NeutralinoJS ist ein Open-Source-Framework für die Entwicklung plattformübergreifender Desktopanwendungen. Es wurde entwickelt, um einfach, leichtgewichtig und unabhängig von externen Dependencies zu sein. NeutralinoJS ermöglicht die Entwicklung von Anwendungen mit Webtechnologien wie HTML, CSS und JavaScript, während es gleichzeitig die Möglichkeit bietet, auf lokale Systemressourcen zuzugreifen.
Das NeutralinoJS-Framework ist als Alternative zu Electron und NW.js positioniert, die ebenfalls die Entwicklung von Desktopanwendungen mit Webtechnologien ermöglichen. Der Hauptunterschied besteht darin, dass NeutralinoJS darauf abzielt, Apps geringerer Größe und mit deutlich weniger Abhängigkeiten zu generieren.
NeutralinoJS vs Electron: Die Vor- und Nachteile
Die Vorteile von NeutralinoJS
Die App-Entwicklung unter NeutralinoJS bietet gegenüber Electron folgende Vorteile:
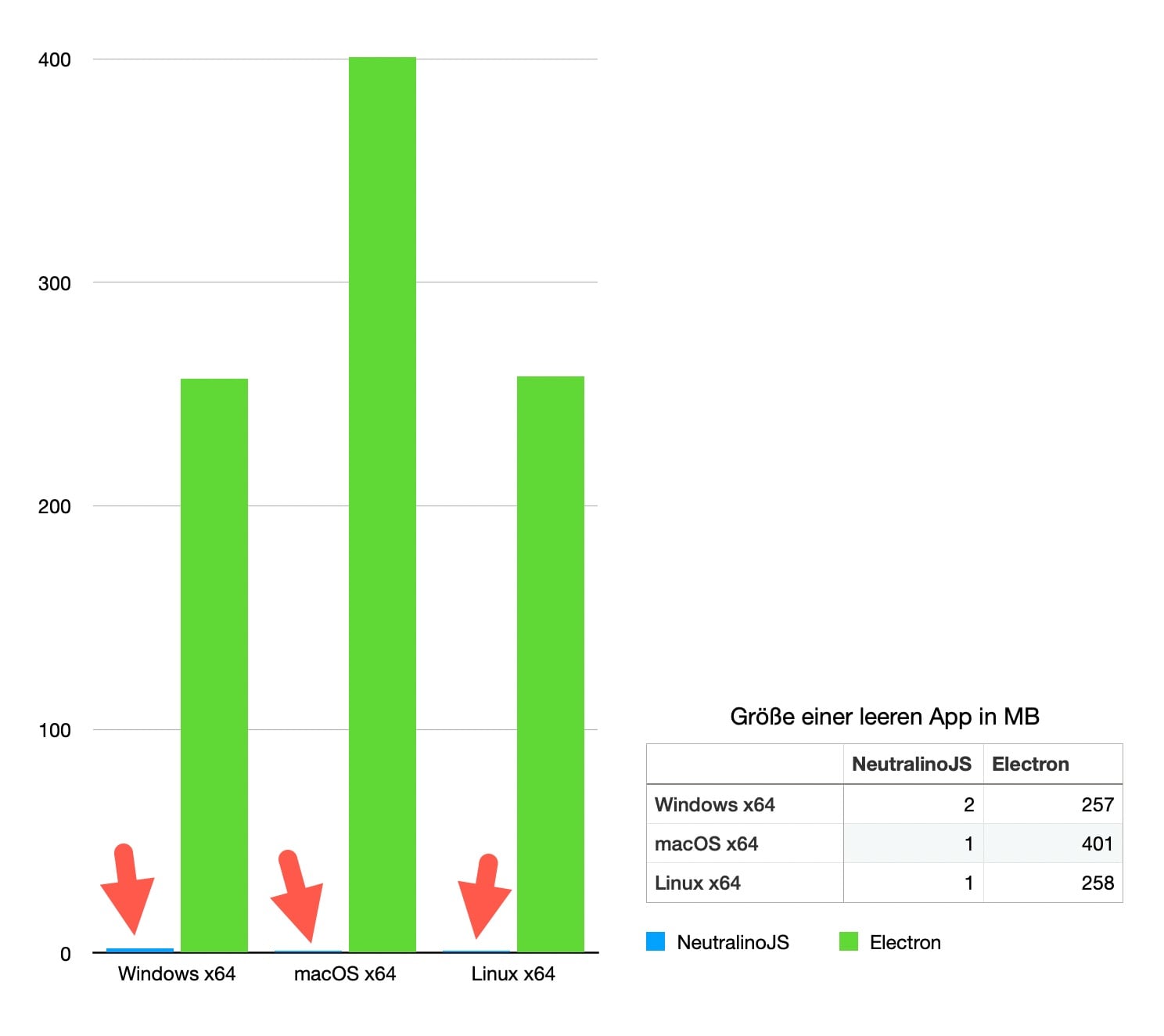
Geringe Größe:
NeutralinoJS Apps bieten die gleiche Funktionalität bei weitaus geringerer Größe.
Oftmals beträgt die Größe nur 1/100 oder sogar weniger der Größe einer Electron App. Erreicht wird das durch die Verwendung der entsprechenden Browser-Engines, welche in den Zielplattformen bereits integriert sind. Im Gegensatz dazu bettet Electron die recht umfangreiche Chrome-Engine mit ein.
Nebeneffekt der geringen Größe ist eine exstrem schnelle Build-Zeit.

Keine weiteren Dependencies:
NeutralinoJS hat keine weiteren Abhängigkeiten. Electron hingegen benötigt zur Entwicklung NodeJS.
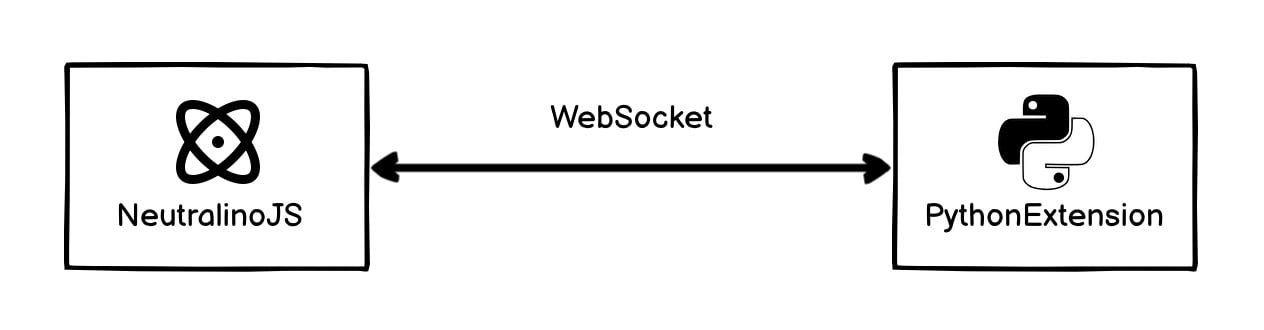
Extensions:
Über Extensions lässt sich jede Programmiersprache an NeutralinoJS anbinden die Websockets implementieren kann, z.B. Python, Dart, Go, Lua etc. Über Websockets lassen sich so z.B. Funktionen in einer PythonExtension aufrufen. Aufruf und Ergebnis-Rückgabe sind asynchron, so daß die Oberfläche responsive bleibt.

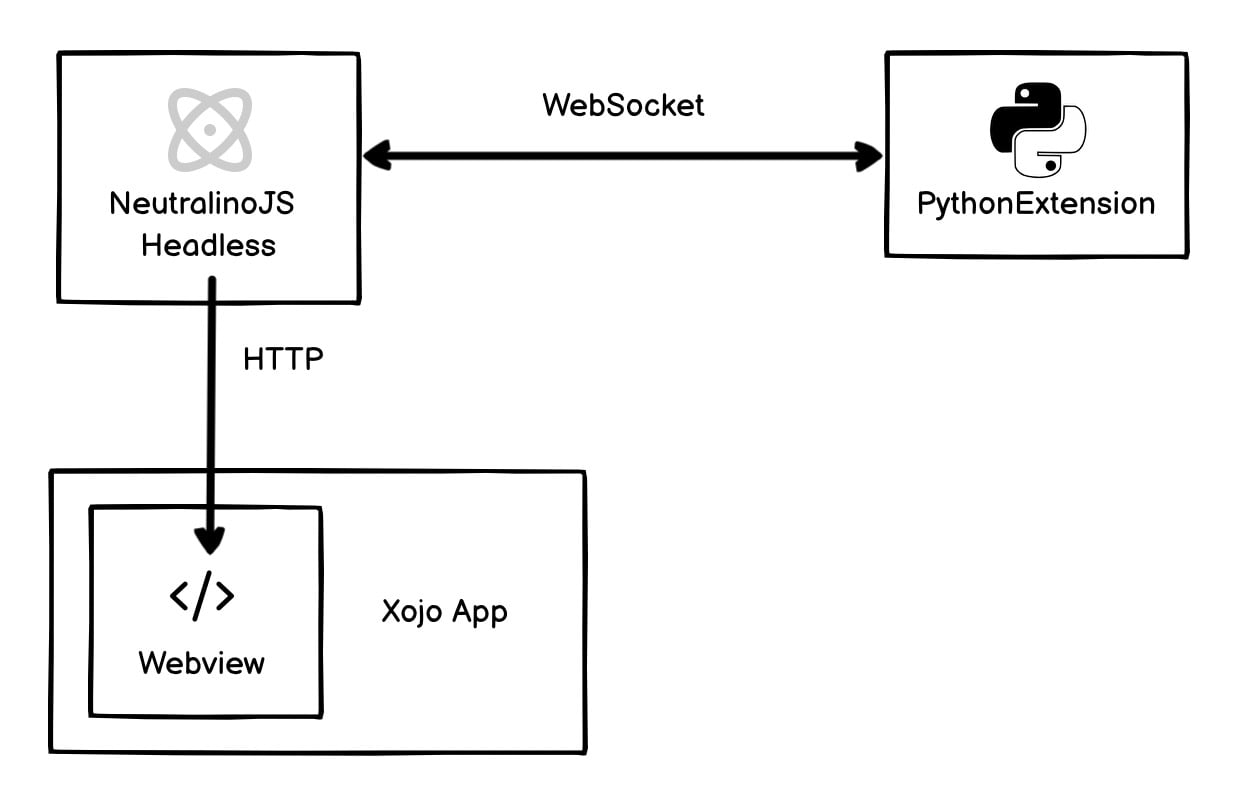
Headless Cloud Mode:
Jede NeutralinoJS App lässt sich alternativ als Server-Prozess ohne Desktop-Fenster starten. Die Oberfläche kann dann per Browser aufgerufen werden, mit vollem Zugriff auf lokale System-Resourcen und Extensions. Somit kann eine NeutralinoJS App in jedes Framework eingebettet werden, welches Webviews unterstützt, z.B. Xojo, Flutter etc.

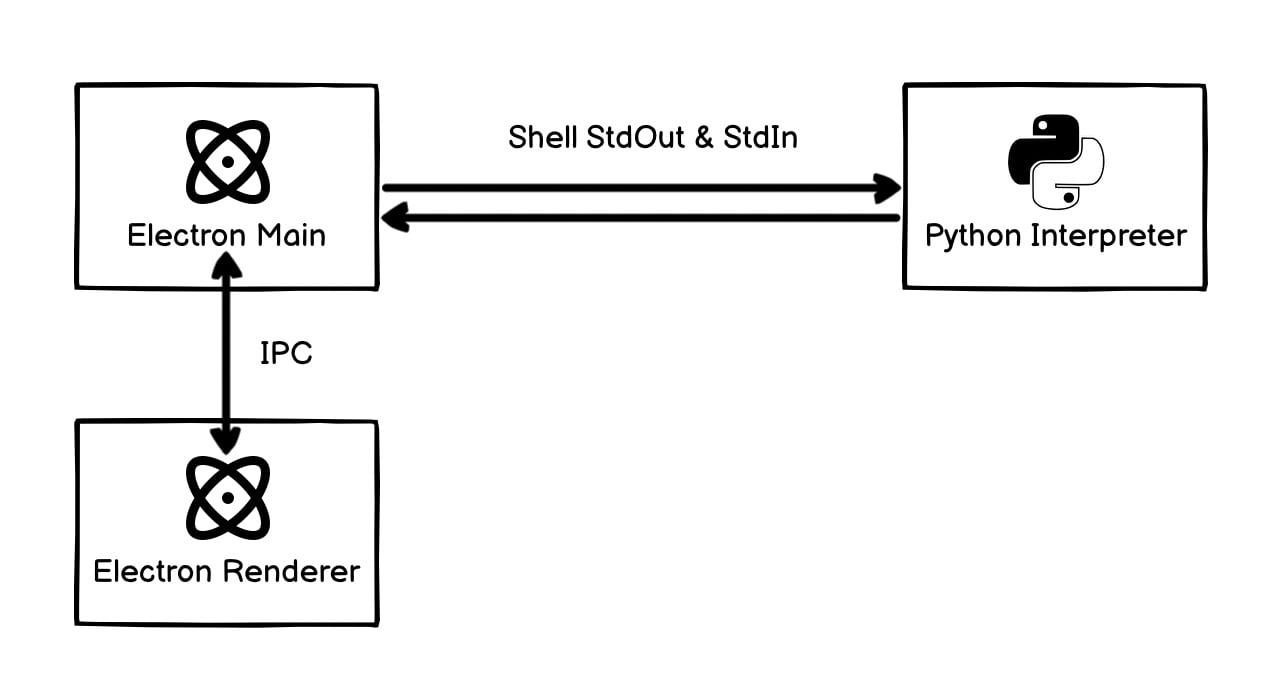
Einfache Struktur und flache Lernkurve:
Während Electron eine recht umfangreiche API hat, beschränkt sich NeutralinoJS auf das Wesentliche. Electron unterscheidet zwischen Renderer- und Main-Process und benötigt meist eine IPC-Kommunikation zwischen den beiden Prozessen. Diese Komplexität entfällt bei NeutralinoJS.

Keine breaking Changes:
Die Weiterentwicklung von Elektron verläuft extrem schnell und unter relativ hohem Reibungsverlust. So werden oft alte API-Aufrufe oder gar ganze Konzepte verworfen, was Änderungen im Quellcode bestehender Projekte nach sich zieht. NeutralinoJS ist dagegen sehr pflegeleicht.
Die Nachteile von NeutralinoJS
Kein selektiver Build-Prozess:
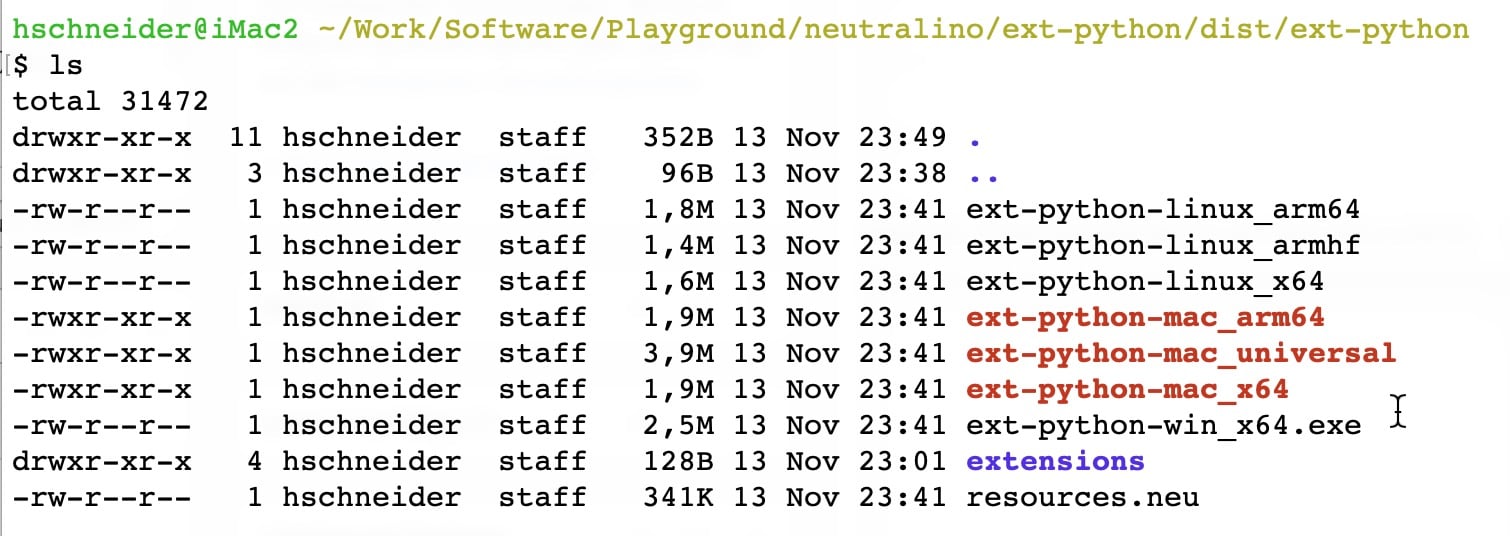
Aktuell werden immer alle Binaries aller Plattformen erzeugt. Hier muss der Entwickler mit einem entsprechenden Script nacharbeiten. Dieser Nachteil fällt jedoch nicht weiter ins Gewicht, da der Build-Prozess unter NeutralinoJS nur einen Bruchteil der Zeit beansprucht.

Kein natives Drag & Drop, keine nativen Menüs:
Hier hat Electron klar die Nase vorn. Da sich aber NeutralinoJS Apps in andere Frameworks einbetten lassen, kann diese Funktionalität auch extern “angebaut” werden.
Keine macOS App Bundles:
Der Build-Prozess erzeugt zwar macOS Binaries, jedoch keine App Bundles. Hier muss der Entwickler ebenfals per Skript nachhelfen.
Fazit: NeutralinoJS aus meiner Sicht
Aus meiner Sicht gibt es keine Nachteile, für die es nicht einen Workaround gibt. Bei nativen Drag & Dop allerdings zu relativ hohen Kosten. Trotzdem ist NeutralinoJS für mich mit Abstand die beste Alternative zu Electron. Die aktuelle Entwicklung bleibt spannend.
Neugierig auf NeutralinoJS?
Weitere Infos findet Ihr hier:



