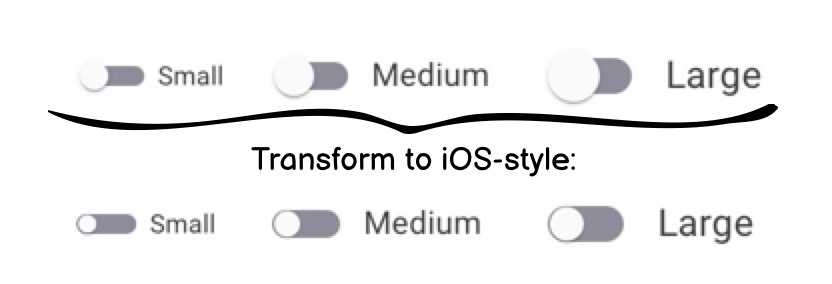
Die MudBlazor Component Library kommt im modernen Material Design und eignet sich hervorragend gleichermaßen für mobile Apps und Desktop Apps. Nur eine einzige Sache ist für einige Mac-User störend: Die Switch Buttons im Android Style. Dieser Beitrag zeigt, wie man die Switch Buttons mit wenig CSS in den iOS-Style transformiert:

MudBlazor Switch Button: Vom Material- zum iOS-Style
Die Lösung ist einfach. Wir platzieren den folgenden CSS-Code in einer globalen CSS-Datei, z.B. in wwwroot/css/custom.css:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.mud-switch-base-large .mud-switch-button { padding: 10px 0 5px 11px; zoom: 0.55; } .mud-switch-base-medium .mud-switch-button { padding: 10px 0 5px 10px; zoom: 0.5; } .mud-switch-base-small .mud-switch-button { padding: 4px 0 5px 5px; zoom: 0.6; } |
Eingebunden wird der Code dann in wwwroot/index.html vor dem </head> tag:
|
1 2 3 4 5 6 |
<!DOCTYPE html> <html lang="en"> <head> ... <link rel="stylesheet" href="css/custom.css" /> </head> |
Und unserem neuen iOS Look & Feel steht nichts mehr im Weg :-)



