Entwickelt man Blazor MAUI Apps und macOS, hat man mit Safari eine elegante Möglichkeit Blazor Apps im laufenden Betrieb zu debuggen und Stylesheet-Anpassungen in Echtzeit vorzunehmen. Das ist besonders wichtig, da einige Fehler nicht im C#-Debugger, sondern in der Developer-Konsole des WebViews auflaufen. Dieser Beitrag zeigt wie es funktioniert.
Safari Developer Menu aktivieren

Zuerst aktivieren wir in Safari die Entwickler Tools:
- Wir starten Safari und wählen im Menü Safari/Einstellungen.
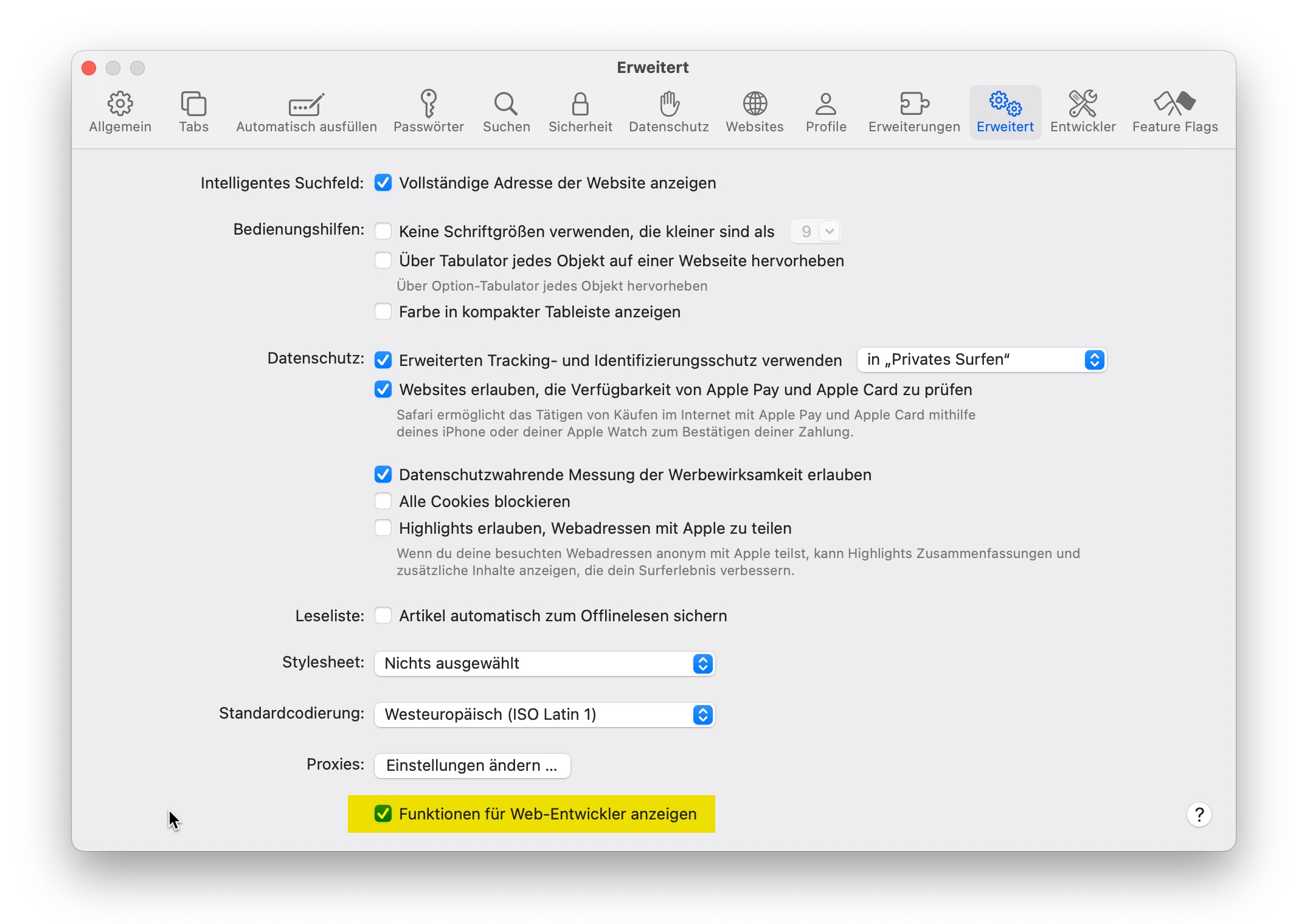
- Im folgenden Dialog wählen wir den Tab “Erweitert”
- und aktivieren am unteren Rand “Funktionen für Webentwickler anzeigen”
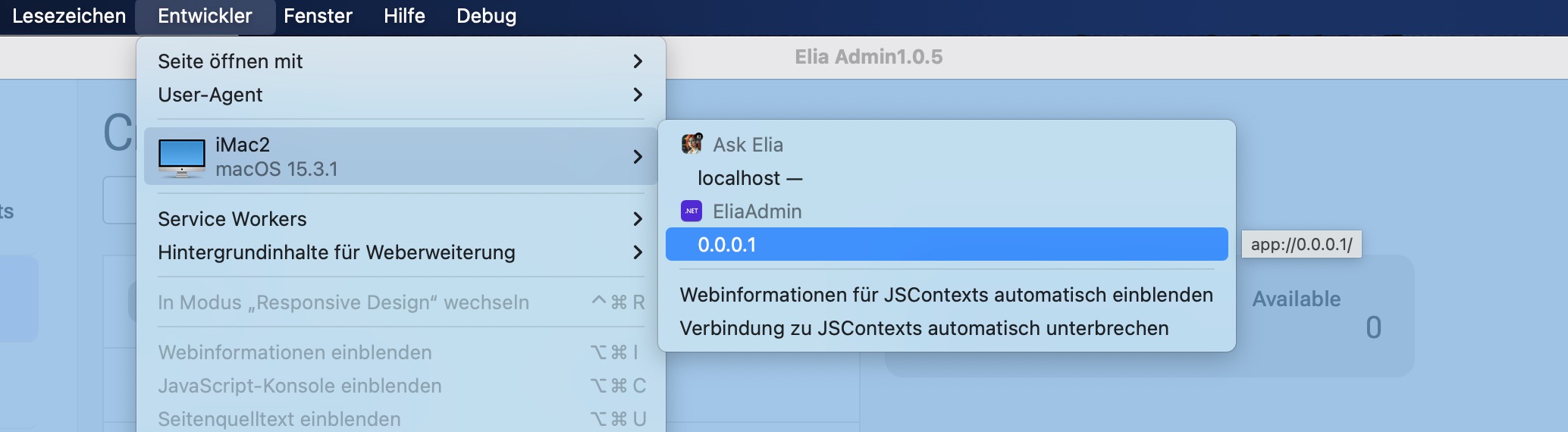
- Sollte der neue Menüpunkt “Entwickler” zwischen “Lesezeichen” und “Fenster” nicht sofort sichtbar sein, starten wir Safari neu.
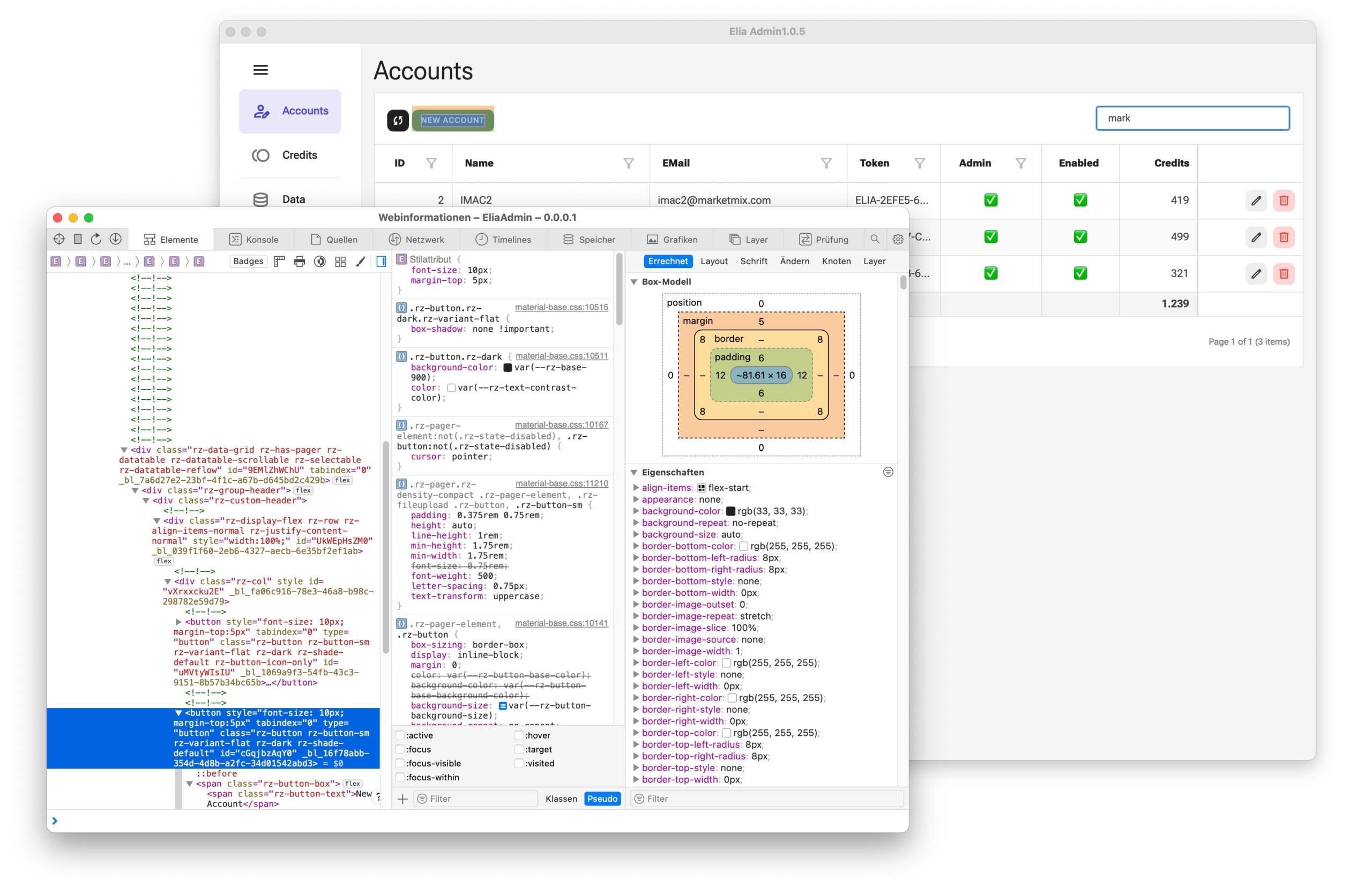
Blazor MAUI App: Developer-Console einblenden
Nun starten wir unsre Blazor MAUI App und wählen im Safari-Menü den Eintrag “Entwickler / HOSTNAME / APPNAME / 0.0.0.1”. In unserem Beispiel ist der Hostname iMac2 und die App heisst EliaAdmin.

Die Developer-Konsole öffnet sich in einem eigenen Fenster und das Debugging kann starten. Es spielt dabei keine Rolle, ob die App auf dem Desktop oder im iOS-Simulator läuft.