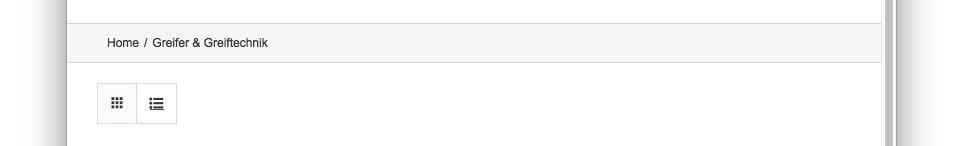
Das WordPress Theme Avada hat bereits WooCommerce integriert. Betreibt man den Shop allerdings nicht als Home-Seite, kommt es unweigerlich zu einem Problem mit der Breadcrumb-Navigation von Avada: Klickt man in WooCommerce in eine Katagorie und möchte über den Breadcrumb-Pfad auf die Startseite des WooCommerce Shops wechseln, so landet man statt dessen auf der Startseite von WordPress.
Der folgende Beitrag zeigt, wie sich das BreadCrumb-Problem elegant mit JQuery lösen lässt.
WooCommerce Breadcrumb-Pfad in Avada korrigieren
Googled man das Avada Breadcrumb-Problem, so findet man einige Lösungswege wie z.B. Aufsetzen eines Avada Child Themes, Anpassen der PHP-Dateien von Avada, Anpassen der PHP-Dateien von WooCommerce, Installation eines Plugins zum Injizieren von Custom Code in die functions.php von WordPress. Deutlich einfacher ist die folgende Lösung. Avada bleibt zudem 100% updatefähig:
Über ein JQuery Script werden der Name und die URL des 1. Knoten im Breadcrumb-Pfad angepasst:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script> jQuery(document).ready(function() { // Fix WooCommerce Breadcrumb // Set .fusion-breadcrumbs to display:none first, for smoother changes here // if( jQuery('body').hasClass('woocommerce-page')) { jQuery('.fusion-breadcrumbs span:first-child a').text('My-Shop') jQuery('.fusion-breadcrumbs span:first-child a').css('text-decoration', 'none') jQuery('.fusion-breadcrumbs span:first-child a').attr('href', "/shop") } jQuery('.fusion-breadcrumbs').fadeIn(1000); }); </script> |
Damit das ganze nicht unter den Augen des Besuchers geschieht, wird der komplette Breadcrumb-Pfad zuerst per CSS ausgeblendet, dann über das o.g. Script angepasst und sanft eingeblendet:
|
1 2 3 |
.fusion-breadcrumbs { display: none; } |
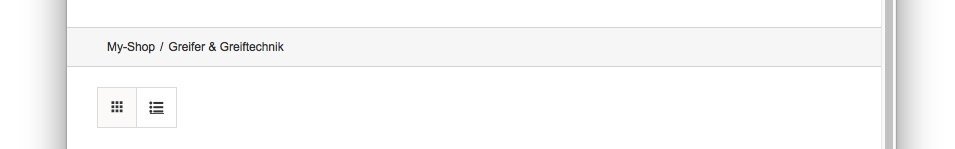
Das Ergebnis ist ein perfekt angepasster Breadcrumb-Pfad für WooCommerce in Avada:
Avada: Wohin mit den Anpassungen ?
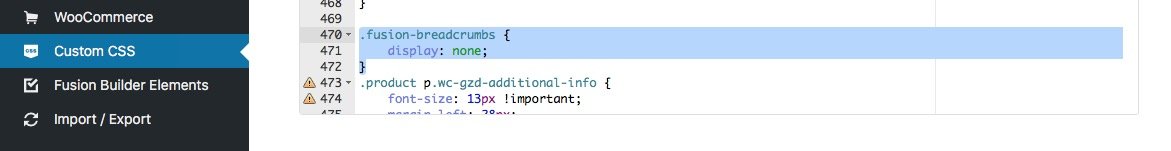
Die CSS-Anpassungen werden in Avada unter Custom CSS eingefügt:
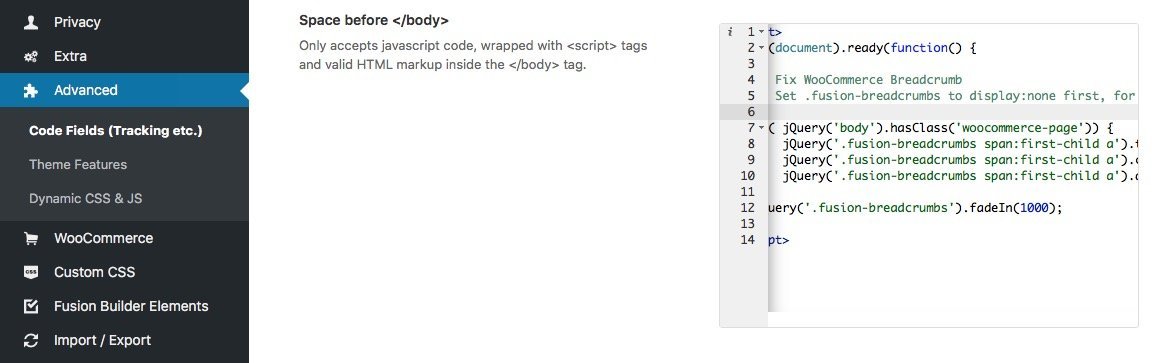
Das JQuery Script landet in Avada unter “Advanced / Code Fields” im Feld “Space before </body>”:
In diesem Sinne: Viel Spass mit Avada und WooCommerce :-)