Dieser Beitrag zeigt wie man in einer PrimeReact App das Theme zwischen Dark- und Light-Mode umschaltet. Die Möglichkeit wird zwar im sonst sehr ausführlichen PrimeReact Manual erwähnt, doch kommt die praktische Umsetzung leider zu kurz. Meine Lösung schließt diese Lücke.
Im Prinzip wird live zwischen einem Theme für den Light-Mode und einem eigenen Theme für den Dark-Mode hin- und her geschaltet. Wir benötigen daher 2 Themes.

PrimeReact Theme Switcher Vorbereitungen
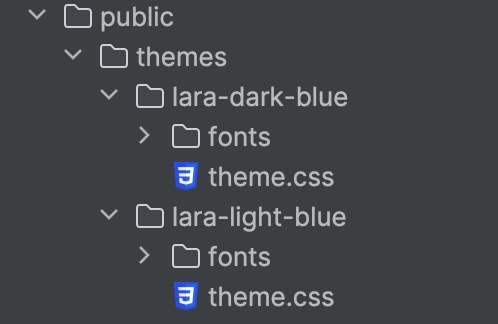
Zuerst kopieren wir unsere beiden Themes von “/node-modules/primereact/resources/themes” nach “public/themes”. In unserem Beispiel sind das lara-light-blue und lara-light-dark.

Danach kommentieren wir alle Stellen aus, in denen wir Theme CSS-Daten importieren, z.B. in unserer App.tsx:
|
1 2 3 4 |
import "primeicons/primeicons.css" import "primeflex/primeflex.css"; // import "primereact/resources/themes/lara-light-blue/theme.css"; |
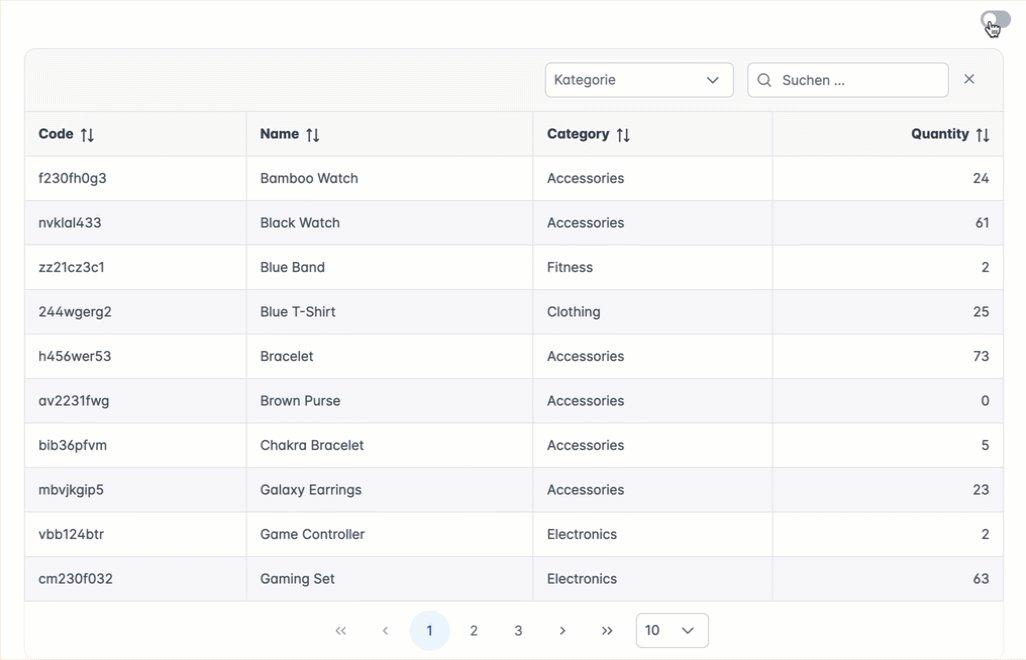
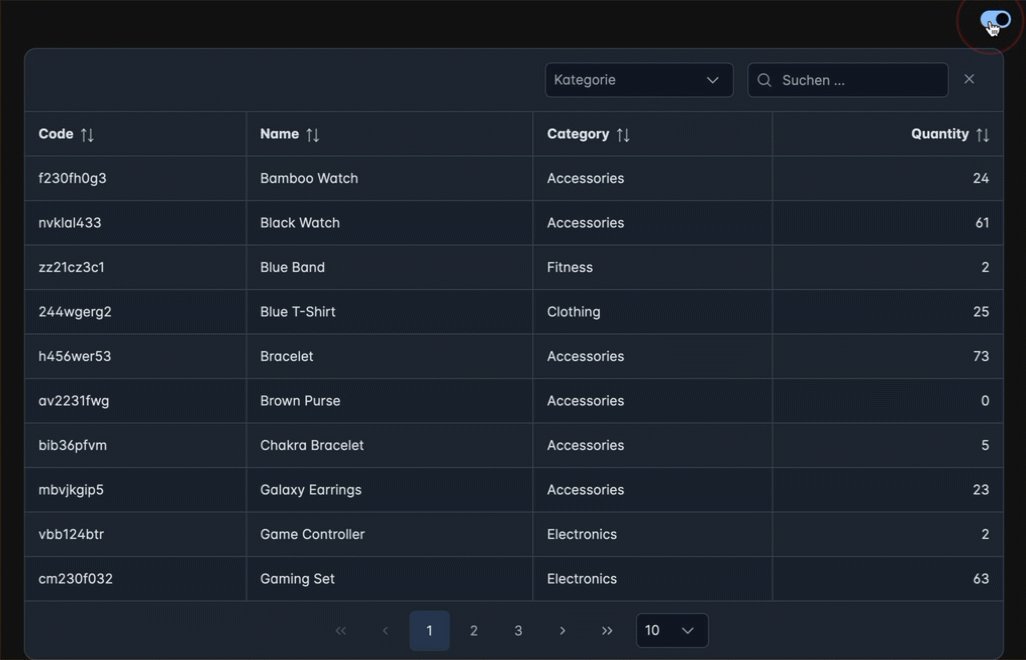
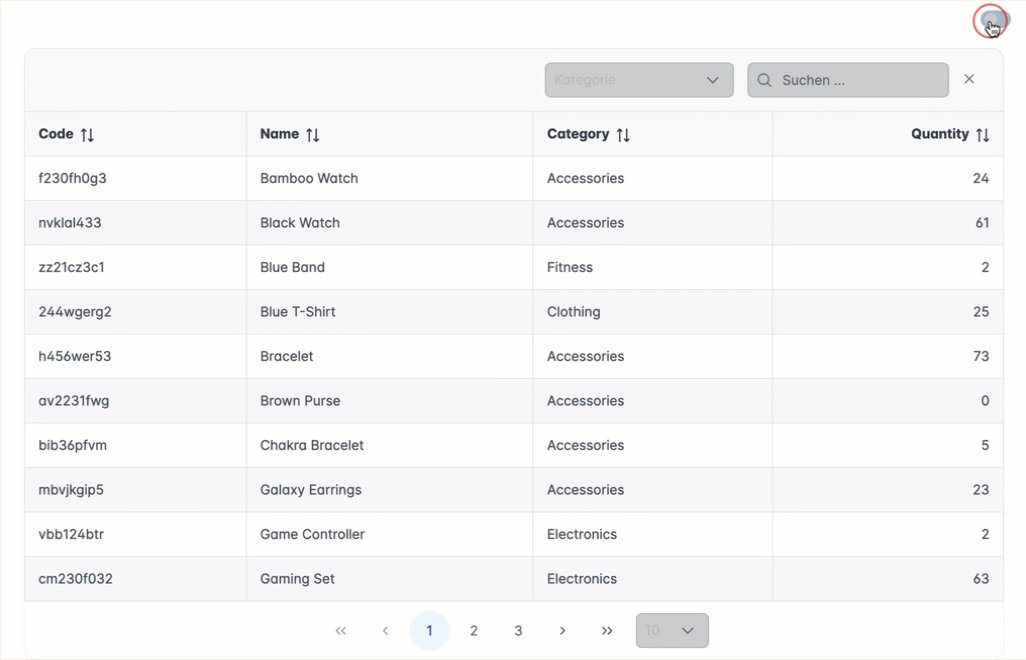
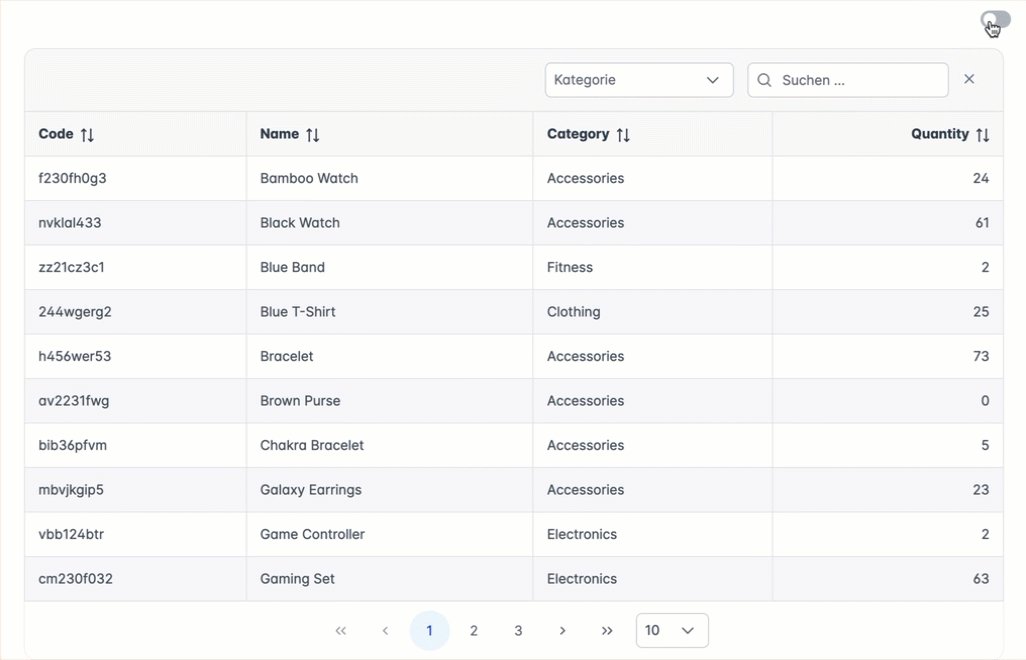
PrimeReact: Theme Switch Component
Die eigentliche Theme-Switch Komponente lädt je nach Zustand das entsprechende Theme über den PrimeReactContext. Daher ist es wichtig, daß wir zuvor den o.g. Import auskommentiert haben.
Die PrimeReact-Komponente des Theme-Switch selbst sieht wie folgt aus;
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
import React, {useContext, useState} from "react"; import { InputSwitch } from "primereact/inputswitch"; import {PrimeReactContext} from 'primereact/api'; export default function ThemeSwitch() { const [checked, setChecked] = useState(false); const ctx = useContext(PrimeReactContext); const onThemeSwitchChange = (e) => { if(e.value) { ctx.changeTheme("lara-light-blue", "lara-dark-blue", 'theme-link') setChecked(true) } else { ctx.changeTheme("lara-dark-blue", "lara-light-blue", 'theme-link') setChecked(false) } } return ( <div className="card flex justify-content-center"> <InputSwitch checked={checked} onChange={(e) => onThemeSwitchChange(e)} /> </div> ); } |
Dann mal happy Theme Switching :-)



