Ein Vergleich zwischen Avalonia UI und Blazor MAUI ist besonders interessant, da beide Frameworks das Ziel verfolgen, moderne plattformübergreifende .NET-UI-Entwicklung zu ermöglichen – aber mit sehr unterschiedlichen Architekturen und Philosophien:
Avalonia & Blazor: Die Grundlagen
Bei den Grundlagen punktet Blazor durch Android- und iOS-Support sowie natives Web und wahlweise WASM. Alle Plattformen sind bei Blazor stabil und ausgereift. Wer seine .NET Desktop App mobil verfügbar machen will, oder sogar als Cloud-Dienst per Browser anbieten will, kommt an Blazor nicht vorbei.
Web, WASM und die mobilen Plattformen stehen bei Avalonia auf der Roadmap, sind jedoch noch nicht verfügbar bzw. in einer sehr frühen, experimentellen Phase.
| Merkmal | Avalonia UI | Blazor MAUI Hybrid |
|---|---|---|
| Zielplattform | Desktop (Windows, macOS, Linux), Mobile & Web sind noch in der Entwicklung. | Desktop + Mobile (Windows, macOS, Android, iOS) über MAUI |
| UI-Technologie | XAML + C# (eigene Rendering-Engine) | HTML/CSS + C# via Blazor WebView (in MAUI eingebettet) |
| Rendering | Native OpenGL/Skia via Avalonia-Engine | Browser-Rendering (via WebView2/WKWebView) |
Die Architektur
Avalonia liegt vorne, wenn es um schnelle Startup-Zeit, kurze Kompilierzeiten und kompaktere Apps geht.
Blazor punktet durch ein niedrigere Lernkurve. Dinge wie Data-Binding und Dependency-Injection sind bei Blazor immer transparent und verfügbar. Bei Avalonia hingegen müssen sie vergleichsweise mühsam implementiert werden. Auch das Erstellen eigener Komponenten geht in Blazor viel einfacher. Avalonia erfordert hier sehr viel Boilerplate-Code.
Geht es um Systemaufrufe, ist Avalonia klar im Vorteil. Bei Blazor läuft die eigentliche App in einer WebView Sandbox und kommuniziert über eine eigene API mit dem System. Was die API nicht abdeckt, benötigt JavaScript InterOp mit der MAUI-Shell um auf gewisse Systemfunktionen zuzugreifen. Bei Avalonia gibt es keinen Layer zwischen App und System.
Das spiegelt sich auch bei Drag & Drop Operationen zwischen Filesystem und App wieder:
Was bei Avalonia kein Problem ist, erfordert bei Blazor entweder komplexen Code oder man arbeitet mit einem lokalen Upload in einen Ordner auf den die WebView Sandbox Zugriff hat.
Benötigt man mehrere Fenster, so verhält sich Avalonia, wie man es von einer Desktop App erwartet: Es können problemlos multiple Windows implementiert werden. Bei Blazor ist der Aufwand dafür relativ hoch, denn es erfordert Anpassungen am MAUI-Code und JS InterOP mit C#.
Dialoge und PopUps sind in Avalonia vom Hauptfenster getrennt und geben so das Look & Feel einer Desktop App. Bei Blazor sind Dialoge Teil des Hauptfensters. Der Hintergrund wird beim Einblenden abgedunkelt und auf Unscharf gestellt, was einer WebApp gleich kommt.
| Merkmal | Avalonia UI | Blazor MAUI Hybrid |
|---|---|---|
| Architektur | MVVM-orientiert | Komponentenbasiert (Blazor) |
| Code-Sharing | Hoch (XAML + C# überall gleich) | Hoch (C#-Code mit Razor + MAUI APIs kombinierbar) |
| UI-Ansatz | Native Controls über eigene Engine | Webtechnologie (HTML/CSS/JS) im nativen Wrapper |
| App-Startzeit | Schnell | Langsamer durch WebView-Initialisierung |
| Zugriff auf System-APIs | Direkt via .NET / Plattform-APIs | Indirekt via MAUI-APIs oder JS-Interop |
| Mehrere Fenster | Problemlos möglich | Lösbar, aber mit sehr hohem Aufwand. |
| Dialoge | Getrennt vom Hauptfenster | Ins Hauptfenster integriert. |
UI & Tools
Avalonia bietet mit XAML eine niedrige Lernkurve für Programmierer mit WPF Background. Gleiches gilt für Blazor’s Razor-Syntax wenn Du HTML und CSS beherrschst. Umgekehrt bedeutet das, daß WPF-Programmierer bei Blazor eine höhere Lernkurve erwartet und JS / ReactJS-Coder sich mit Avalonia schwerer tun.
Trotzdem lohnt sich der Blick über den Tellerrand für beide Gruppen :-)
In Sachen HotReload punktet Avalonia: Es wird zwar nur der XAML-Code live z.B. in Rider angezeigt, jedoch wird dadurch die Arbeit an der GUI beschleunigt. Bei Blazor funktioniert aktuell nur das HotReload für WASM- oder Blazor WebApps.
| Merkmal | Avalonia UI | Blazor MAUI Hybrid |
|---|---|---|
| UI-Definition | XAML | Razor (HTML + C#) |
| Designer-Unterstützung | Eingeschränkt (Previewer) | Eingeschränkt (kein visueller Designer für Blazor) |
| Hot Reload | Ja (nur für XAML) | Ja (nur für WASM- und Blazor WebApps) |
| Styling | XAML-Stile | CSS |
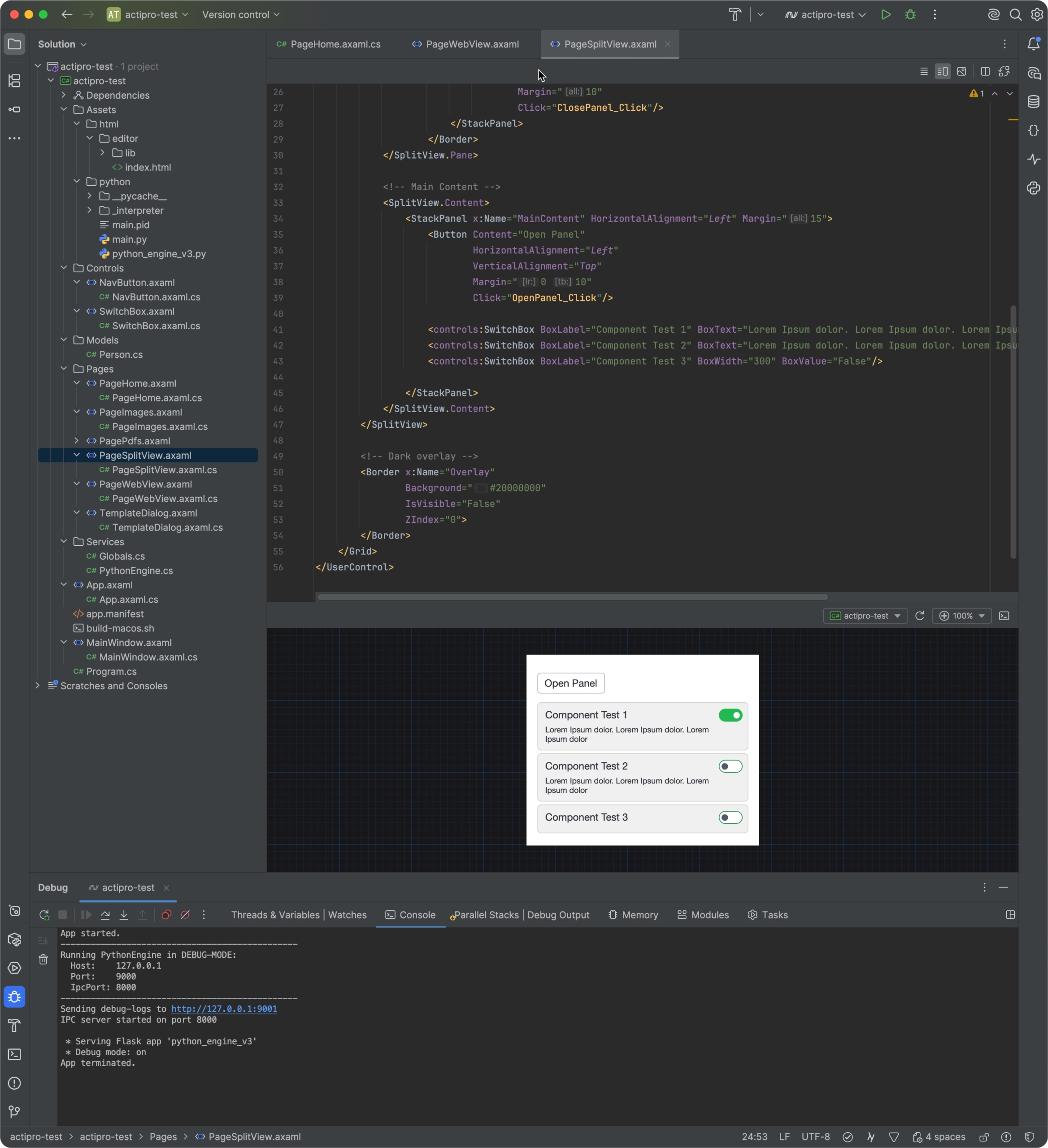
Avalonia XAML HotReload in JetBrains Rider:

UI Style
Avalonia und Blazor können ihr Aussehen mit den entsprechenden Themes ändern. So lassen sich für beide professionelle Oberflächen bauen.
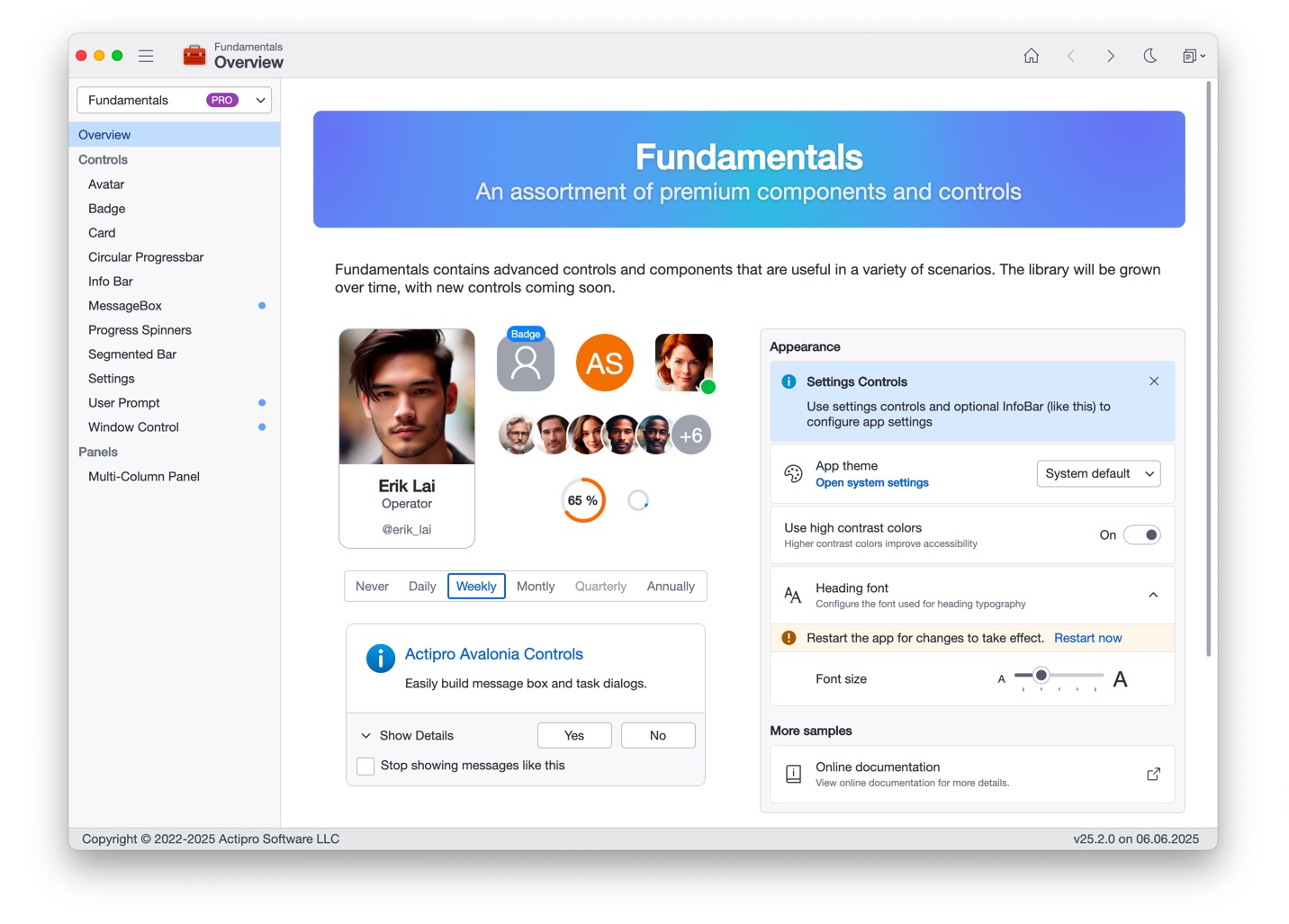
Verwendet man für Avalonia das ActiPro Theme, sieht das Ganze schon sehr wie eine Desktop App aus:

Ähnliche Ergebnisse erreicht man bei Blazor z.B. mit MudBlazor. Hier ist jedoch Fine-Tuning per CSS erforderlich:

Plattformübergreifende Unterstützung von Blazor und Avalonia
Keine mobile Plattformen und keine reine Weblösungen sind 2 K.O.-Kriterien für Avalonia.
Blazor fehlt zwar der Linux Support, hier gibt es jedoch z.B. einen Workaround mit Neutralino und Blazor WASM.
| Merkmal | Avalonia UI | Blazor MAUI Hybrid |
|---|---|---|
| Windows | ✅ Ja | ✅ Ja |
| macOS | ✅ Ja (native Rendering) | ✅ Ja |
| Linux | ✅ Ja | ❌ Nein (MAUI unterstützt kein Linux) |
| Android / iOS | ⚠️ Beta / experimentell | ✅ Ja |
| Web | ⚠️ In Entwicklung (Avalonia Web) |
✅ Als Blazor WebApp |
Konkret werden folgende Plattform-Versionen unterstützt:
Avalonia
| Betriebsystem | Lauffähig ab |
|---|---|
| Android | API 21 (Android 5) Erfordert .NET7. Der Android Support ist experimentell. |
| iOS | iOS 13 Erfordert .NET7. Der iOS Support ist experimentell. |
| macOS | macOS 10.14 |
| Windows | Windows 8.1 |
| Linux | Debian >=9, Ubuntu >= 16.04, Fedora >= 30 und Weitere, die glibc 2.17 unterstützen. |
Blazor
| Betriebsystem | Lauffähig ab |
|---|---|
| Android | API 28 (Android 9) Best Practice: Ab API 30 (Android 11) Apps unter API 28 und 29 benötigen spezielle CSS-Anpassungen. Diese entfallen ab API 30. Apps < API 30 benötigen den Whitescreen Patch. |
| iOS | iOS 14 Best Practice: Ab iOS 15.4. Zum Compilieren wird Apple XCode benötigt. Das aktuelle XCode unterstützt Apps ab iOS 15.4. Ältere iOS-Versionen benötigen eine ältere XCode-Version. Apps < iOS 16 benötigen den Whitescreen Patch. |
| macOS | macOS 12 (Monterey) Apps < macOS 14 (Ventura) benötigen den Whitescreen Patch. |
| Windows | Windows 10 Build 1809 |
Deployment & Ressourcenverbrauch
Die folgende Tabelle spricht für sich:
| Merkmal | Avalonia UI | Blazor MAUI Hybrid |
|---|---|---|
| Deploymentgröße | Mittel (~30–60 MB je nach Plattform) | Groß (wegen WebView + Ressourcen, oft >80 MB) |
| Ressourcenverbrauch | Gering bis moderat | Höher (Browser-Engine + Web-Assets laufen innerhalb App) |
| Offlinefähigkeit | Ja | Ja |
Vergleich aus Entwicklersicht
Diese Tabelle beleuchtet einige Szenarien aus der Praxis:
| Szenario | Empfohlen | Begründung |
|---|---|---|
| Klassische Desktop-App mit Look & Feel wie WPF | Avalonia | Native Look, schnelle UI, keine Web-Abhängigkeit |
| App mit modernem Webfrontend + plattformübergreifend | Blazor MAUI | Wiederverwendung von Web-Know-how, volle Mobilplattform |
| Plattform Windows/macOS/Linux | Avalonia | Linux-Support, einfache UI-Verteilung |
| Fokus auf mobile Apps (Android/iOS) | Blazor MAUI | MAUI bietet vollständige Mobile-Unterstützung |
| Unterstützung von Windows 8.1 und Windows Server 2016 | Avalonia | Avalonia ist eines der wenigen Cross-Plattform Frameworks, die ältere Windows-Versionen unterstützen. |
| Offlinefähige hybride App mit Webfrontend | Blazor MAUI | Blazor ermöglicht PWA-ähnliche Logik |
| Reine Web-App als Cloud-Lösung | Blazor Web App | Eine Blazor MAUI App lässt sich mit relativ wenig Aufwand in eine reine Cloud-Lösung umbauen. |
| Beste Performance / Startzeit | Avalonia | Kein WebView, direkte UI-Engine |
| Wiederverwendbare Komponenten | Blazor MAUI | In Blazor können Komponenten mit wenigen Änderungen wiederverwendbar gemacht werden. Bei Avalonia ist dazu sehr viel Code erforderlich. |
| Time to Market | Blazor MAUI | In Blazor lassen sich trotz fehlendem HotReload Apps in der Regel 2 x schneller entwickeln, als in Avalonia. Es ist sehr viel weniger Code notwendig um das gleiche Ziel zu erreichen. Data-Binding und Dependency Injection sind bei Blazor immer präsent und erfordern nahezu Null Aufwand. Dazu kommt, daß die Auswahl bereits existierender Komponenten in Blazor sehr groß ist. |
Fazit
Beide Frameworks haben Ihre Stärken und Schwächen. Zusammen ergeben sie jedoch eine nahezu perfekte Toolbox für unterschiedliche Projektanforderungen.
Das Einarbeiten lohnt sich, denn die Zeit ist gut in die Zukunft moderner App-Entwicklung investiert:
- Blazor MAUI ist inzwischen Microsoft’s UI Flagship, d.h. die Entwicklung wird priorisiert während WPF und WinUI, UWP und WPF lediglich nur noch gepflegt werden.
- Avalonia positioniert sich selbst als spiritueller Nachfolger von WPF, losgelöst von Microsoft. Die Avalonia Community ist vergleichsweise klein, wächt aber stark. Zudem gehört Jetbrains (die Macher von PyCharm, PhpStorm, Rider etc.) zu den Investoren. Letzteres zeigt, daß man auch dort eine Zukunft für das Framework sieht.
Wie gesagt, beide Frameworks lohnen sich. In diesem Sinne: Happy coding :-)



