Das folgende Code-Snippet ergänzt alle Produkte in Kategorie-Ansicht von WooCommerce mit einem Warenkorb-Button. Eilige Käufer haben so die Möglichkeit die Produktseiten zu überspringen was unter Umständen zu höheren Conversions führt. Varianten erhalten automatisch einen Button der zur Auwahl auf die WooCommerce Produktseite verlinked:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
function wk_add_to_cart() { $term_id = get_queried_object()->term_id; $post_id = 'product_cat_'.$term_id; global $product; echo '<div style="display:block;text-align:center">'; echo '<form action="' . esc_url( $product->add_to_cart_url() ) . '" class="cart" method="post" enctype="multipart/form-data">'; echo '<button type="submit" class="button alt">' . esc_html( $product->add_to_cart_text() ) . '</button>'; echo '</form>'; echo '</div>'; } add_action('woocommerce_after_shop_loop_item','wk_add_to_cart'); |
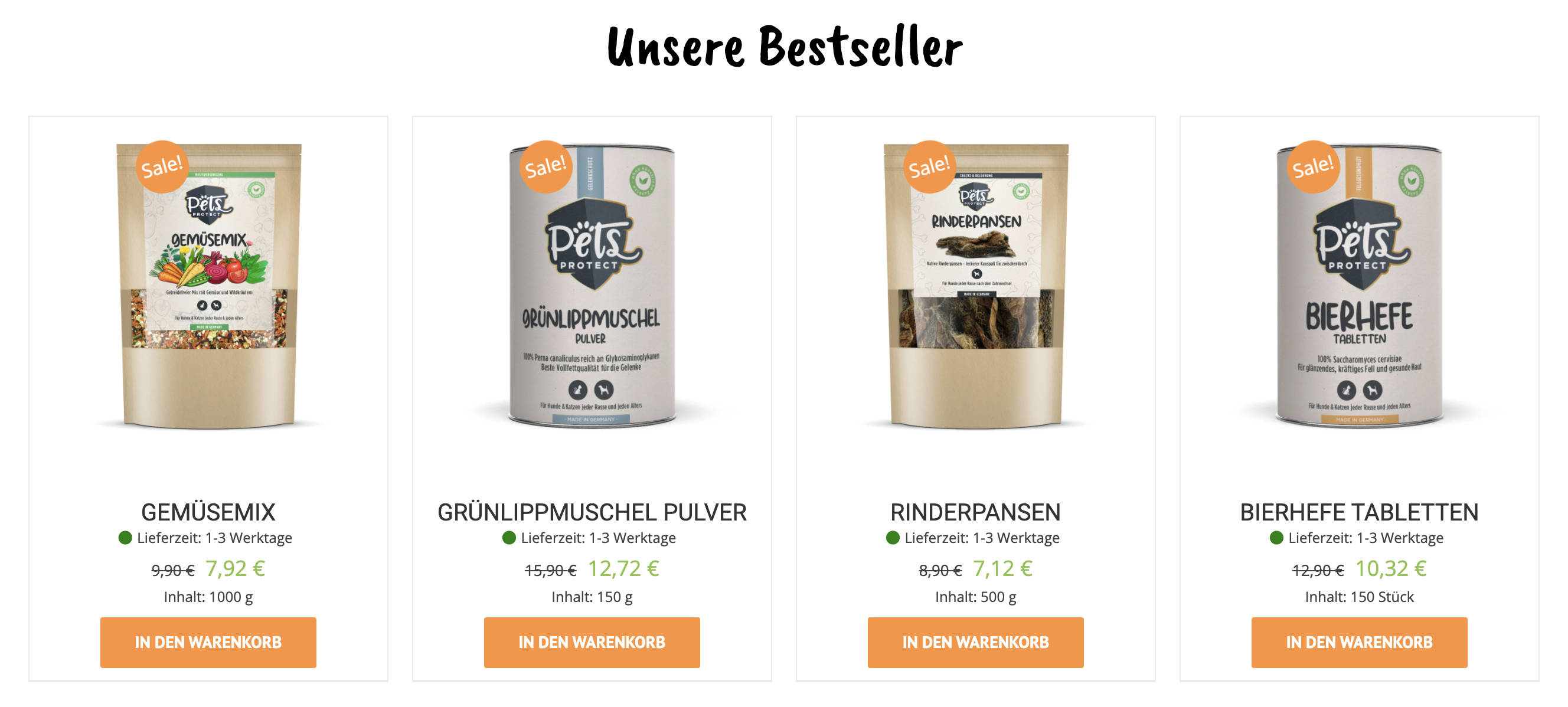
Im Frontend von WooCommerce schaut das Ganze dann so aus:





Beispiel für Varianten.
funktioniert das ganze auch bei variablen Produkten, bzw gibt es hier Eine Möglichkeit?
Steht im Beitrag :-)