Das folgende Tutorial zeigt, wie man in Grav auf Einfache Weise eigene Shortcodes anlegen kann, um die Eingabe von Inhalten in Grav zu beschleunigen.
Grav Shortcodes: Ein praktisches Beispiel
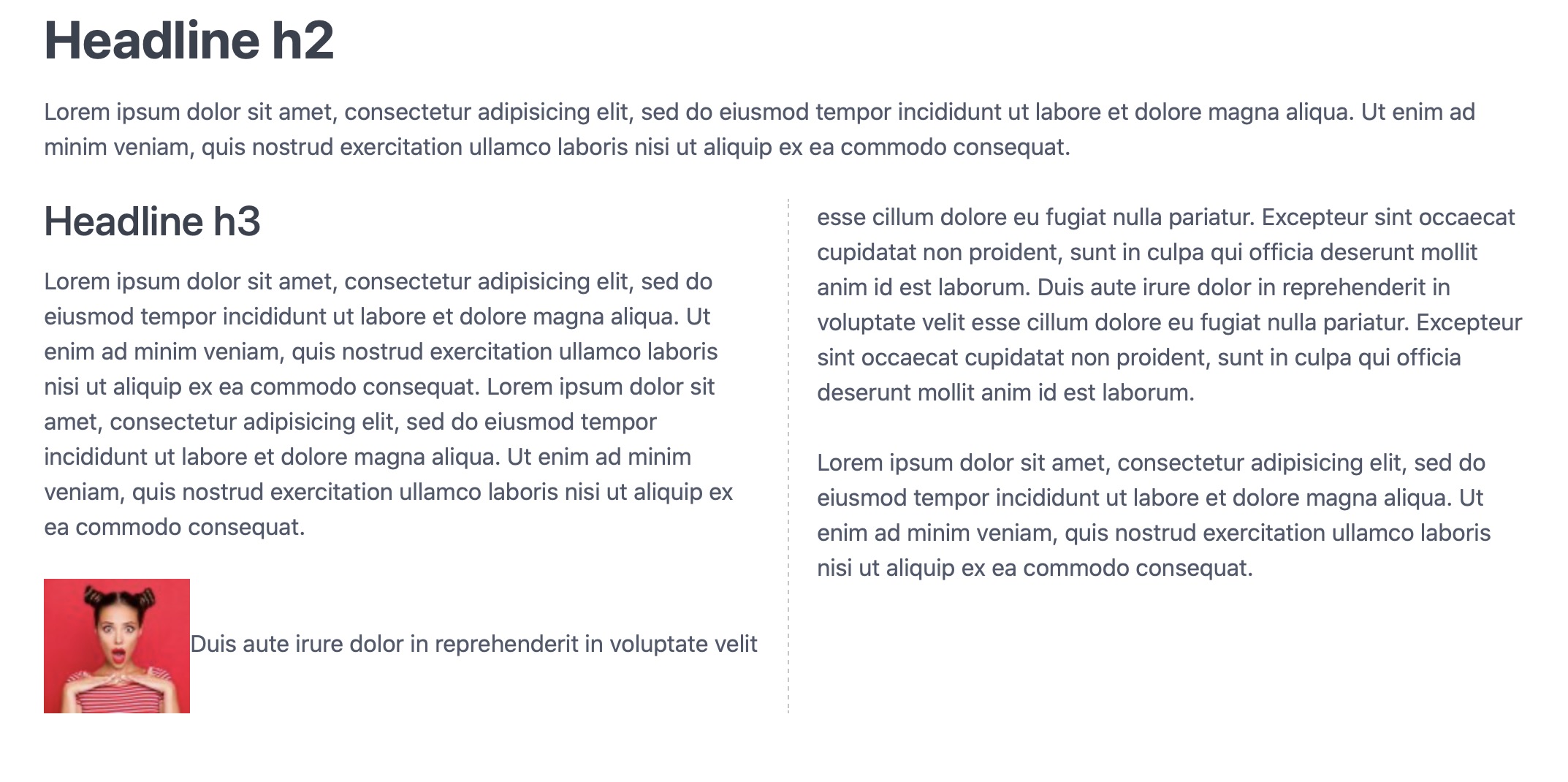
Als Beispiel aus der Praxis möchten wir in Grav ein Bild mittels Shortcodes links- oder rechtsbündig anordnen, so dass der Text um das Bild herum fliesst. Dazu benötigen wir Shortcodes, die das Bild in ein DIV einbetten und den Stil flow:left bzw. flow:right zuweisen. Ganz ohne Styles sieht das erst mal so aus:

Das Bild hängt ziemlich verloren irgendwo im Text und es gibt keinen Abstand zwischen Text und Bild.
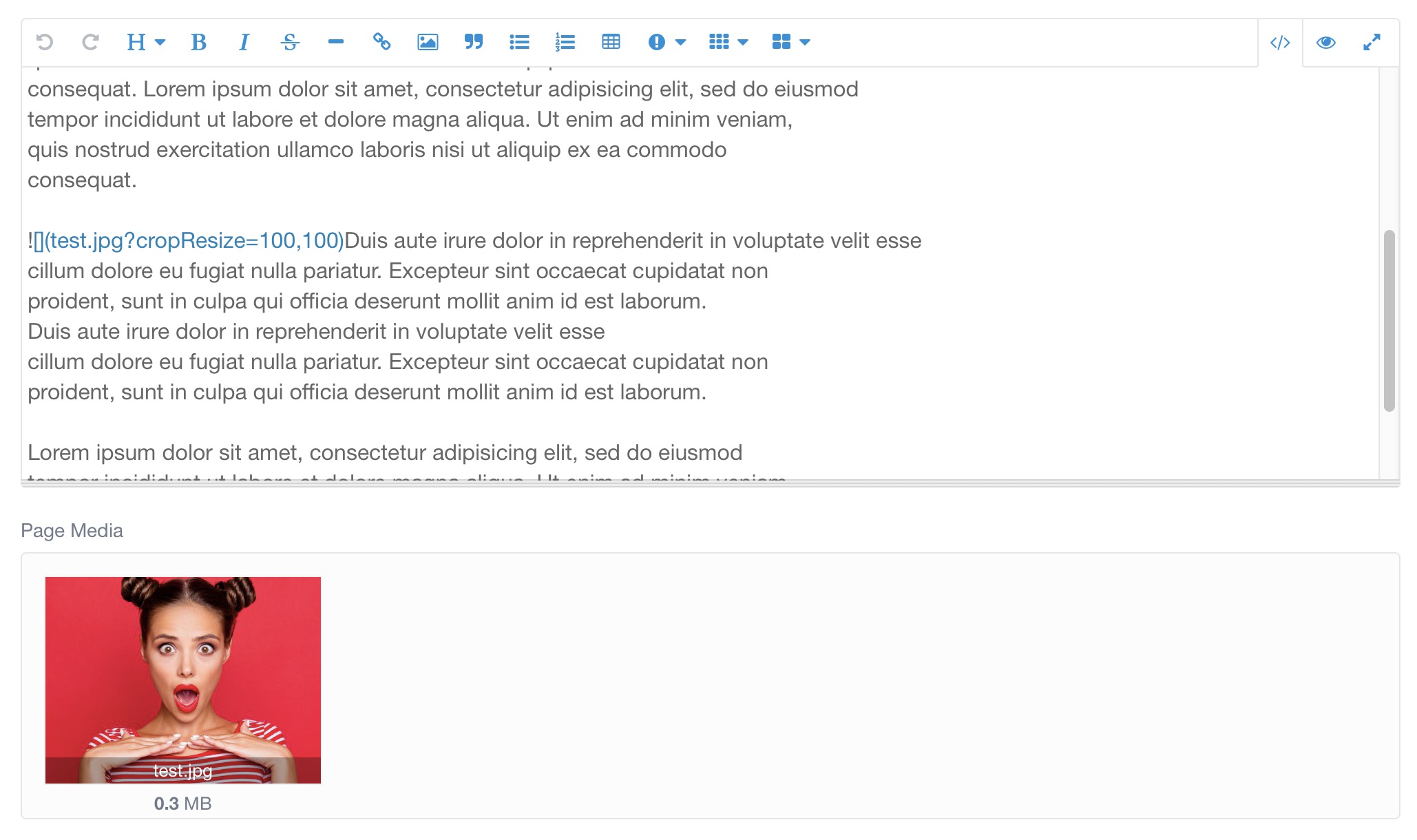
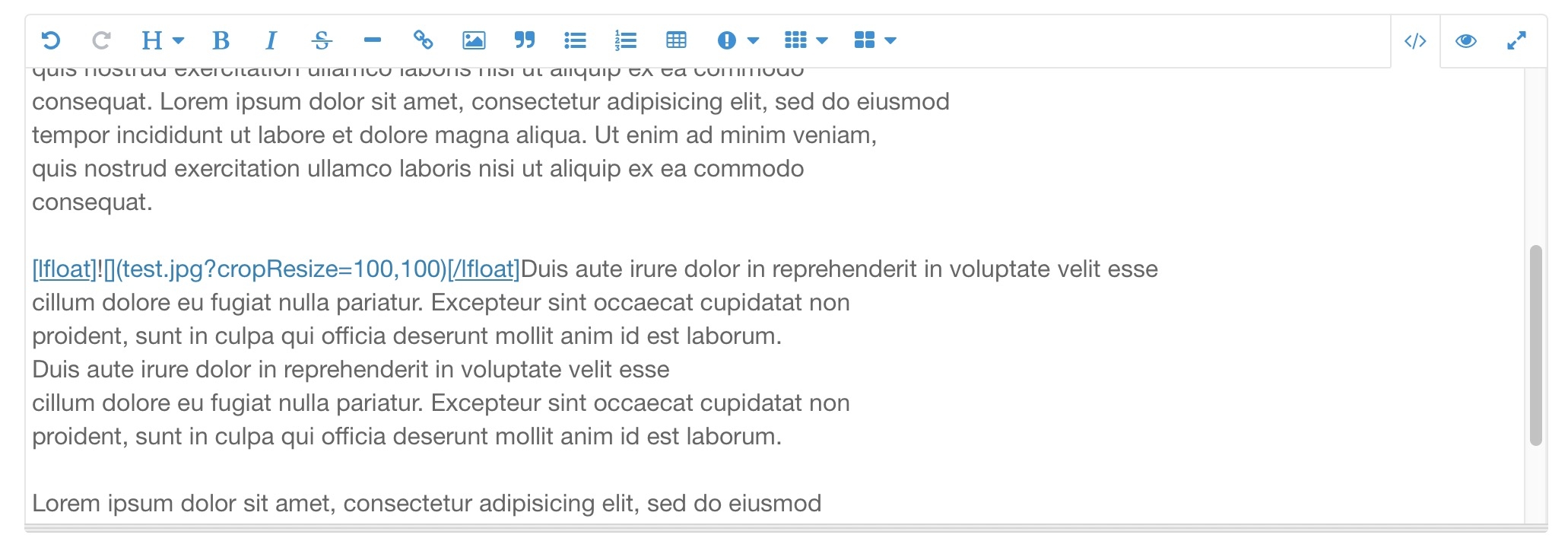
Im Grav Backend sieht der aktuelle Zustand so aus:

Eigene Shortcodes in Grav mit dem Shortcode Core Plugin
Damit wir für unsere Grav Custom Shortcodes kein eigenes Grav Plugin schreiben müssen, installieren wir ein Plugin, welches uns die meiste Arbeit abnimmt un den gesamten Workflow vereinfacht: Das Grav Shortcode Core Plugin:

Damit wir eigene Shortcodes in PHP definieren können, muss dem Plugin mitgeteilt werden, wo unsere PHP-Dateien zu finden sind. Das geschieht in der Konfiguration des Grav Shortcode Core Plugins, im Feld Custom Shortcodes:

Grav Shortcodes in PHP definieren
Im Ordner /user/custom/shortcodes erzeugen wir nun eine Datei namens LFloatShortcode.php. Hierbei bitte auf die exakte Gross-Kleinschreibung achten. Die Datei hat den folgenden Inhalt:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php namespace Grav\Plugin\Shortcodes; use Thunder\Shortcode\Shortcode\ShortcodeInterface; class LFloatShortcode extends Shortcode { public function init() { $this->shortcode->getHandlers()->add('lfloat', function(ShortcodeInterface $sc) { return '<div style="float:left;margin-right:20px">'.$sc->getContent().'</div>'; }); } } |
Im Grav Backend betten wir nun unser Bild in den soeben erstellten Shortcode “lfloat” ein:

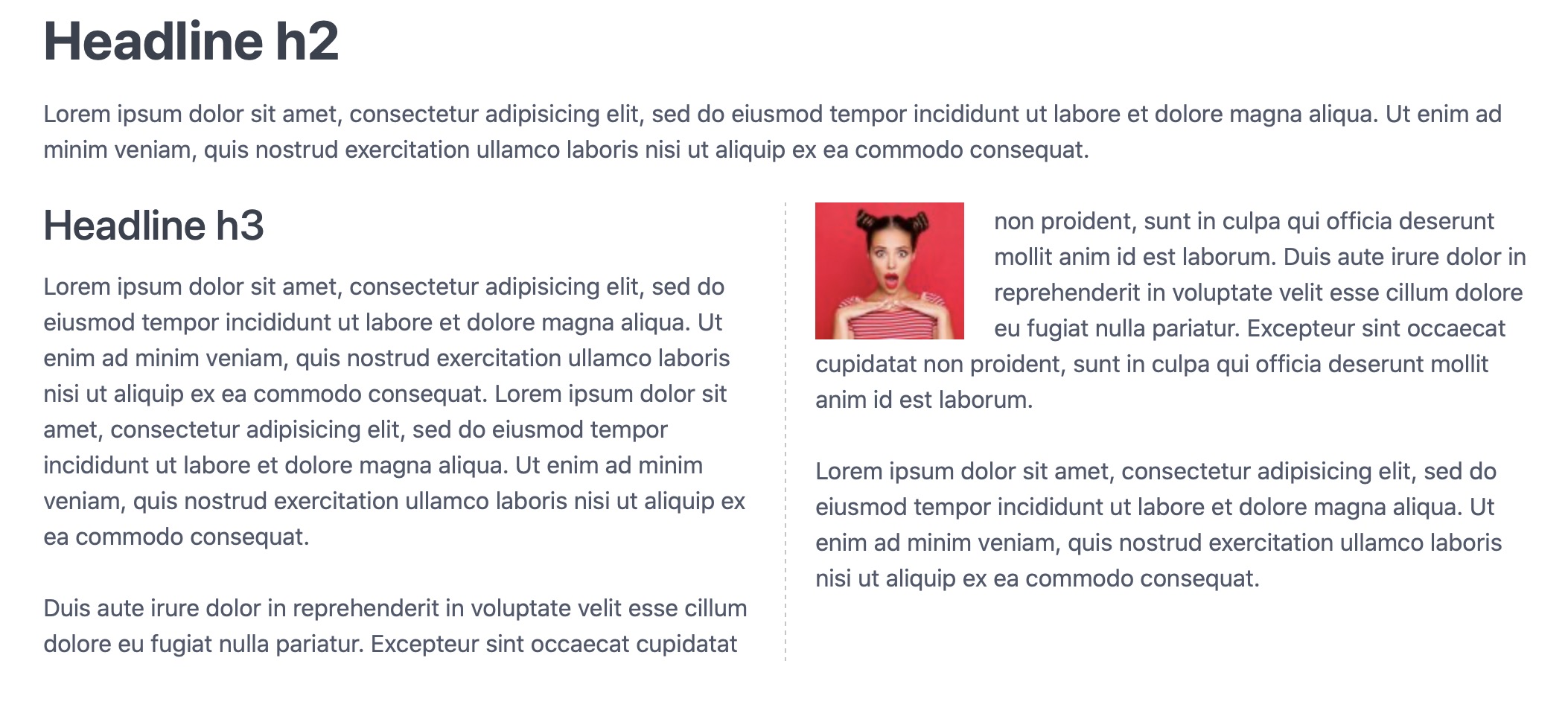
Im Frontend von Grav ist nun das Bild linksbündig und der Text fliesst mit einem Abstand von 20px um das Bild herum:

Wie funktioniert der Grav Custom Shortcode im Detail?
Das Grundgerüst eines Grav Custom Shortcodes ist immer gleich:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php namespace Grav\Plugin\Shortcodes; use Thunder\Shortcode\Shortcode\ShortcodeInterface; class LFloatShortcode extends Shortcode { public function init() { $this->shortcode->getHandlers()->add('lfloat', function(ShortcodeInterface $sc) { return '<div style="float:left;margin-right:20px">'.$sc->getContent().'</div>'; }); } } |
Wirklich interessant sind die folgenden Zeilen:
- Zeile 6: Der Klassenname, hier LFloatShortcode muss identisch mit dem Dateinamen sein, damit der PHP Autoloader die Klasse einbinden kann.
- Zeile 10: Hier wird der Shortcode Handler hinzugefügt. Diese Zeile bestimmt auch den Namen des Shortcodes, hier “lfloat”.
- Zeile 11: Diese Zeile gibt den veränderten Inhalt zwischen den Shortcode Tags [lfloat] und [/lfloat] zurück. In unserem Beispiel wird der original Inhalt in ein DIV eingebettet, welches das Bild links anordnet und rechts einen Rand von 20px hinzufügt.
Nach dem gleichen Prinzip legen wir nun eine 2. Datei namens RFloatShortcode.php an. Diese hat den folgenden Inhalt:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php namespace Grav\Plugin\Shortcodes; use Thunder\Shortcode\Shortcode\ShortcodeInterface; class RFloatShortcode extends Shortcode { public function init() { $this->shortcode->getHandlers()->add('rfloat', function(ShortcodeInterface $sc) { $p = $sc->getParameter('p1', false); return '<div style="float:right;margin-left:20px">'.$sc->getContent().'</div>'; }); } } |
Die Unterschiede:
- Unser Shortcode heisst “rfloat”
- Das Bild wird rechts angeordnet und es wird links ein Rand von 20px hinzugefügt.
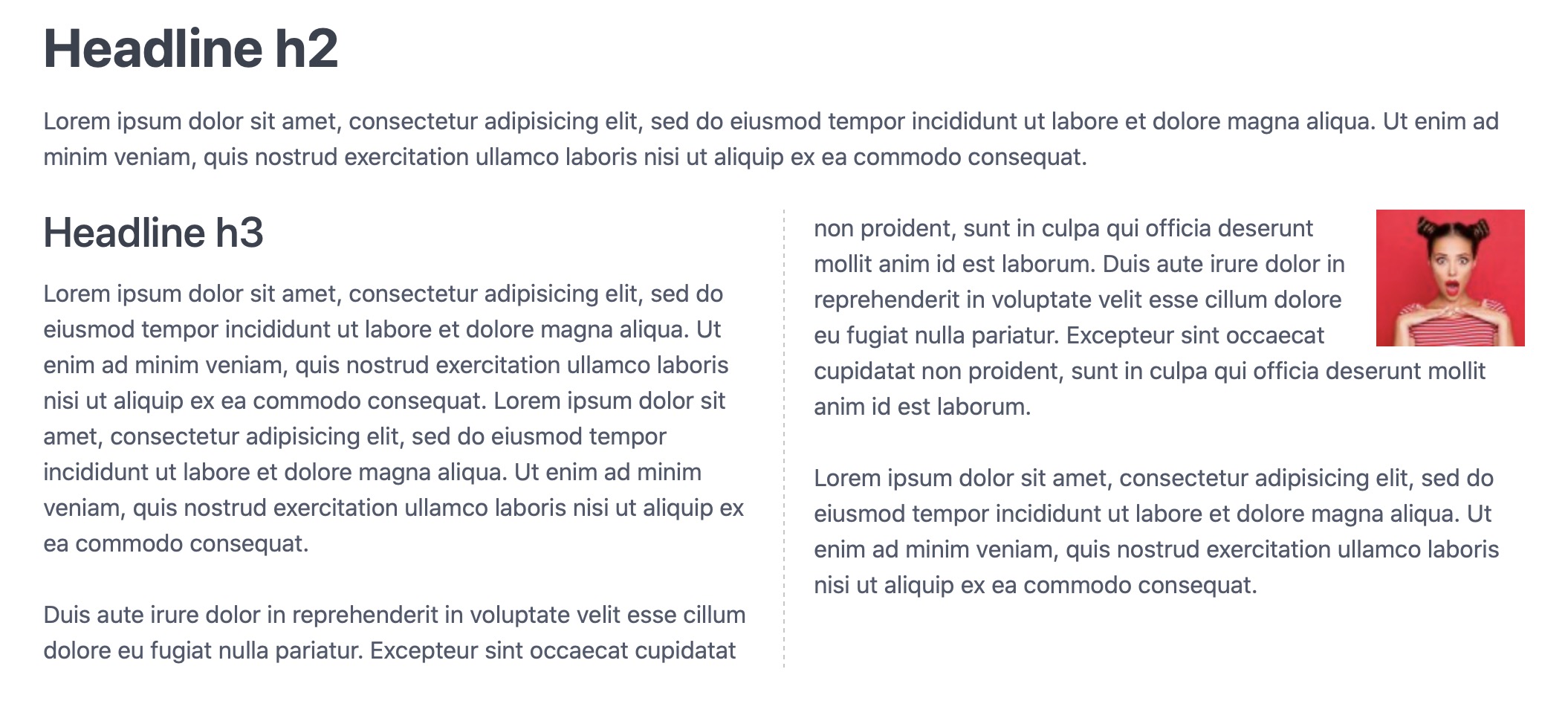
Im Grav-Frontend sieht das Ergebnis ebenfalls perfekt aus:

Es geht noch mehr: Grav Shortcodes mit Parametern
Wer gerne komplexere Shortcodes mag, kann rfloat und lfloat auch zu einem einzigen Shortcode zusammenfassen, denkbar wäre z.B.
[float direction=”left”]…..[/float]
Von PHP aus können Parameter über die folgende Funktion abgegriffen werden:
$direction = $sc->getParameter(‘direction’, false);
Zu den Funktionsparametern: ‘direction’ ist der Name des Parameters und ‘false’ der Default-Wert, wenn der Parameter nicht angegeben wurde. Der komplette PHP-Code lautet:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php namespace Grav\Plugin\Shortcodes; use Thunder\Shortcode\Shortcode\ShortcodeInterface; class FloatShortcode extends Shortcode { public function init() { $this->shortcode->getHandlers()->add('float', function(ShortcodeInterface $sc) { $direction = $sc->getParameter('direction', false); if($direction === 'right') { return '<div style="float:right;margin-left:20px">'.$sc->getContent().'</div>'; } else { return '<div style="float:left;margin-right:20px">'.$sc->getContent().'</div>'; } }); } } |
Mit Parameter direction=”left” wird das Bild links angeordnet, ohne Parameter rechts.
Somit sind der Phantasie und der Komplexität eigener Grav-Shortcodes keine Grenzen gesetzt.
Viel Spass beim Coden :-)



