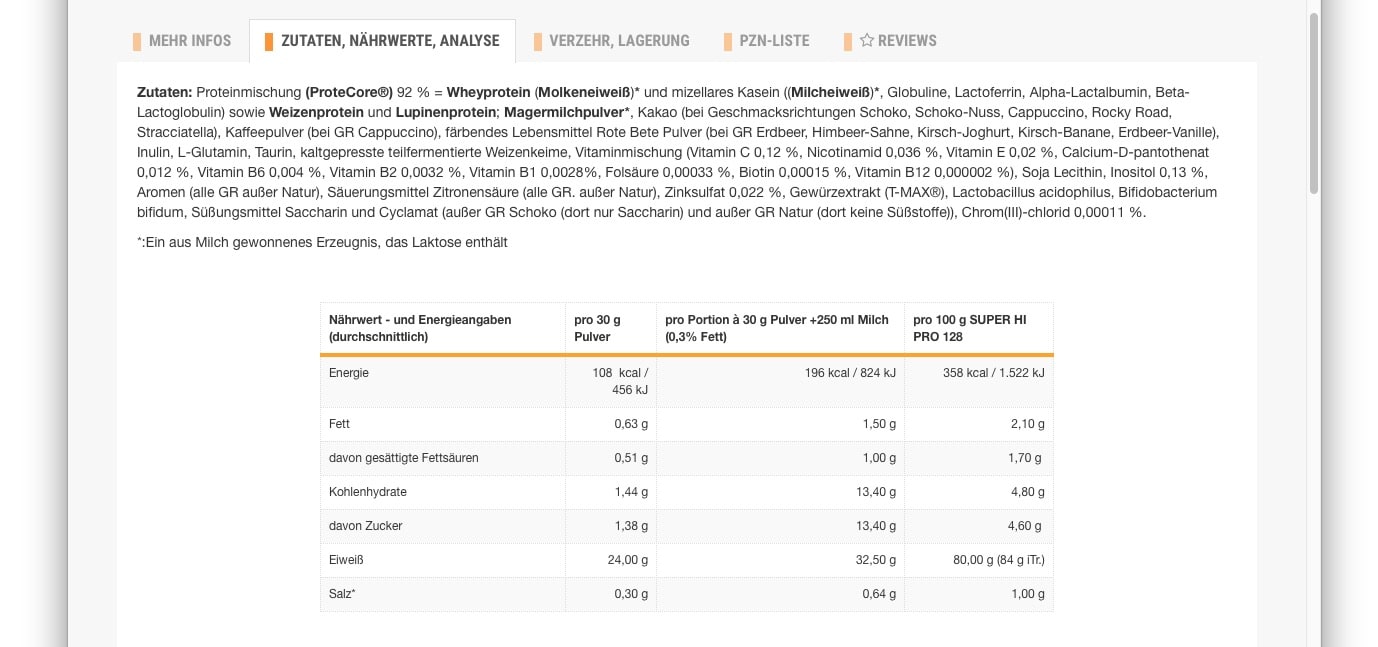
… ohne weiteres Zutun eine nach allen Regeln der Kunst gestylte HTML-Tabelle:
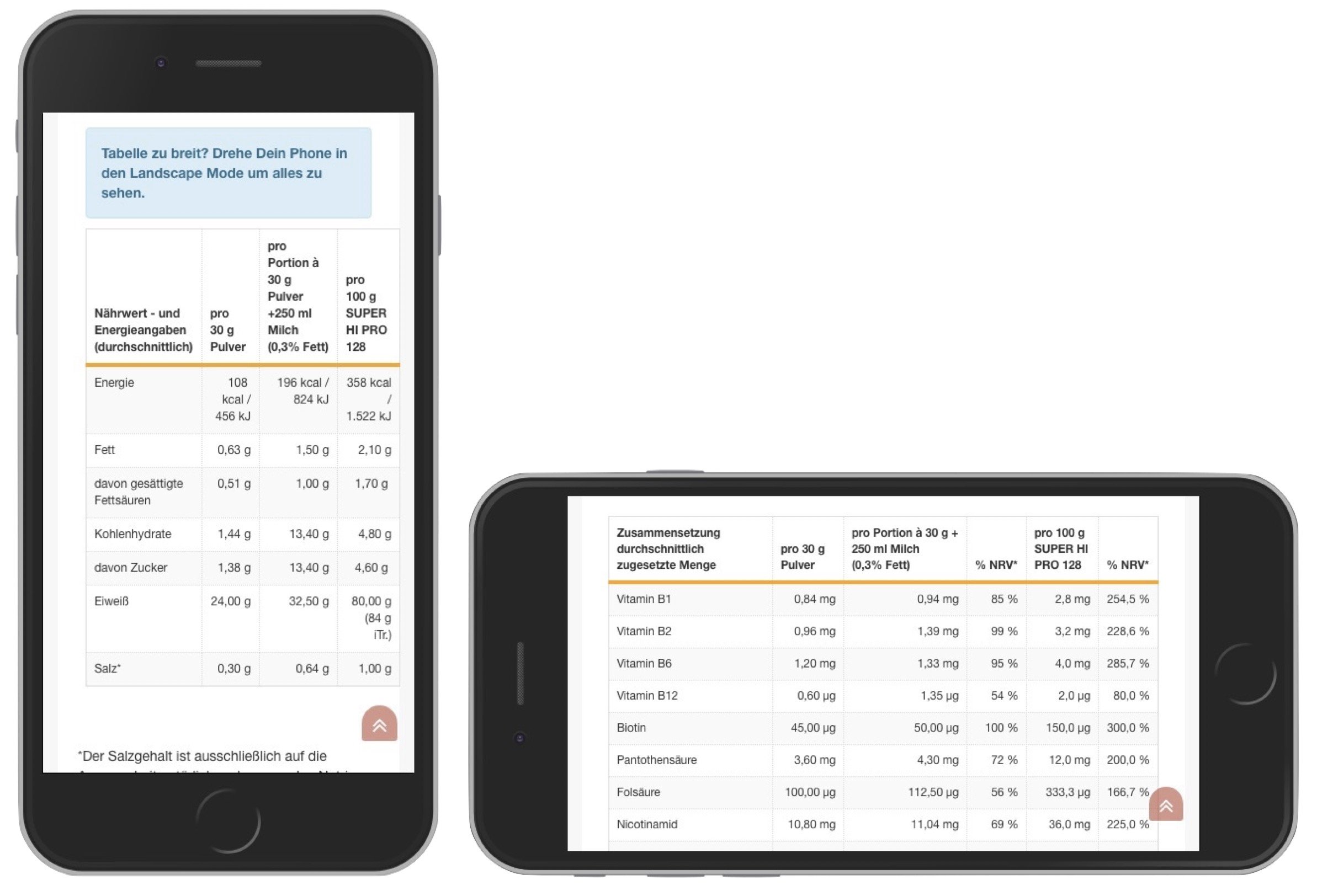
Die so in PrestaShop erzeugen HTML-Tabellen sind voll responsive und passen sich allen Mobilgeräten an. Sollte die Darstellung breiter als der Bildschirm sein, erhält der Benutzer automatisch den Hinweis sein Smartphone zu drehen.
PrestaShop: Organisieren von Fragen und Antworten über ein FAQ Akkordeon#
Akkordeon
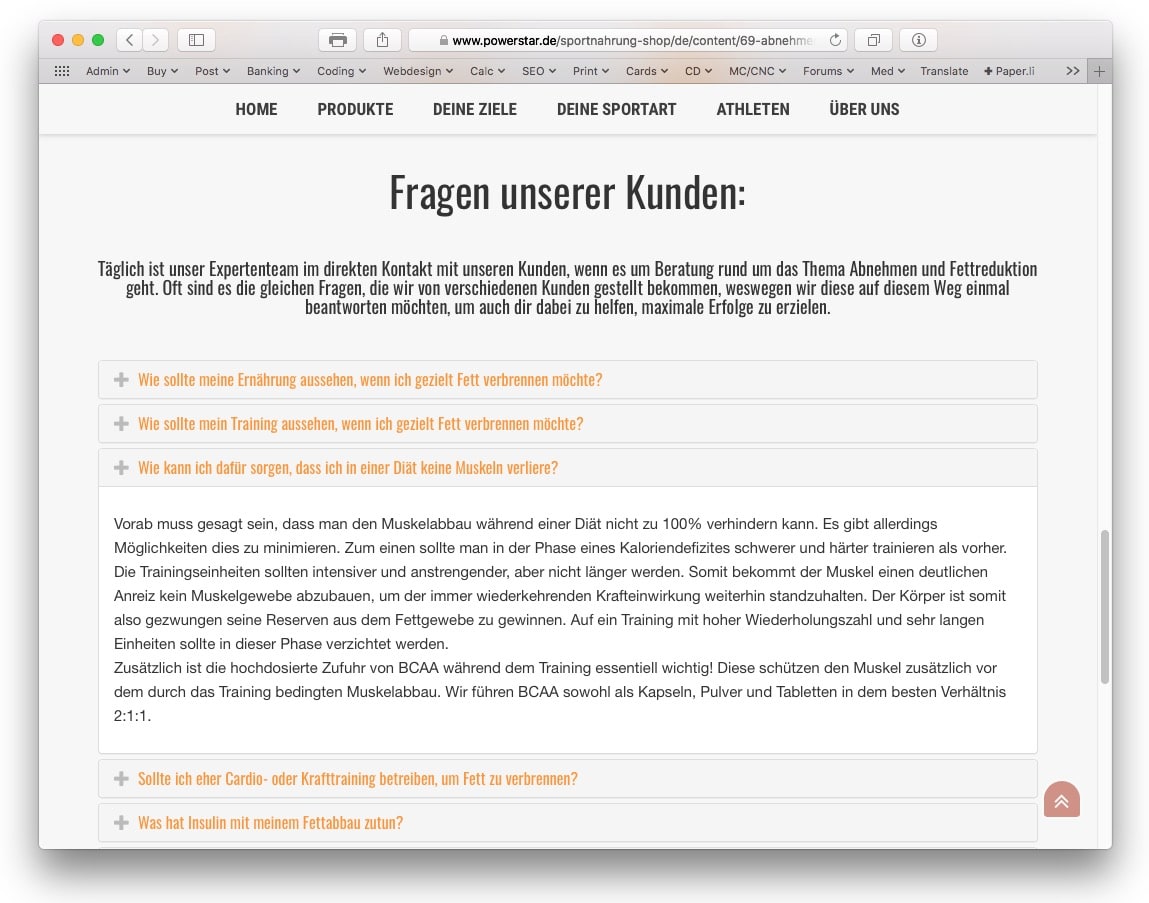
ist ein Name für das Bedienelement, welches z.B. per Klick auf eine Frage die Antwort darunter aufklappt. Dank Smarty lassen sich beliebig viele solcher Akkordeons an beliebigen Stellen in PrestaShop einblenden. Fragen und Antworten werden ebenfalls per Shortcodes direkt im Texteditor von PrestaShop definiert.
ReadMore für PrestaShop: Lange Texte am Mobilgeräten verkürzen#
Platz ist auf dem Smartphone kostbar und so ist es umso wichtiger, Informationen erst dann anzuzeigen, wenn der Benutzer das möchte. Die über Smarty implementierte ReadMore-Funktion sorgt in PrestaShop dafür, dass zuerst nur ein Teil des Textes sichtbar ist. Per Klick auf das Plus-Icon wird dann der Rest aufgeklappt. Die ReadMore-Funktion kann ebenfalls über Shortcodes gesteuert werden und wird bei Produkt- und Kategorietexten voll automatisch abgewandt.
Info-Icons auf PrestaShop Produktseiten#
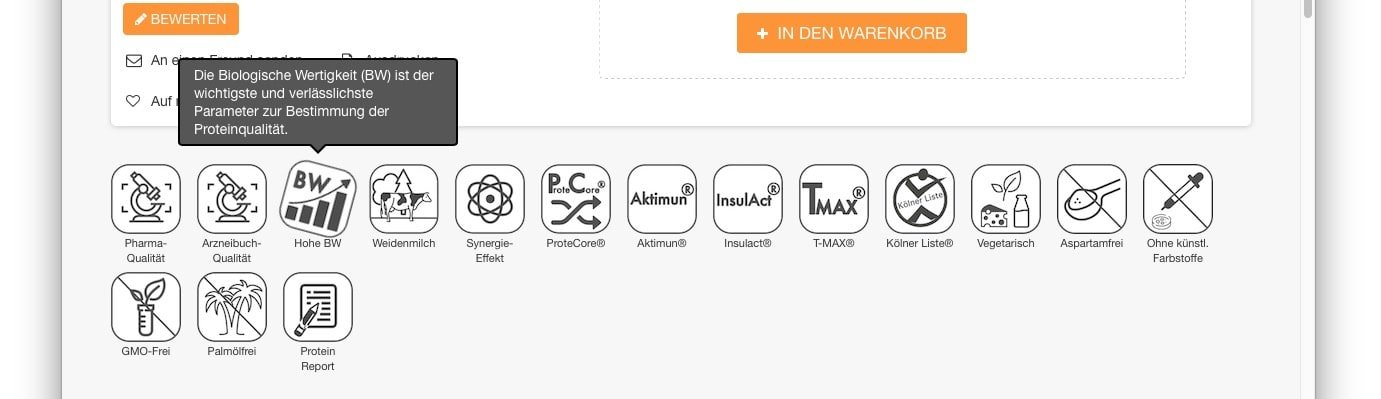
Um die Produkteigenschaften in PrestaShop übersichtlich darzustellen können jedem Produkt entsprechende Info Icons zugeordnet werden. Die Zuordnung geschieht über eine externe App (Product Icon Manger). Hier können alle Texte mehrsprachig erfasst und die Grafiken hochgeladen werden.
Die Icons werden in PrestaShop dann direkt unter dem Produkt eingeblendet. Der Besucher erhält schon vorab beim überstreichen mit der Maus einen Kurztext (Tooltip). Bei Klick auf das Icon wird dann der komplette Infotext in einem 2. Browser-Tab angezeigt.
Massive Stylesheet-Anpassungen in PrestaShop#
Es ist oft so, dass Plugins mit eigenen StyleSheets nicht zum Layout des Themes passen. Das Ergebnis sind verschieden Buttons, verrutschte Layouts oder unpassende Farben. PrestaShop bildet hier leider keine Ausnahme.
Die meisten der o.g. Probleme wurde durch massive Stylesheet-Anpassungen korrigiert. Wo Stylesheets nicht anwendbar waren, kam JQuery zum Einsatz:
- So werden einzelne Elemente oder ganze Abschnitte noch vor Anzeigen der Seiten mit JQuery an die passenden Stellen verschoben.
- PrestaShop bleibt auf diese Weise weiterhin updatefähig, da dank JQuery keine Änderungen am PrestaShop Core notwendig waren.
Das Ergebnis der o.g. Anpassungen ist ein sauberes, konsistentes Layout.
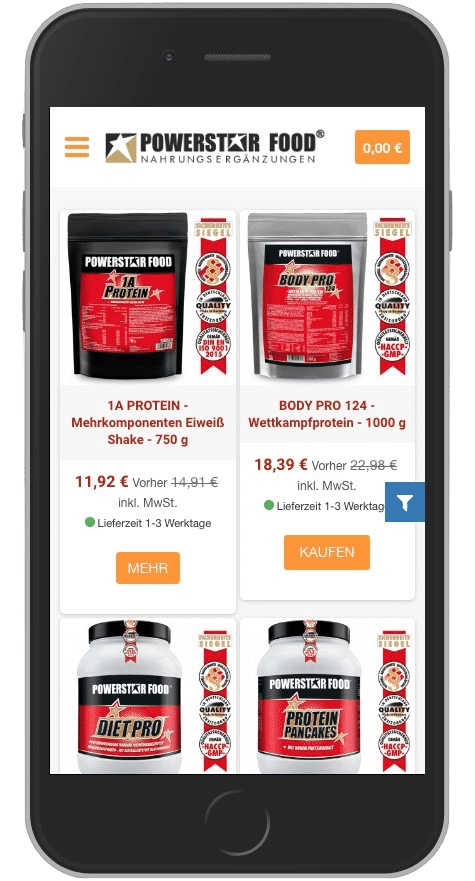
PrestaShop für Smartphones und Tablets optimieren: 2-spaltige Kategorieansicht#
Neben vielen Stylesheet-Anpassungen für Mobilgeräte ist hier das Highlight eine 2-spaltige Anzeige der Produktkategorien und Suchergebnisse in PrestaShop. Diese sorgt auf dem Handy für ein angenehmes Einkaufserlebnis durch 50% kürzere Seiten.
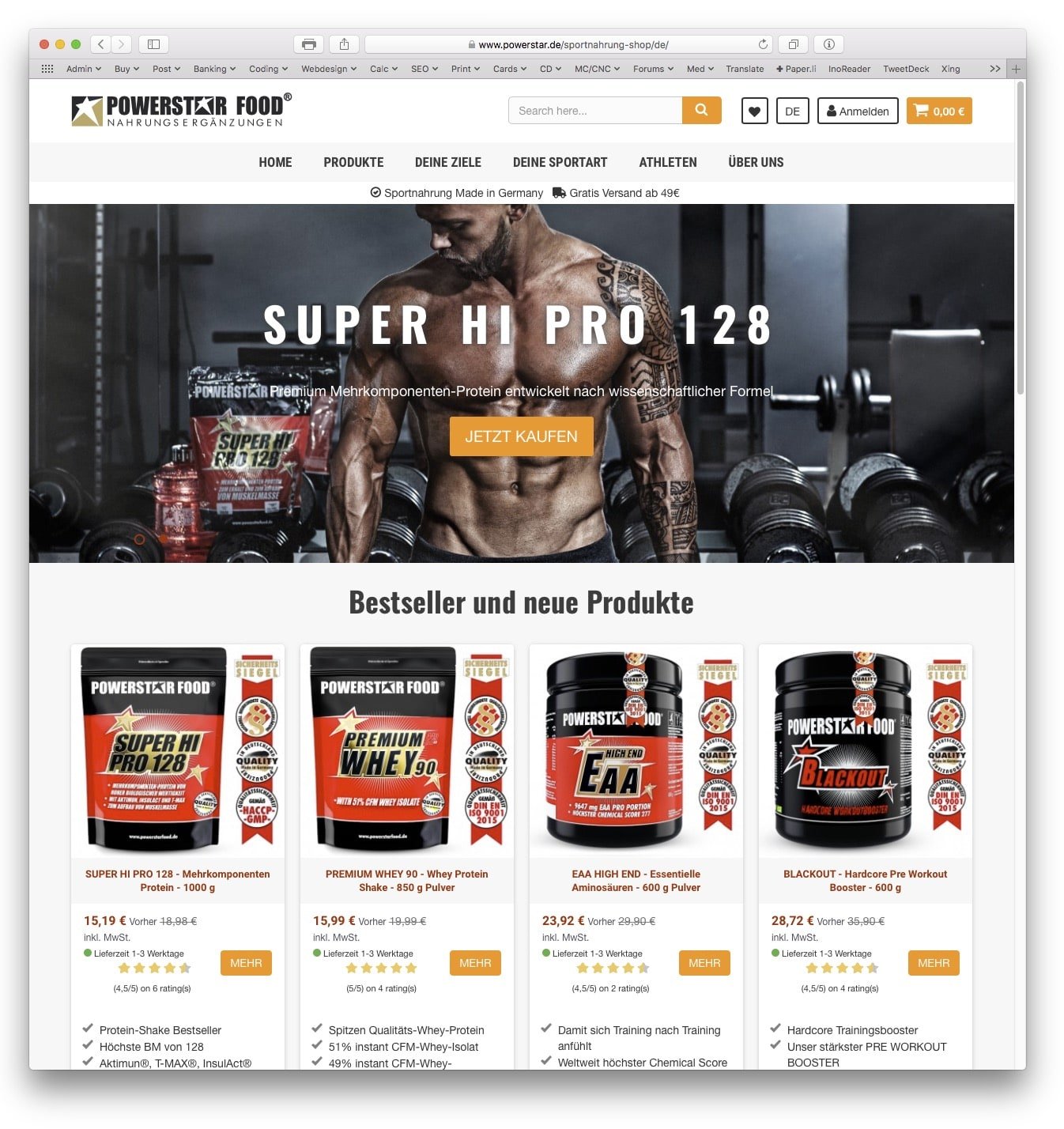
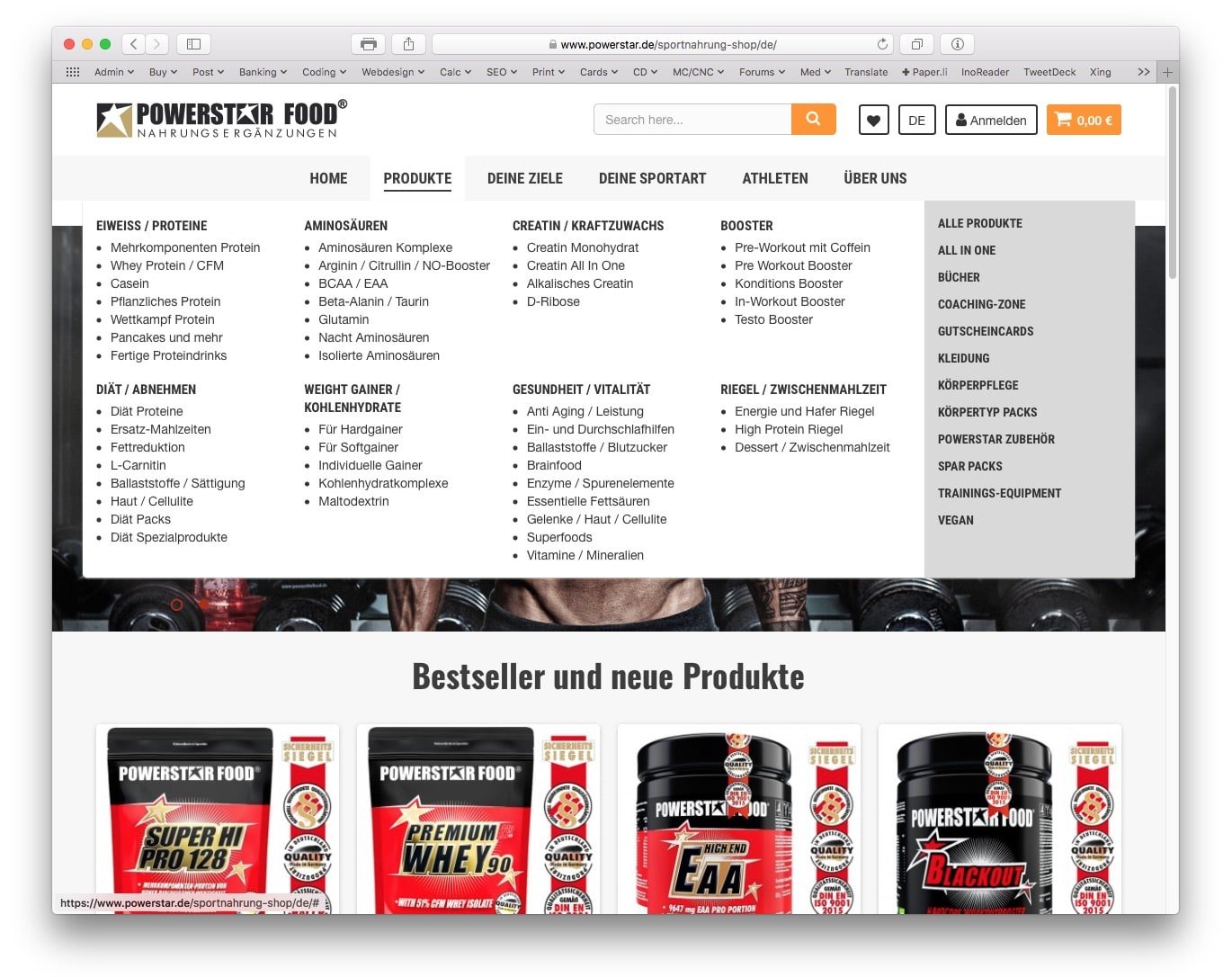
Das PrestaShop-Projekt könnt ihr euch hier live anschauen:
Powerstar Food Sportnahrung und Nahrungsergänzungen online kaufen