Versucht man in Shopify umfangreiche Tabellen einzupflegen, stößt man trotz ausgefeilter Layout-Tools wie z.B. PageFly schnell an seine Grenzen. Mit etwas CSS-Programmierung sind zwar schöne Tabellen-Layouts möglich, doch nachträglich Spalten oder Zeilen einfügen funktioniert nicht. Die Lösung hierfür ist ein externes Tool.

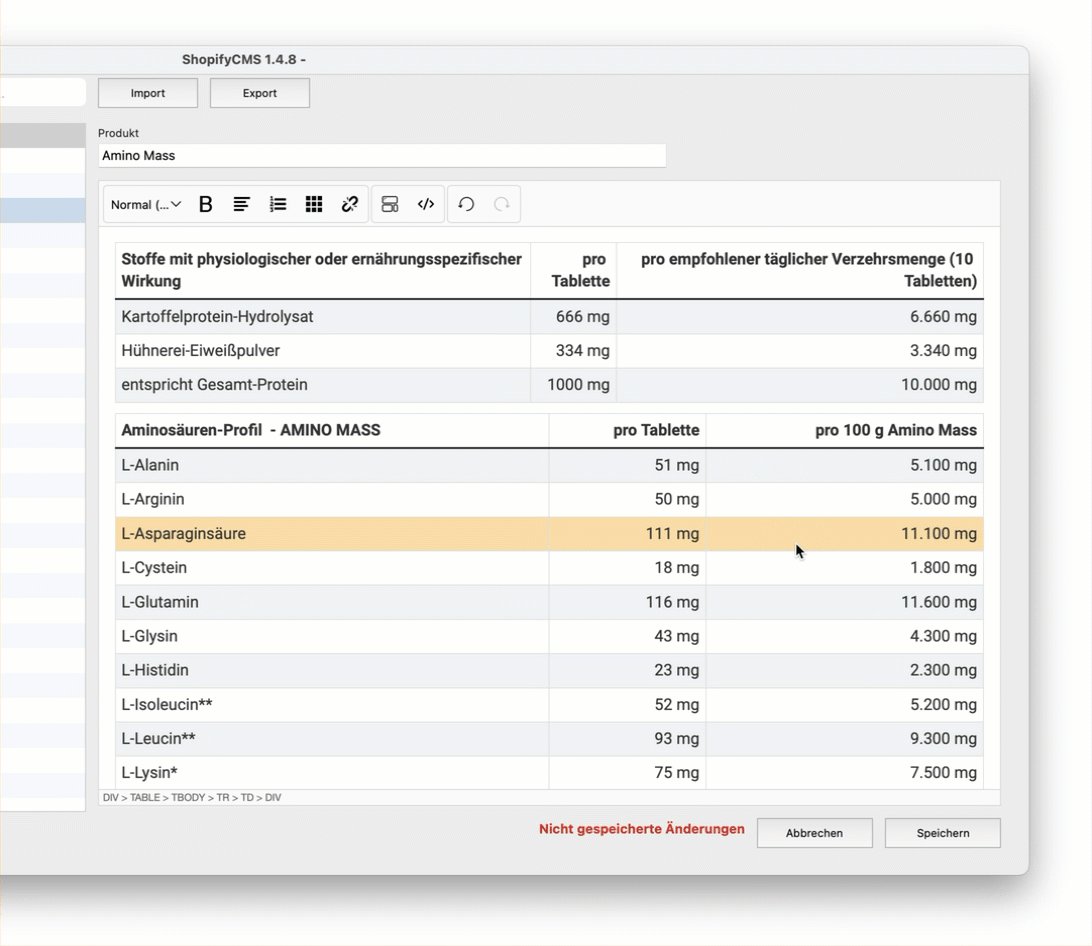
Shopify & Co: Tabellen visuell erstellen und bearbeiten
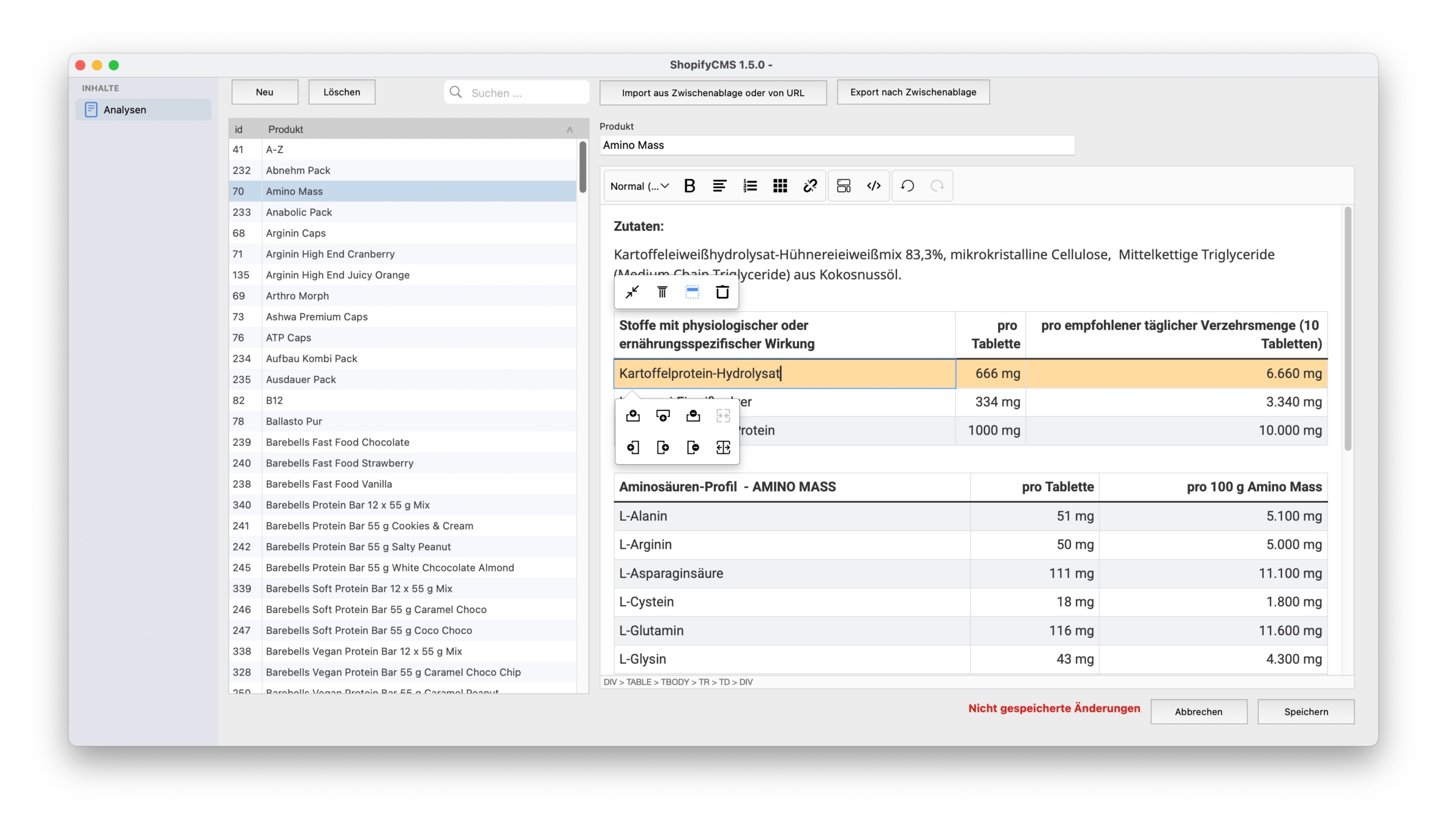
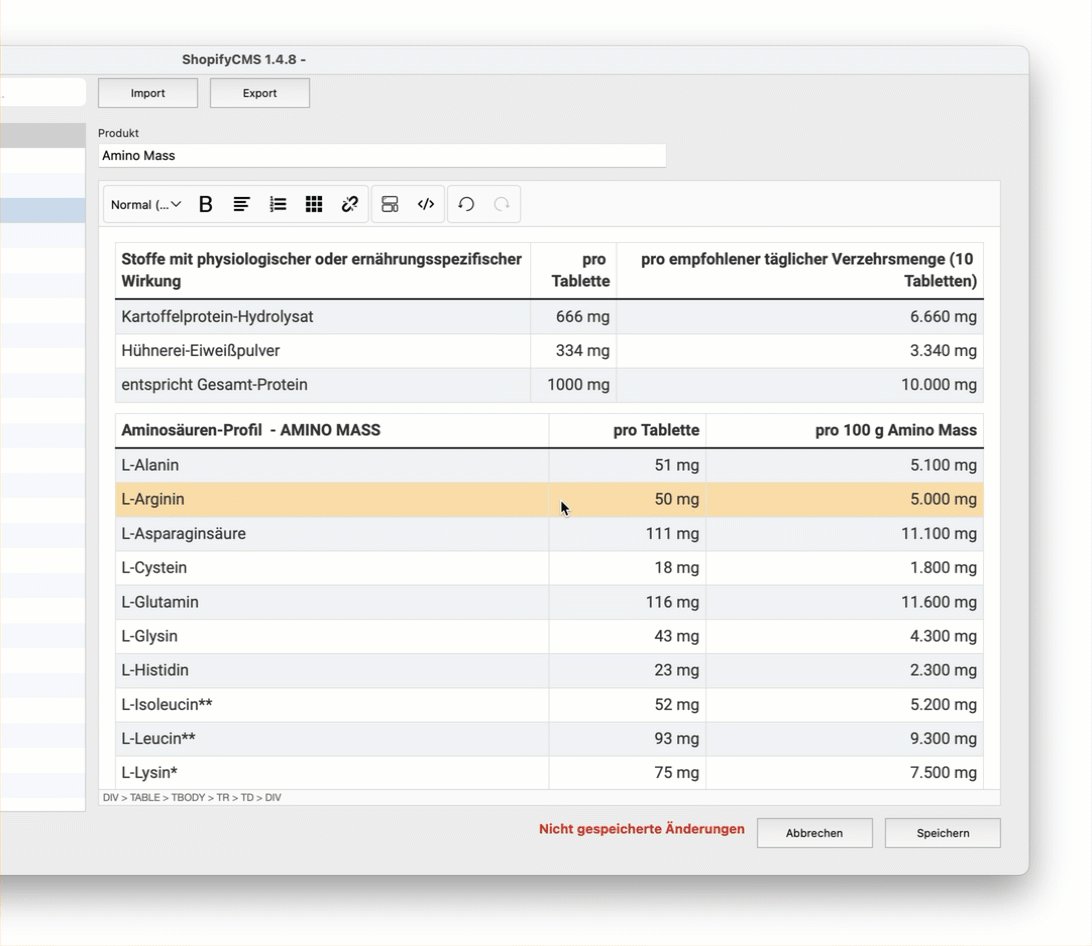
Das Tool stellt einen umfangreichen HTML- & Tabellen-Editor zur Verfügung der am Ende HTML-Code generiert.
Der HTML-Code der Tabelle wird dann über die Zwischenablage in Shopify in ein benutzerdefiniertes Datenfeld beim Produkt eingefügt. Entsprechender Liquid-Code zeigt dann die Tabelle auf der Produktseite an. Darüber hinaus hat das Tool folgende Features:
- Verwalten aller bereits erstellten Tabellen in einer zentralen Datenbank.
- Schnelle Suchfunktion.
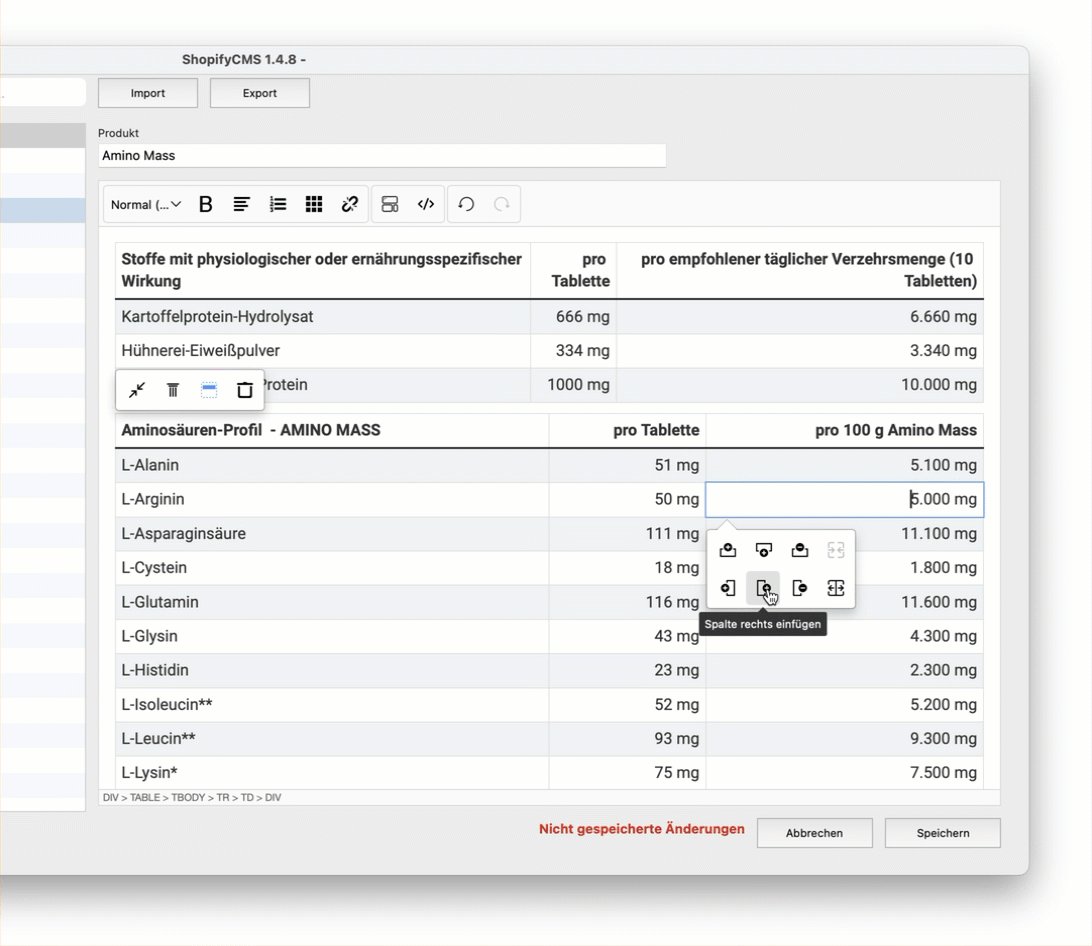
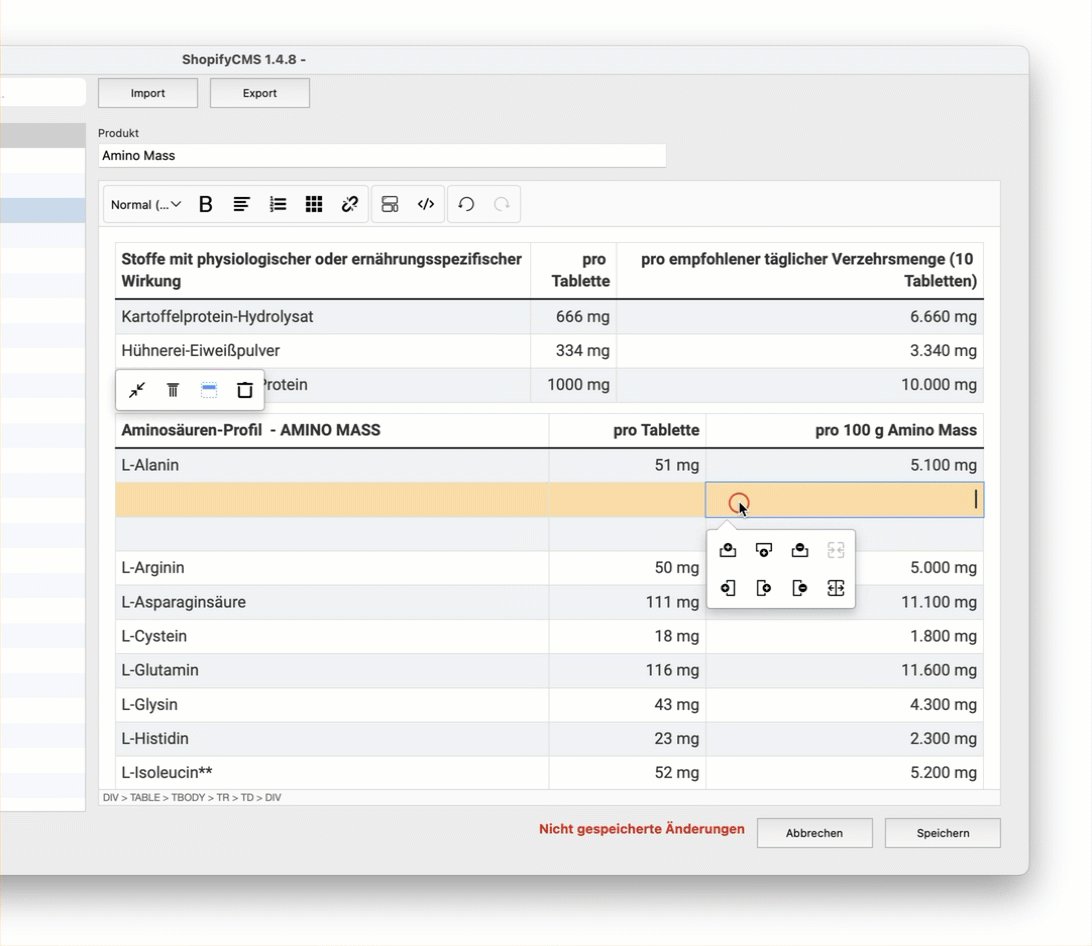
- Zeilen und Spalten einfügen, löschen, verbinden und trennen.
- Weitere Text-Tools für Headlines, Sub-Headlines, Absatz, Fettschrift, Aufzählungen und das Einfügen von Links.
- Import von beliebigem HTML-Code aus der Zwischenablage.
- Import per URL: Ist in der Zwischenablage eine URL, so werden alle Tabellen aus der Web-Seite extrahiert und können anschliessend weiter bearbeitet werden.
- Export erzeugter Tabellen als HTML-Code in die Zwischenablage.
- Anzeige von HTML-Struktur und Quellcode für volle Kontrolle.
Speziell der Import per URL erlaubt die schnelle Datenübernahme aus alten Shop-Systemen nach Shopify. So müssen nicht bestehende Tabellen neu konstruiert werden.


Das Funktionsprinzip ist unabhängig von Shopify und lässt sich natürlich auch auf andere Shop-Systeme anwenden, überall wo Tabellen zum Einsatz kommen. Dort wird dann der Liquid-Code lediglich durch JavaScript oder PHP ersetzt.
Hol Dir Pulse, die App zu meinem Blog



